JavaScript:构造函数、原型对象与实例详解
版权申诉
69 浏览量
更新于2024-09-12
收藏 363KB PDF 举报
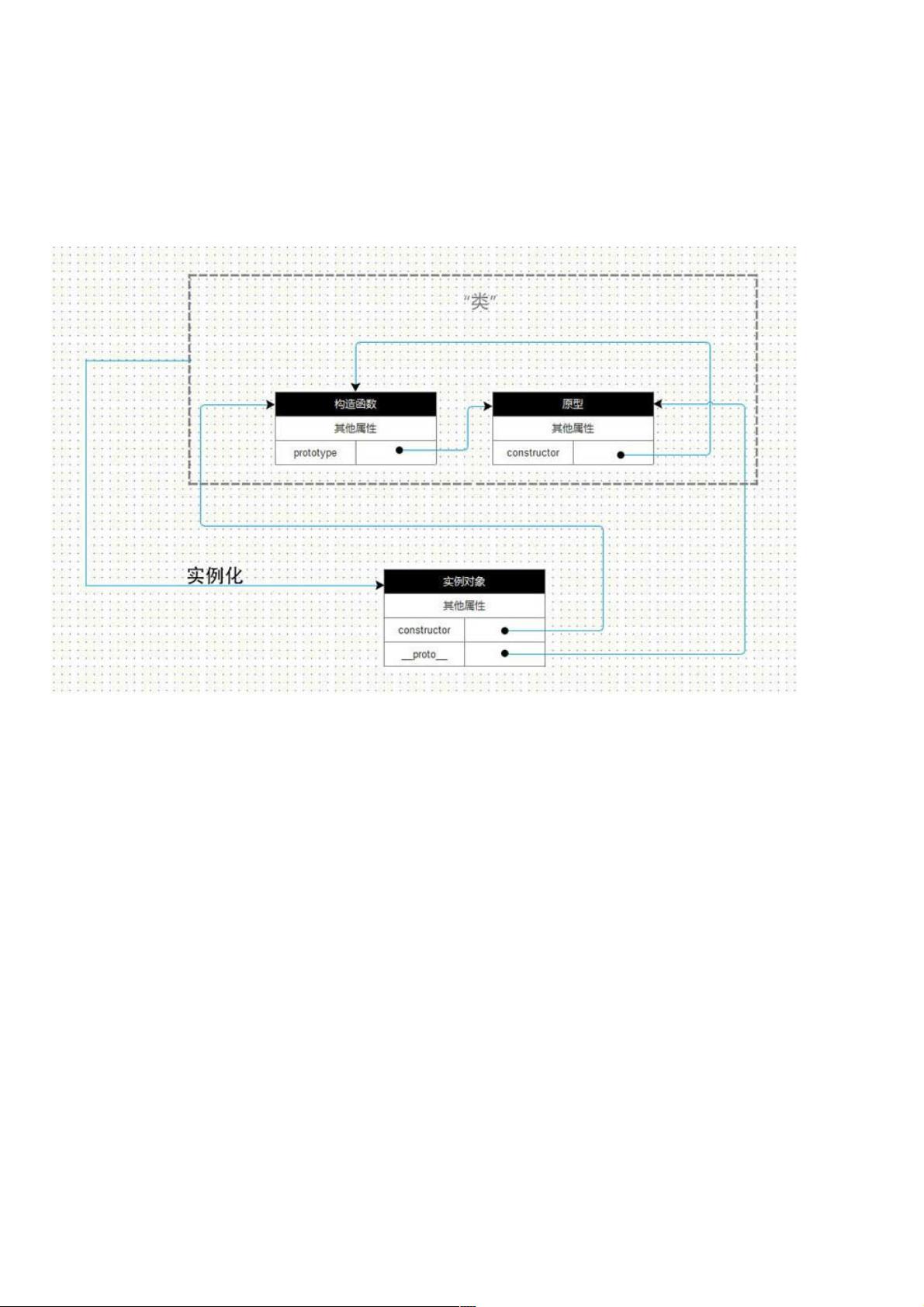
JavaScript中的原型对象、构造函数和实例对象是其核心概念,虽然JavaScript本身没有类的概念,但通过它们可以模拟类的行为。以下是对这些概念的详细解释:
1. **构造函数**:构造函数是类的外在表现,它是一个特殊的函数,用来创建对象实例。构造函数的主要特点是:
- **非显式创建对象**:不像普通函数那样返回值,而是用于设置新创建对象的属性和方法。
- **this关键字指向**:构造函数中的`this`指向新创建的对象实例,而不是全局对象。
- **命名规则**:通常采用驼峰命名法,首字母大写以示区别于普通函数。
2. **实例对象**:通过构造函数`new`关键字创建的对象实例,每个实例都有自己的属性和方法。构造函数为每个实例创建的是**实例属性**,这些属性是对象特有的,每个实例都有独立副本。这意味着,对一个实例修改的属性不会影响其他实例。
3. **原型对象(prototype)**:每个构造函数都有一个原型对象,它是所有实例共享的属性和方法的集合。当我们试图访问实例对象上不存在的属性时,会查找原型链。原型对象上定义的方法称为**原型方法**,它们不是每个实例都独有的,所有实例都可以共享。
4. **实例化例子**:例如`Person`构造函数,它接收`name`和`age`作为参数,同时初始化了`friends`数组。当创建两个`Person`实例`p1`和`p2`时,它们各自拥有不同的`name`和`age`属性,但共享相同的`friends`数组。如果在其中一个实例上调用`friends.push("Susan")`,这仅改变对应实例的`friends`属性,不会影响另一个实例。
总结来说,JavaScript中,构造函数负责创建对象,原型对象提供共享属性和方法,实例对象则是这些属性和方法的载体,它们之间形成了密切的关系,共同构建了JavaScript面向对象编程的基础框架。理解并熟练运用这些概念对于编写高效且可维护的JavaScript代码至关重要。
145 浏览量
2021-10-09 上传
172 浏览量
2025-02-04 上传
224 浏览量
2025-03-14 上传
109 浏览量
2025-01-17 上传
weixin_38526225
- 粉丝: 5
最新资源
- 掌握MATLAB中不同SVM工具箱的多类分类与函数拟合应用
- 易窗颜色抓取软件:简单绿色工具
- VS2010中使用QT连接MySQL数据库测试程序源码解析
- PQEngine:PHP图形用户界面(GUI)库的深入探索
- MeteorFriends: 管理朋友请求与好友列表的JavaScript程序包
- 第三届微步情报大会:深入解析网络安全的最新趋势
- IQ测试软件V1.3.0.0正式版发布:功能优化与错误修复
- 全面技术项目源码合集:企业级HTML5网页与实践指南
- VC++6.0绿色完整版兼容多系统安装指南
- 支付宝即时到账收款与退款接口详解
- 新型不连续导电模式V_2C控制Boost变换器分析
- 深入解析快速排序算法的C++实现
- 利用MyBatis实现Oracle映射文件自动生成
- vim-autosurround插件:智能化管理代码中的括号与引号
- Bitmap转byte[]实例教程与应用
- Qt YUV在CentOS 7下的亲测Demo教程