Android购物车动画实现:商品添加效果
14 浏览量
更新于2024-08-29
收藏 111KB PDF 举报
"Android实现添加商品到购物车动画效果,通过贝塞尔曲线实现流畅过渡"
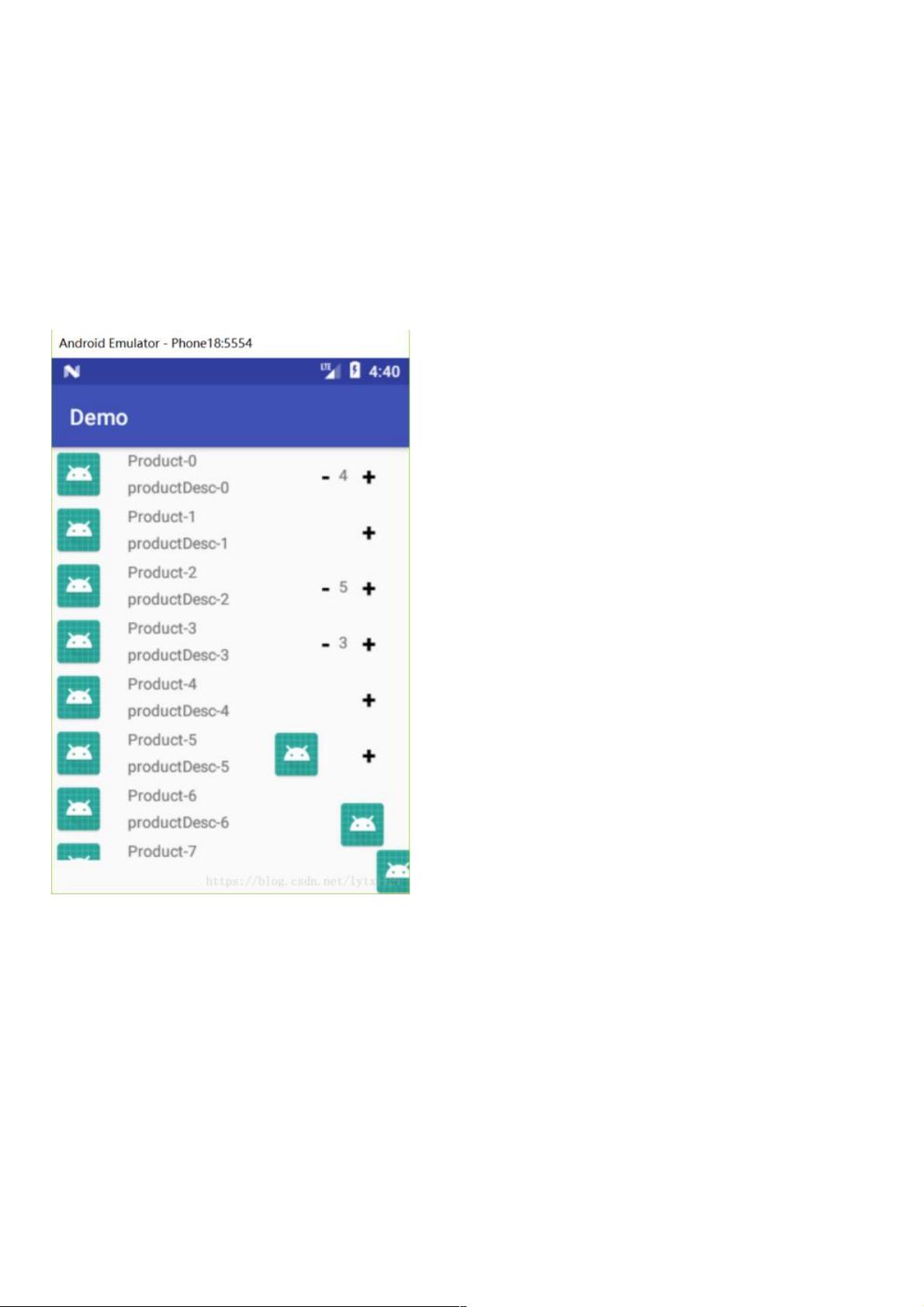
在Android开发中,为提升用户体验,动态效果的实现是不可或缺的一部分。本文主要介绍如何在商品列表页面中,当用户选择商品时,通过动画效果模拟将商品添加到购物车的过程。这一过程涉及到的关键技术包括贝塞尔曲线、属性动画以及动画监听器。
首先,我们需要理解实现这一动画效果的基本思路:
1. **贝塞尔曲线**:贝塞尔曲线是一种在图形设计中广泛使用的参数曲线,用于平滑地连接两个或多个点。在Android中,我们可以使用`Path`类来创建路径,并通过`PathMeasure`来测量和绘制贝塞尔曲线。这样,商品图片可以从列表中的位置沿着曲线运动到购物车的位置,给人一种自然流畅的视觉感受。
2. **属性动画**:Android的属性动画系统允许开发者对视图的属性进行动画化,如位置、大小等。这里我们需要为商品图片设置一个属性动画,使其沿着之前定义的贝塞尔曲线移动。可以使用`ValueAnimator`类来创建动画,指定开始和结束值,以及动画持续时间。
3. **动画监听器**:为了实时更新商品图片在屏幕上的位置,我们需要为动画设置一个`Animator.AnimatorUpdateListener`。在监听器的`onAnimationUpdate()`方法中,可以获取动画当前的百分比进度,然后根据这个进度计算出商品图片的新坐标。
以下是部分关键代码示例:
```java
// 创建Path对象并定义贝塞尔曲线
Path path = new Path();
path.moveTo(startX, startY); // 商品起点坐标
path.quadTo控制点1x, 控制点1y, endX, endY); // 结束点坐标
// 创建ValueAnimator对象
ValueAnimator animator = ValueAnimator.ofFloat(0f, 1f);
animator.setDuration(500); // 动画持续时间
animator.setInterpolator(new LinearInterpolator()); // 设置平滑的插值器
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float fraction = animation.getAnimatedFraction(); // 当前动画进度
// 使用fraction计算商品图片的新坐标
float newX = lerp(startX, endX, fraction);
float newY = lerp(startY, endY, fraction);
// 更新商品图片的位置
imageView.setX(newX);
imageView.setY(newY);
}
});
// 启动动画
animator.start();
```
在这个例子中,`lerp()`函数用于线性插值计算中间坐标,`startX`和`startY`是商品图片的初始坐标,`endX`和`endY`是购物车的位置。`quadTo()`方法用于定义二次贝塞尔曲线,其中控制点决定了曲线的形状。
最后,为了在商品列表中实现这一效果,我们可能还需要一个`RecyclerView`来展示商品,每个商品项可以自定义为一个`ViewHolder`,并在点击事件中启动对应的动画。
总结来说,实现“添加商品到购物车”的动画效果,需要结合Android的图形绘制、属性动画和事件监听机制,通过巧妙地使用贝塞尔曲线来创建平滑的过渡路径,从而为用户带来更生动、更具沉浸感的交互体验。
2015-04-20 上传
2019-08-13 上传
2016-01-09 上传
2021-01-04 上传
2021-01-20 上传
2021-01-05 上传
2019-06-01 上传
2020-08-29 上传
2016-03-30 上传
weixin_38726712
- 粉丝: 2
- 资源: 958
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率