CSS技巧:实现段落每行文本渐变效果
97 浏览量
更新于2024-08-30
收藏 403KB PDF 举报
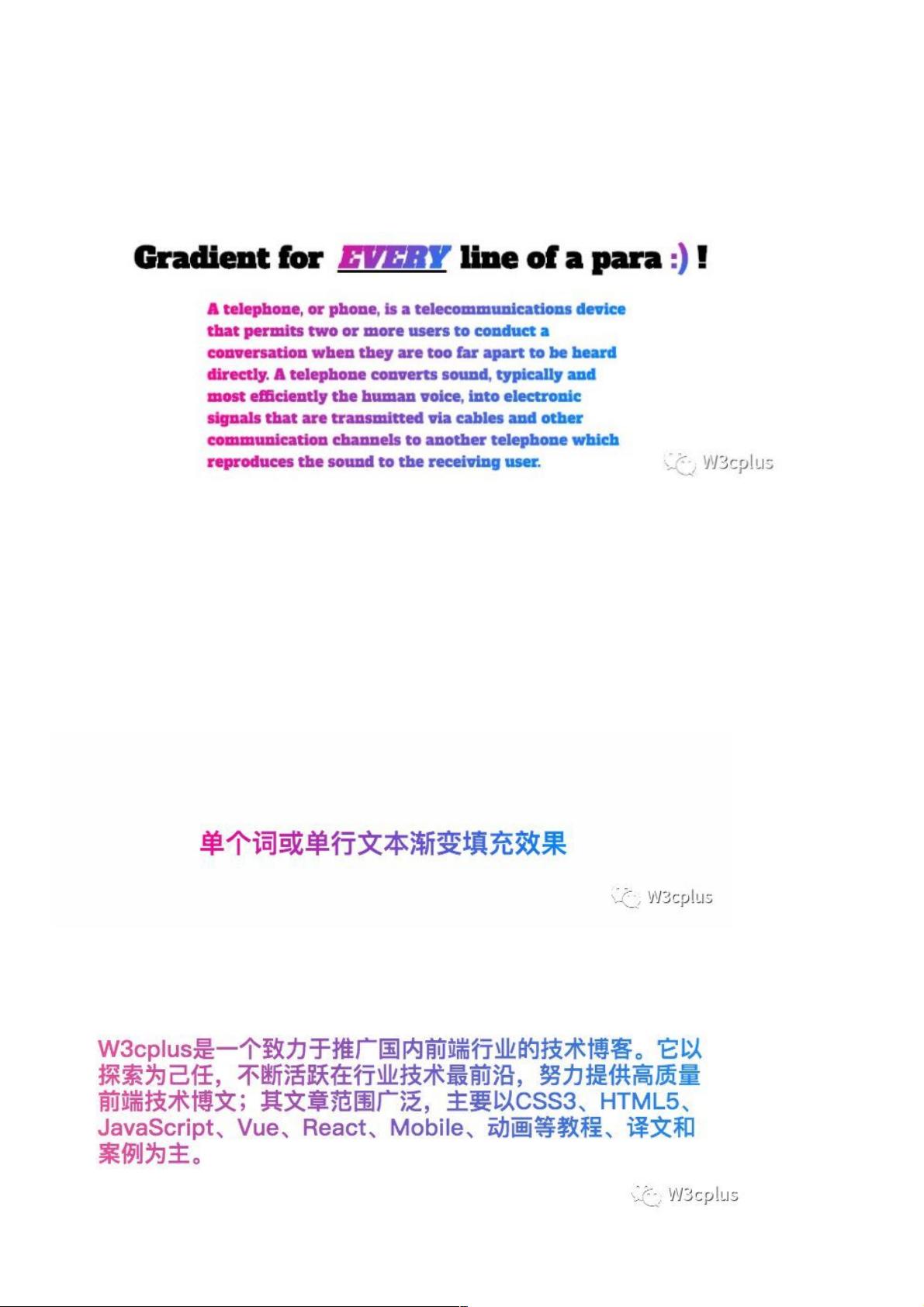
本文主要介绍了如何使用CSS技巧实现段落每行文本的渐变颜色效果。通常,我们可以通过`background-clip:text`、`color:transparent`和`linear-gradient`来创建单行文本的渐变效果。然而,当应用于多行文本时,不同角度的渐变会产生不同的填充效果。文章探讨了这个问题,并提出了使用`box-decoration-break`属性来确保无论渐变角度如何,段落每行的渐变效果都能保持一致。
在CSS中,`background-image: linear-gradient(toright, deeppink, dodgerblue);` 结合 `-webkit-background-clip:text;` 和 `color:transparent;` 可以轻松创建从深粉红色到 Dodger 蓝色的水平渐变文本。但当我们将角度改为 `135deg` 时,渐变方向改变,导致每行文本的填充效果不一致。对于多行文本,`toright` 或 `toleft` 会保持一致,而其他角度则会出现差异。
为了实现无论渐变角度如何,段落每行的渐变效果都相同,我们需要使用 `box-decoration-break` 属性。此属性控制元素的装饰(如背景、边框等)在换行时的行为。设置 `box-decoration-break: clone;` 会使得每行文本像独立的元素一样处理,从而保持相同的渐变效果。这意味着即使渐变角度改变,每行的起始和结束颜色也会与单行时保持一致。
例如,我们可以这样应用 `box-decoration-break`:
```css
p {
background-image: linear-gradient(45deg, deeppink, dodgerblue);
-webkit-background-clip: text;
color: transparent;
box-decoration-break: clone;
}
```
在这个例子中,即使使用了45度角的渐变,每行文本的开头和结尾都会呈现出一致的渐变效果,无论段落有多少行。
通过掌握这个技巧,开发者可以创造出更具视觉吸引力和一致性的文本样式,特别是在设计复杂布局时。这不仅增加了设计的多样性,也提高了用户体验,因为用户可以更清晰地阅读和理解文本内容。
CSS的`box-decoration-break`属性提供了一种强大而灵活的方法来控制多行文本的装饰效果,确保不论渐变角度如何,每行文本都能保持一致的渐变效果。这对于创建独特的、动态的网页文本样式来说是一个非常实用的工具。
2022-10-31 上传
2015-03-03 上传
2023-06-11 上传
2023-06-11 上传
2023-06-02 上传
2023-08-19 上传
2024-05-30 上传
2023-07-27 上传
weixin_38725119
- 粉丝: 4
- 资源: 952
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明