2014年精选:10大移动Web应用开发框架
158 浏览量
更新于2024-09-01
收藏 495KB PDF 举报
"本文将介绍2014年推荐的10个优秀的移动Web应用程序开发框架,这些框架有助于开发者高效地构建移动Web应用,适应移动互联网的快速发展和市场需求。"
移动Web应用程序开发框架的选择对于创建高性能、跨平台的移动应用至关重要。以下详细介绍了标题和描述中提到的一些框架:
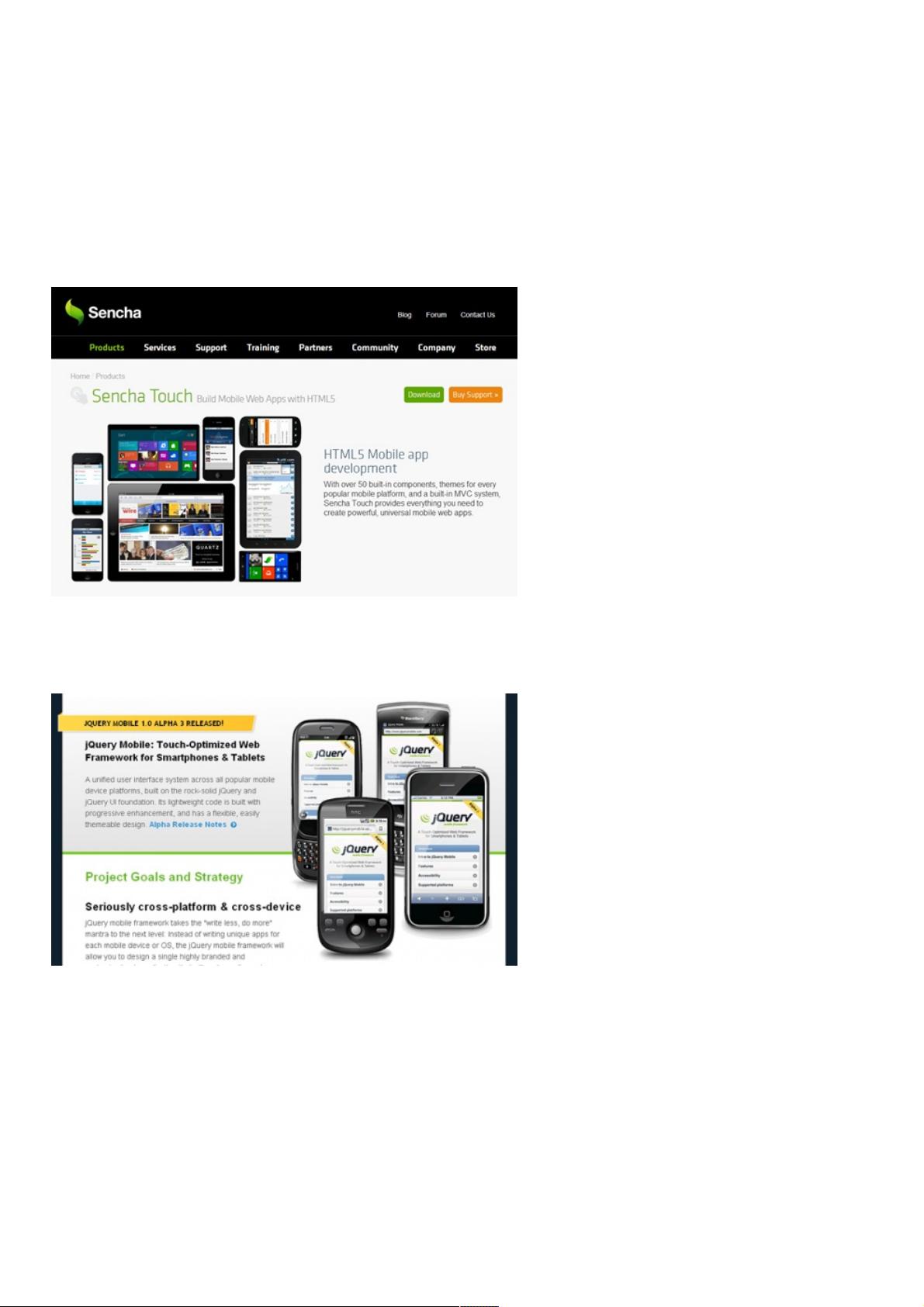
1. **Sencha Touch Framework**
Sencha Touch是最早一批基于HTML5的移动Web开发框架之一,它支持HTML5和CSS3标准,确保在Android和iOS设备上的良好兼容性。框架提供了丰富的UI组件,使开发者能够快速构建适用于移动设备的应用程序。
2. **jQuery Mobile**
jQuery Mobile秉持"write less, do more"的理念,让开发者能够设计出能在所有主流智能手机和平板平台上运行的应用,无需针对每个设备单独编写代码。其丰富的API和简洁的语法大大简化了移动Web开发。
3. **jQTouch**
jQTouch是一款针对jQuery的插件,专注于在iPhone、Android等设备上实现动画、导航和常见的UI效果。它简化了在触摸设备上创建动态用户体验的过程。
4. **The M Project**
The M Project是一个基于jQuery的HTML5应用程序框架,包含多种UI组件,支持iOS、Android、Palm webOS和BlackBerry等平台。它提供了一套完整的工具集,便于构建跨平台的应用。
5. **DHTMLX Touch**
DHTMLX Touch是一个免费的JavaScript库,专为构建跨平台的移动Web应用设计。除了UI组件外,它还提供了一个完整的框架,支持触摸设备上的复杂应用开发。
6. **WebApp.Net**
WebApp.Net通过提供丰富的API,减少了开发者的工作量,如内置的Ajax调用和其他功能。这个框架提供详细的文档和示例,帮助开发者快速上手。
7. **Wijmo - jQuery UI Widgets**
Wijmo是对jQuery UI的扩展,结合了JavaScript、CSS3、SVG和HTML5技术,提供了超过30个组件,为开发者提供了构建高级交互式应用的工具。
8. **960 Grid on jQuery-Mobile**
将960 Grid System应用于jQuery Mobile,旨在帮助开发者在移动平台上实现响应式布局,确保应用在不同屏幕尺寸下的良好显示效果。
这些框架各有特色,为开发者提供了多样化的选择,可以根据项目需求和团队的技术栈来挑选合适的框架。随着技术的发展,这些框架不断更新迭代,持续优化以适应新的设备和浏览器特性,确保开发者能够构建出高效、用户体验佳的移动Web应用。
111 浏览量
129 浏览量
2021-05-16 上传
2021-05-21 上传
点击了解资源详情
140 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38547887
- 粉丝: 5
最新资源
- Discuz!源码解析与Web2.0趋势:开源社区论坛的卓越之作
- STL详解:高效排序算法与选择指南
- 电梯模拟系统组件模块详解
- 冯惠讲解国际与国内软件工程标准
- 快速掌握Struts基础:注册表单实例解析
- 轴心协议详解:Web服务WSDL文档剖析
- JBPM工作流开发全攻略:从入门到实战
- 基于单片机的电子密码锁设计与实现
- ASP编程:实用函数集锦
- JavaEE 5.0中文版:探索新特性和架构深度解析
- 某公司CRM系统设计与效益分析
- ArcMap VBA编程指南:宏与UIControl
- HP-UNIX环境下Cognos、Apache与Netscape安装指南
- C#中TCP/IP套接字实用指南
- 遗传与模拟退火算法:自动组卷系统设计与实现
- C#基础与语法选择题详解(软通动力笔试)