React.js面试深度解析:组件基础与事件机制
版权申诉
12 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
"最全的IT公司React.js 面试题最全面超完整「务必收藏」.pdf"
React.js 是一个广泛使用的JavaScript库,用于构建用户界面,尤其是单页应用程序(SPA)。它以其组件化和虚拟DOM(Document Object Model)的概念而闻名。在React面试中,了解组件基础和事件处理是非常关键的。
一、组件基础
1. React组件是构建应用的基本单元,可以独立管理和渲染UI部分。组件可以通过props接收外部数据,并通过state维护内部状态。组件可以通过`React.createClass`或ES6的类语法来创建。
2. 组件可以有多个props,它们是传递数据给组件的方式,而state是组件内部的可变数据,通过`setState`方法更新。
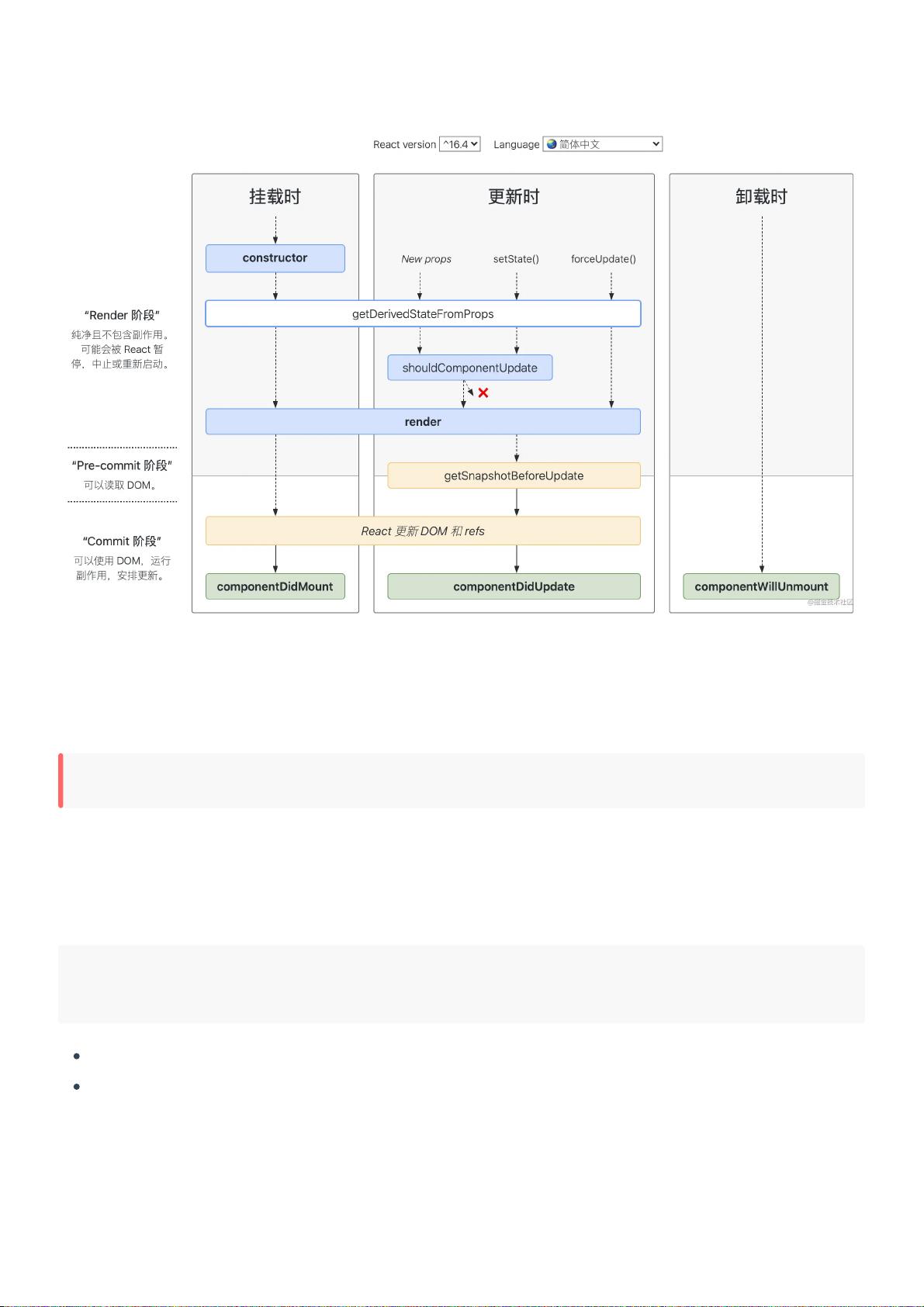
3. 组件可以是无状态组件(Functional Components),也可以是类组件(Class Components)。无状态组件更简洁,只负责渲染UI,而类组件可以拥有state和生命周期方法。
4. 组件间的通信通常通过props进行,子组件通过props向父组件传递数据,而高阶组件(HOCs)和Context API则提供了跨组件层级的数据传递。
二、React事件机制
1. React并不直接在DOM元素上绑定事件处理器,而是采用事件委托的方式,在`document`级别监听事件。这降低了内存消耗,因为只需维护一个事件监听器,而不是每个组件都有。
2. React使用合成事件(SyntheticEvent),这是一种跨浏览器的事件对象,它统一了不同浏览器的事件行为,避免了兼容性问题。合成事件与原生事件的主要区别在于,它们不支持`stopPropagation`来阻止事件冒泡,而是应该使用`preventDefault`来阻止默认行为。
3. 合成事件具有事件池机制,提高了性能。当事件不再需要时,React会清理事件对象,以便后续重复使用,避免频繁创建和销毁事件对象。
三、React事件和原生HTML事件的区别
1. 事件名称:React事件使用小驼峰命名,如`onClick`,而原生HTML事件使用全小写,如`onclick`。
2. 事件处理方式:React事件绑定的是函数,如`onClick={this.handleClick}`,而原生事件常通过HTML属性值直接指定函数名,如`onclick="handleClick"`。
3. 阻止默认行为:React中必须显式调用`preventDefault()`,原生事件可以通过`return false`阻止默认行为。
理解React的组件化思想和事件处理机制对于开发高效、可维护的React应用至关重要。在面试中,对这些概念的深入理解和实践能力是评估开发者技能的重要标准。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 72
- 资源: 1311
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜