WebStorm深度解析:前端开发的得力助手
需积分: 3 35 浏览量
更新于2024-09-09
收藏 249KB DOCX 举报
"WebStorm前端工具开发利器,详细介绍其特色功能,包括无须频繁保存、文件历史记录、本地版本控制、集成多种开发辅助工具等,是JavaScript开发的强大选择。"
WebStorm是由JetBrains公司推出的一款专业级的JavaScript开发集成环境(IDE),被誉为前端开发的利器。它以其丰富的功能和对前端开发的良好支持而备受开发者青睐。在阿里巴巴等大型公司,WebStorm也是前端工程师的首选工具,这从他们上传到GitHub时包含的.idea文件可见一斑。
1. **无须频繁保存**:与传统编辑器不同,WebStorm没有在文件未保存时显示星号(*)的提示,这使得开发者可以专注于代码编写,无需时刻记住保存操作。然而,这也意味着如果发生意外的键盘操作,可能会立即保存不完整的更改。
2. **文件历史记录**:WebStorm提供了本地历史记录功能,即使文件关闭,仍可查看过去的操作。通过快捷键VCS -> Local History -> Show History,开发者可以轻松回溯到之前的代码状态。但需要注意的是,一旦WebStorm关闭,这些历史记录将丢失,且内存消耗较大。
3. **本地版本控制**:WebStorm内置了对文件修改历史的跟踪,类似于本地的版本控制系统。用户可以通过快捷键ALT+SHIFT+C(在Mac中为ALT+Option+C)查看修改记录,或者使用Ctrl+E快速访问最近打开的文件。这一特性对于团队协作和代码管理非常有用。
4. **集成开发辅助工具**:WebStorm集成了多种开发工具,如ZenCoding(用于快速生成HTML结构),HTML5支持,FTP同步,实时编辑(与Chrome浏览器配合),自动完成,以及Mozilla的JavaScript调试器。此外,它还支持JSLint、Less、CoffeeScript,Node.js,单元测试,并集成Git和SVN版本控制,极大地提升了开发效率。
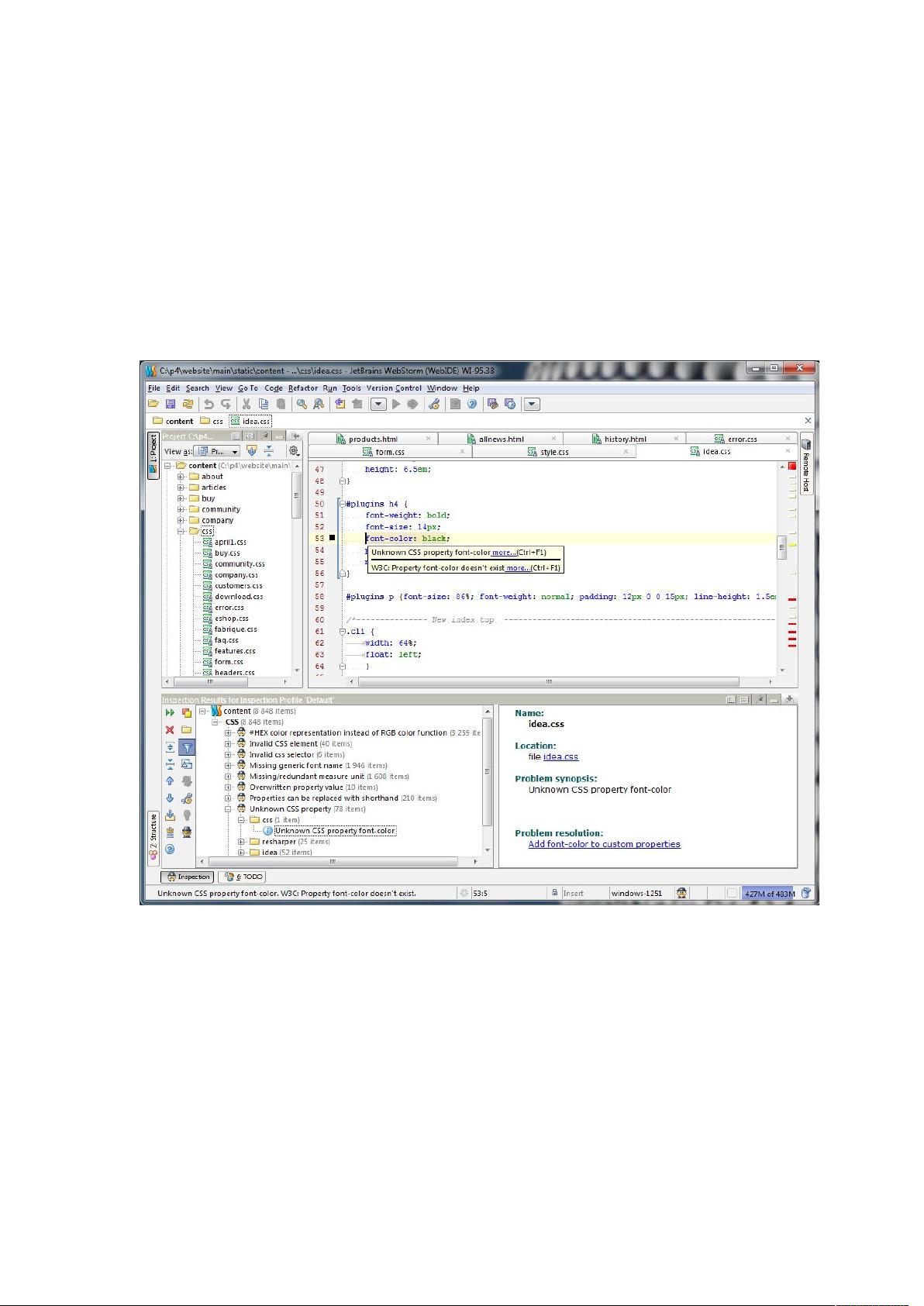
5. **CSS智能提示**:在编写CSS时,WebStorm能够智能提示文件和图片的路径,减少了开发者验证路径正确性的步骤,提高了开发的流畅性。
WebStorm的这些特性使得它成为一款强大的前端开发工具,对于希望提升开发效率和代码质量的前端工程师来说,绝对值得一试。如果你对WebStorm的更多功能感兴趣,可以访问其官方网站获取详细信息和下载最新版本。
1273 浏览量
168 浏览量
2025-03-01 上传
393 浏览量
754 浏览量
2025-02-19 上传
2024-12-18 上传
2023-09-18 上传
HA习惯而已
- 粉丝: 0
最新资源
- Android平台DoKV:小巧强大Key-Value管理框架介绍
- Java图书管理系统源码与MySQL的无缝结合
- C语言实现JSON与结构体间的互转功能
- 快速标签插件:将构建信息轻松嵌入Java应用
- kimsoft-jscalendar:多语言、兼容主流浏览器的日历控件
- RxJava实现Android多线程下载与断点续传工具
- 直观示例展示JQuery UI插件强大功能
- Visual Studio代码PPA在Ubuntu中的安装指南
- 电子通信毕业设计必备:元器件与芯片资料大全
- LCD1602显示模块编程入门教程
- MySQL5.5安装教程与界面展示软件下载
- React Redux SweetAlert集成指南:增强交互与API简化
- .NET 2.0实现JSON数据生成与解析教程
- 上海交通大学计算机体系结构精品课件
- VC++开发的屏幕键盘工具与源码解析
- Android高效多线程图片下载与缓存解决方案