前端开发优化:网络策略与JavaScript提升技巧
160 浏览量
更新于2024-09-05
收藏 621KB PDF 举报
本文档主要探讨了前端开发中JavaScript的优化策略以及一些实用的小技巧,着重关注网络优化。首先,作者提到了Yahoo的YSlow工具中的23条规则,这些规则旨在减少网络延迟和数据传输量,通过合并和压缩CSS、JavaScript、图片等静态资源来实现这一目标。Gulp构建工具在此过程中扮演着关键角色,它可以在开发阶段自动处理资源的合并和压缩,提高网页加载效率。
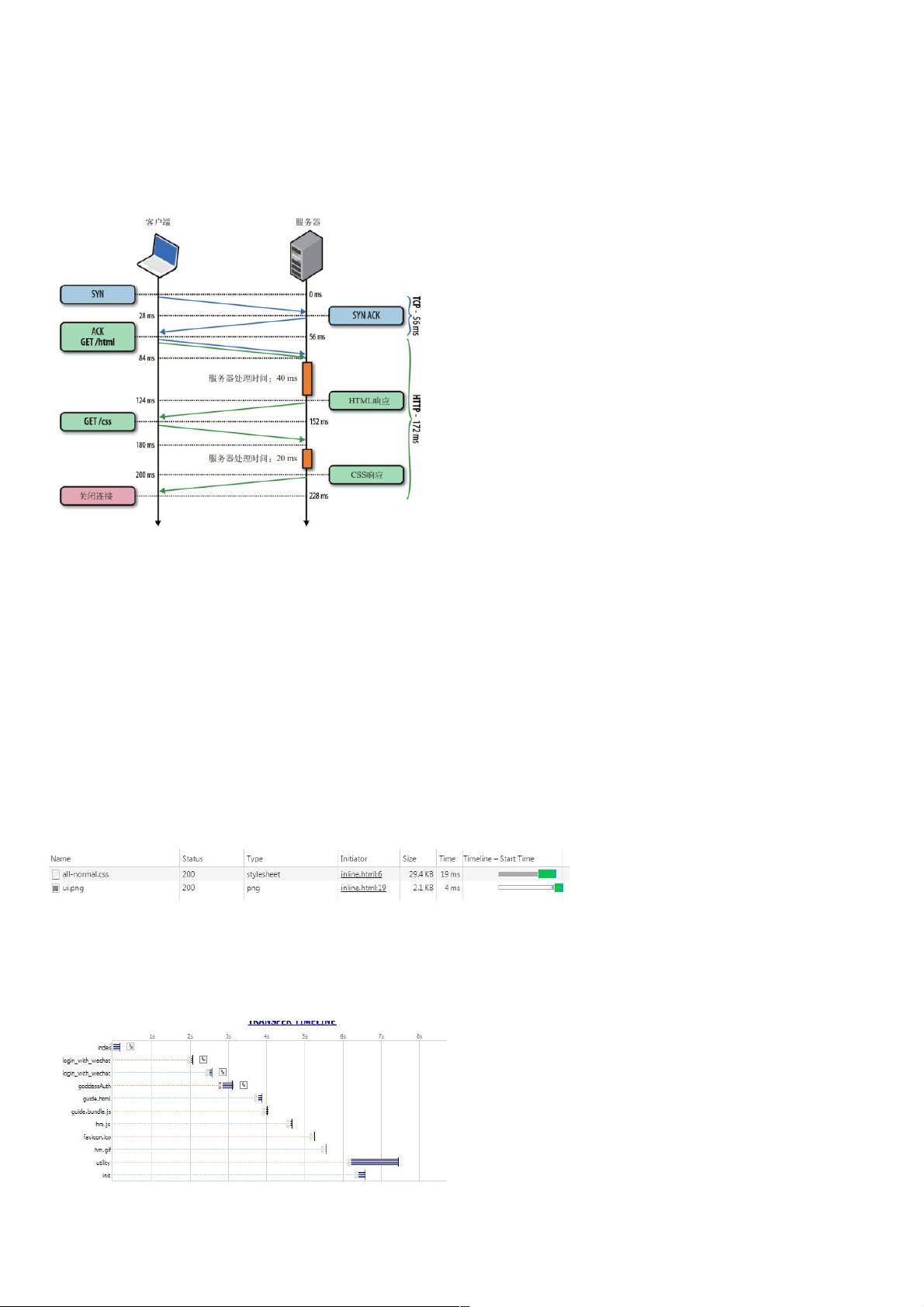
合并压缩的原理是基于HTTP 1.x协议的限制,即一次连接只允许单个响应,导致资源下载顺序受阻。将CSS与JavaScript分开,CSS置于头部可以利用浏览器并行下载特性,而JavaScript则放在底部,避免阻塞后续资源加载。然而,行内脚本应谨慎放置,因为它们可能依赖于样式,如动态查找元素,这种情况下,将它们放在样式表后面可能导致延迟。
CDN(内容分发网络)的使用也是优化策略之一,通过将静态资源存储在全球各地的服务器上,用户可以从最近的节点获取内容,大大缩短了往返时间。随着HTTP/2.0的引入,多路复用功能改善了连接性能,使得多个请求可以同时进行,进一步提高了资源获取速度。
此外,文档还提到DNS解析和重定向的优化。例如,在处理微信开放平台的openid获取流程时,通过减少域名间的重定向,可以显著提升用户体验。未优化的场景中,由于跨小组协作和多次重定向,导致了较长的页面加载时间。对DNS和重定向进行合理优化,可以有效减少延迟,提升前端应用的性能。
本文提供了前端开发中JavaScript优化的关键技术和实践,包括网络优化方法、资源组织原则以及性能瓶颈的识别和解决策略,对于提升网站和应用的加载速度和用户体验具有实际指导意义。
2023-02-10 上传
2012-12-20 上传
2020-10-30 上传
2009-12-03 上传
2011-06-09 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38499336
- 粉丝: 8
- 资源: 953
最新资源
- target-deep-learning:正在进行中的有关神经网络以进行图像异常检测的项目
- 易语言-置托盘图标和弹出托盘菜单程序
- 基于三菱PLC的煤质采样程序.rar
- FunAdmin V1.0 开源管理系统
- 自动CAR-Amit-
- describe-number:在Emacs中任意描述任意数量的数字
- simple_dashboard
- react-parallax:一个用于视差效果的React组件
- SaveVSUMLDiagramsToImageFile:针对Visual Studio 2013 Ultimate和Visual Studio 2015 Enterprise的MSDN“如何:将UML图导出到图像文件”的实现
- CS323-CollinEthanProject:Collin Umphrey和Ethan Monnin-CS323类项目
- 367DataScience
- qa-form-helper:用于 Web 表单 QA 的自动填充书签
- 马丁-福勒-分解第二
- LiteMap Toolbar-crx插件
- 经典三菱PLC带两伺服用于焊接机器程序.rar
- zipkin-rabbit-swagger