Android实现倾斜环绕标签效果
91 浏览量
更新于2024-09-01
收藏 137KB PDF 举报
"这篇文章主要探讨了如何在Android平台上实现一种特殊的标签效果,即让标签的左上角或其他边角呈现倾斜的环绕样式。通过图文并茂的实例代码讲解,为开发者提供参考和借鉴。"
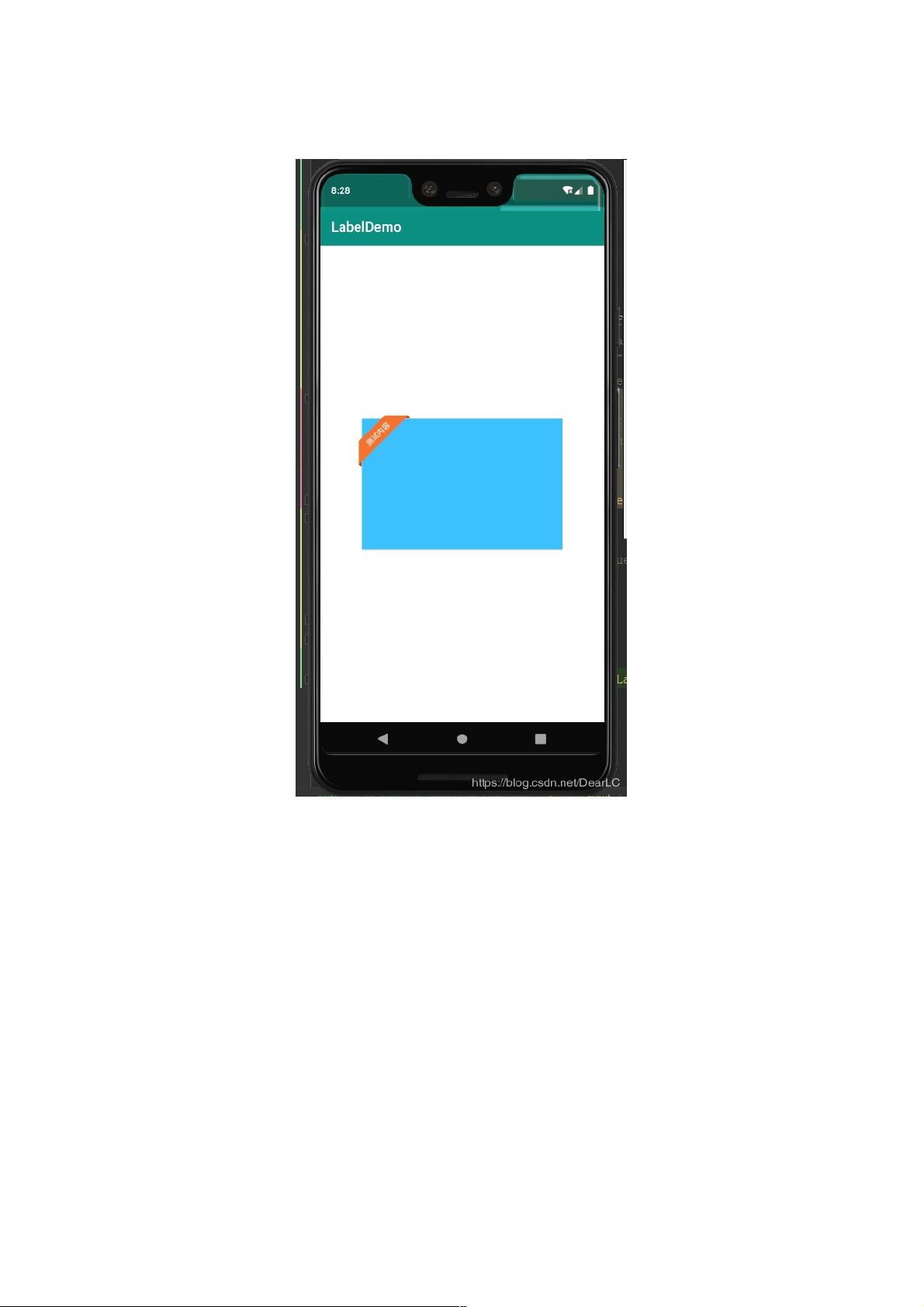
在Android开发中,有时我们需要创建一些具有独特视觉效果的UI元素来提升应用的用户体验。本文介绍的是一种在左上角或者其他指定边角实现倾斜标签的技巧,这种效果通常用于创建类似徽章或提示标签,给人一种环绕或者突出显示的感觉。
首先,我们来看一下实现这一效果的基本思路。通常,我们会使用自定义View或者在现有布局中通过组合多个视图来达到目标。文章中提到的实现方式是利用`RelativeLayout`作为基础容器,然后在其内部添加子视图以模拟倾斜效果。
布局文件的结构如下:
```xml
<androidx.constraintlayout.widget.ConstraintLayout>
<RelativeLayout
android:layout_width="300dp"
android:layout_height="200dp"
android:background="#fff">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:background="#33B7F3">
<!-- 这里将添加实现倾斜效果的代码 -->
</RelativeLayout>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
```
在这个基础上,我们可以利用`clipToOutline`属性和自定义`Path`来创建倾斜的边角。首先,为内部的`RelativeLayout`设置一个剪裁轮廓,然后定义一个`Path`对象,使其路径沿着倾斜的角度绘制。通过设置`android:outlineProvider`和`android:clipToOutline`属性,我们可以使视图按照这个路径进行剪裁,从而呈现出倾斜的边角效果。
```xml
<RelativeLayout
...
android:outlineProvider="bounds"
android:clipToOutline="true">
...
</RelativeLayout>
```
接下来,我们需要在Java代码中动态地创建和设置`Path`。这可能涉及到计算角度、坐标转换等数学操作,以确保标签的边缘按照预期的方式倾斜。此外,可能还需要考虑状态改变时(如点击或动画效果)动态调整`Path`的形状。
这种倾斜标签的实现方法不仅适用于左上角,还可以根据需求调整`Path`的绘制逻辑,实现其他边角的倾斜效果。同时,这种技术也可以应用到其他的UI元素,比如按钮、卡片等,创造出各种独特的视觉设计。
通过深入理解Android视图的渲染机制和自定义视图的能力,开发者能够创建出富有创新性和吸引力的用户界面,提高应用的辨识度和用户体验。这个教程提供了一个很好的起点,帮助开发者掌握如何利用Android的图形系统实现复杂的设计效果。
2019-07-10 上传
点击了解资源详情
2021-01-05 上传
2020-08-26 上传
2023-06-06 上传
2023-06-09 上传
weixin_38660624
- 粉丝: 3
- 资源: 939
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍