"VS2017配置QT5.12开发环境详解"
需积分: 10 86 浏览量
更新于2024-01-12
收藏 1.15MB DOCX 举报
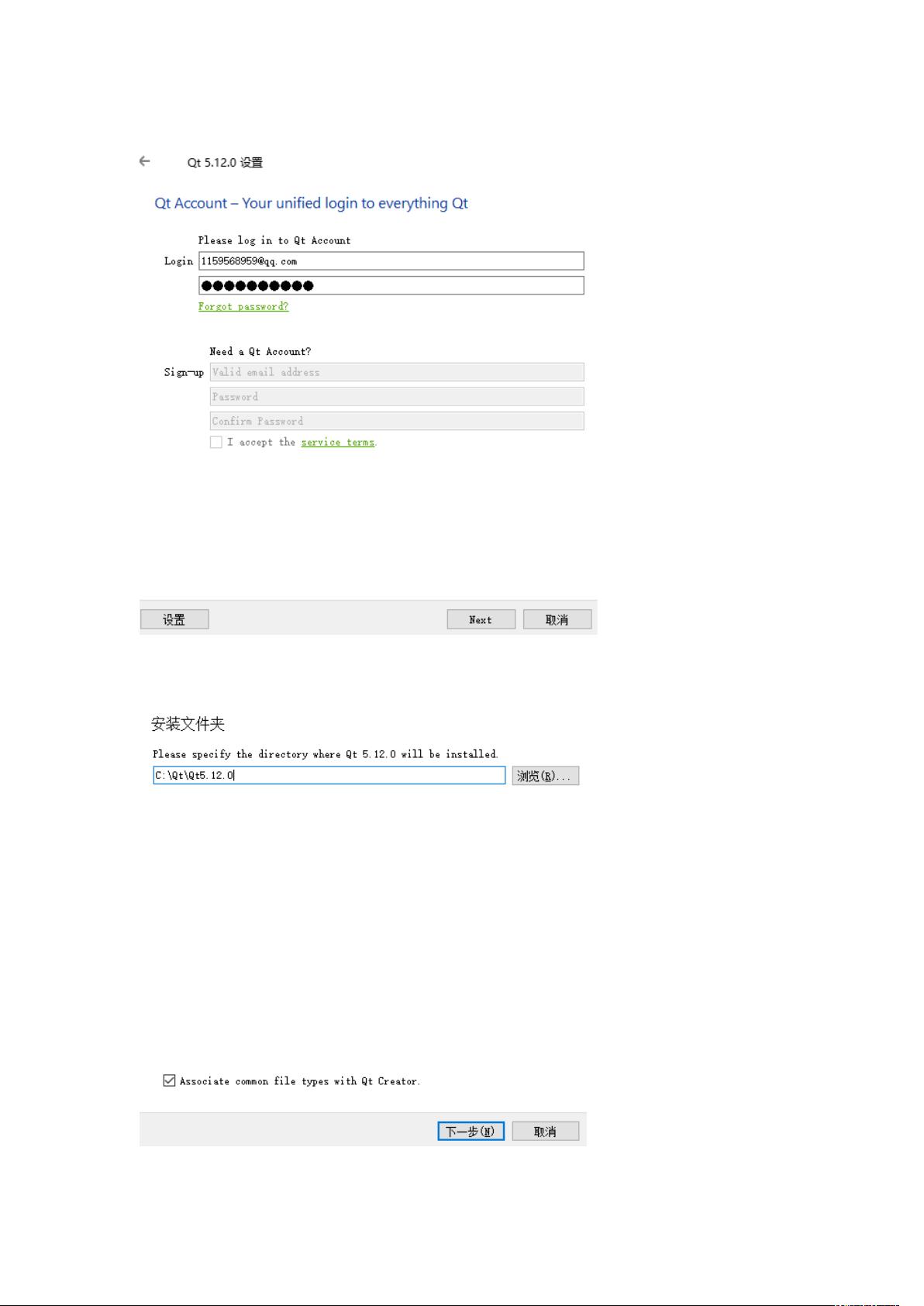
在安装完成后,点击“Next”进行下一步安装。出现以下界面,根据自己需求选择安装组件,一般情况下勾选默认组件即可。
然后点击“Next”,会弹出如下界面,选择安装目录并点击“Next”。
接下来会出现如下界面,选择安装组件并点击“Install”。
安装过程可能需要一些时间,耐心等待。
安装完成后,会弹出如下界面,点击“Next”。
出现以下界面,选择D3D 编译器并点击“Next”。
在出现的界面中点击“Finish”完成安装。
三.配置 QT5 开发环境
1. 打开 Visual Studio 2017,点击“工具”菜单,选择“选项”。
2. 在弹出的窗口中选择“C/C++”选项,然后选择“常规”选项卡。
3. 在右侧的“附加包含目录”中,点击右侧的编辑框,然后点击“...”按钮。
4. 弹出如下窗口后,点击“添加新目录”按钮。
5. 在新弹出的窗口中,选择 QT 安装目录下的“include”文件夹,并点击“选择文件夹”。
6. 接下来回到之前的窗口,点击“确定”按钮。
7. 在同样的窗口中选择“链接器”选项,然后选择“常规”选项卡。
8. 在右侧的“附加库目录”中,点击右侧的编辑框,然后点击“...”按钮。
9. 弹出如下窗口后,点击“添加新目录”按钮。
10. 在新弹出的窗口中,选择 QT 安装目录下的“lib”文件夹,并点击“选择文件夹”。
11. 接下来回到之前的窗口,点击“确定”按钮。
12. 在同样的窗口中选择“链接器”选项,然后选择“输入”选项卡。
13. 在右侧的“附加依赖项”中,点击右侧的编辑框,然后点击“...”按钮。
14. 弹出如下窗口后,点击“添加文件”按钮。
15. 在新弹出的窗口中,选择 QT 安装目录下的“lib”文件夹,然后选择“Qt5Core.lib”和“Qt5Widgets.lib”这两个文件,并点击“确定”。
16. 接下来回到之前的窗口,点击“确定”按钮。
至此,配置 QT5 开发环境完成。
总结:
本文介绍了在 Visual Studio 2017 中配置 QT5.12 开发环境的详细步骤。首先需要安装 Visual Studio 2017 社区版,并选择安装相应的组件。然后前往 QT 官网下载所需版本的安装包,并进行安装。最后,在 Visual Studio 2017 中配置 QT5 开发环境,包括设置附加包含目录、附加库目录和附加依赖项。通过以上步骤,可以成功配置好 QT5 开发环境,为后续的开发工作做好准备。希望本文对大家在配置 QT5 开发环境时有所帮助。
147 浏览量
1641 浏览量
156 浏览量
101 浏览量
342 浏览量
199 浏览量
2022-12-17 上传
2022-01-26 上传
168 浏览量
haoZZ123
- 粉丝: 0
最新资源
- 免费下载简约欧美海边建筑风格PPT模板
- C语言经典电机PID控制源码包
- ezjs_min:OCaml库中的js_of_ocaml便捷工具集合
- 解决Windows 2003服务器安装证书缺少文件的问题
- 自然语言识别驱动的高级多元多项式计算器
- 免费下载海贼王卡通PPT模板合集
- STC12C5616AD ADC转换源码分析及C语言项目实战
- ThinkPHP5.1框架开发的商业开源CRM系统介绍
- 清新淡雅花卉PPT模板,免费下载的精美设计
- ASP.NET中JS与JQuery的Ajax使用技巧
- DropEngine: 利用Python打造快速构建复杂shellcode的有效负载框架
- MEAN堆栈入门:创建基于MongoDB, ExpressJS, Angular的程序
- Axis2与Spring整合实现多WebService发布
- Cam Trax: Solidworks平台的专业凸轮设计工具
- 狂徒易语言+js逆向课程视频教程完整下载
- TP-R402M2011版固件升级:实现宽带速度限制功能