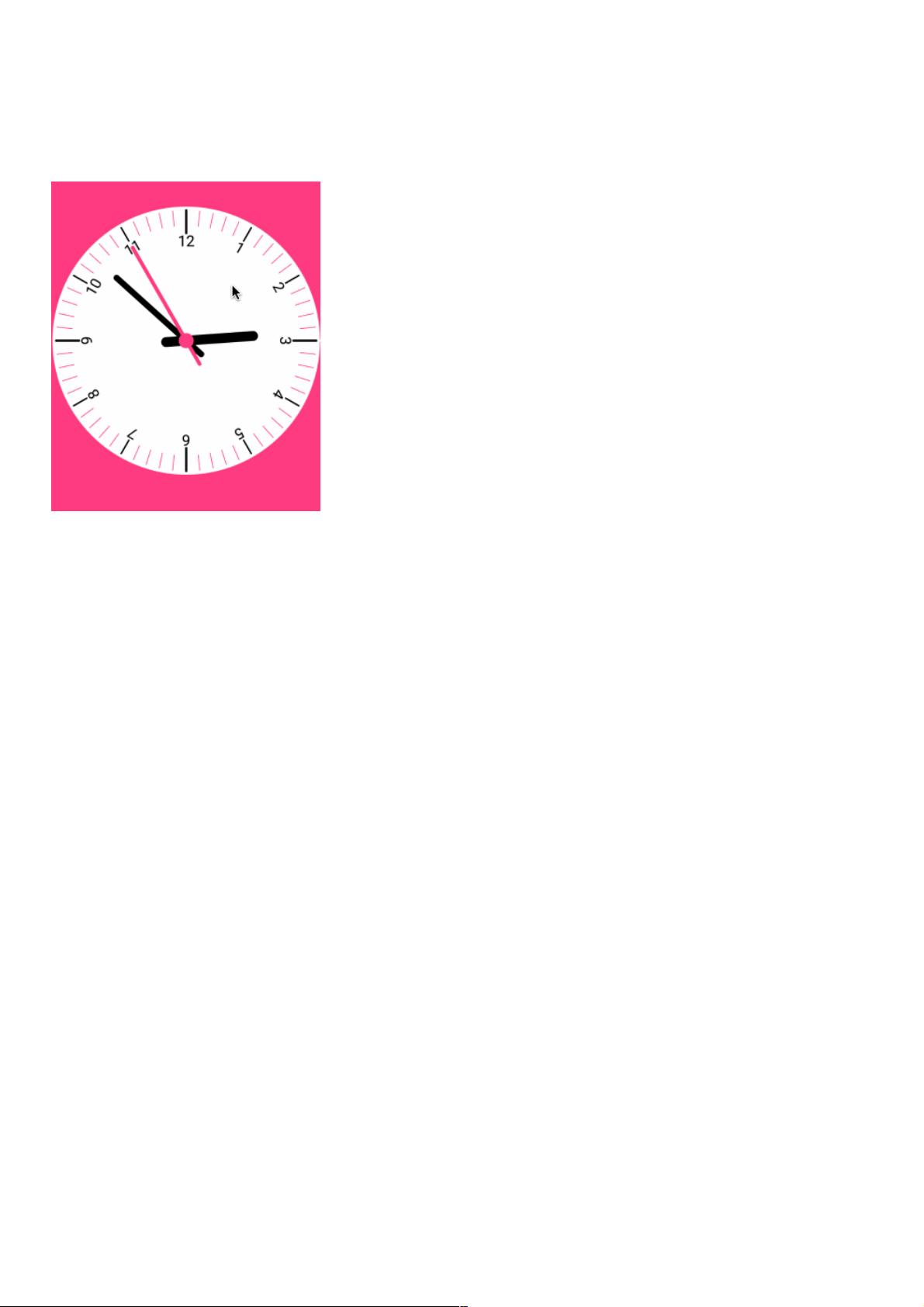
自定义Android时间钟表视图
185 浏览量
更新于2024-08-30
收藏 133KB PDF 举报
"Android自定义时间钟表的实现教程"
在Android开发中,有时我们需要创建一些个性化的用户界面,比如打造一款属于自己的时间钟表。这篇教程将指导你如何利用Android的自定义View来实现这样一个功能,同时提升你在Android绘图和优化方面的技能。
首先,我们需要了解实现这个钟表的基本步骤:
1. 绘制仪表盘(圆):这是钟表的基础,通常我们会使用`Canvas`来绘制一个圆形,这涉及到`Paint`对象的设置以及`drawCircle()`方法的使用。
2. 刻度线(长、中、短):刻度线有不同长度,通常分为小时刻度、分钟刻度和秒刻度。我们可以根据角度和半径来计算并绘制这些线。
3. 刻度值(1-12):为了标识小时,我们需要在合适的位置显示数字1到12。这可以通过计算角度和文字定位来实现。
4. 指针(时、分、秒):时间的指针需要随着实际时间的变化而转动。这里需要用到`Animator`或`Handler`来更新指针的位置。
5. 移动指针,计算指针位置:计算指针旋转的角度是关键,根据当前的时间,我们可以算出时针、分针和秒针应处的角度,并用`rotate()`方法更新它们的位置。
自定义View的第一步是定义属性。在`res/values/attrs.xml`文件中,我们需要创建一个新的styleable,例如名为`ClockView`,包含以下属性:
```xml
<declare-styleable name="ClockView">
<attr name="mRadius" format="dimension"/>
<attr name="mCircleColor" format="color"/>
<attr name="mCircleWidth" format="dimension"/>
<attr name="mTextSize" format="dimension"/>
<attr name="mTextColor" format="color"/>
<attr name="mBigScaleColor" format="color"/>
<attr name="mMiddleScaleColor" format="color"/>
<attr name="mSmallScaleColor" format="color"/>
<attr name="mHourHandColor" format="color"/>
<attr name="mMinuteHandColor" format="color"/>
<attr name="mSecondHandColor" format="color"/>
<attr name="mHourHandWidth" format="dimension"/>
<attr name="mMinuteHandWidth" format="dimension"/>
<attr name="mSecondHandWidth" format="dimension"/>
</declare-styleable>
```
这些属性涵盖了钟表的基本样式,如圆的半径、颜色、线条宽度等,方便我们在代码中引用并根据需求定制。
接下来,你需要创建一个自定义View类,继承自`View`,并重写`onDraw()`方法。在这个方法里,使用`canvas`对象来绘制钟表的各个部分。例如,你可以先绘制背景圆,然后绘制刻度线,接着是刻度值,最后是旋转的指针。
对于指针的动态更新,可以利用`ObjectAnimator`来平滑地改变其旋转角度,或者使用`Handler`配合`postDelayed()`来定时更新指针位置。记得在`onDraw()`中计算并应用当前时间对应的角度。
优化方面,可以考虑使用硬件加速,通过在View的构造函数中调用`setLayerType(LAYER_TYPE_HARDWARE, null)`来开启硬件加速。此外,合理地复用`Paint`对象,避免频繁创建,可以提高绘图效率。
通过实践这个项目,你不仅可以掌握自定义View的基本流程,还能深入理解Android图形绘制机制,提升你的编程技巧。这不仅对创建个性化UI有用,对于理解Android系统底层工作原理也有很大帮助。
116 浏览量
点击了解资源详情
346 浏览量
172 浏览量
2019-08-13 上传
430 浏览量
2021-01-04 上传
2021-01-20 上传
224 浏览量
weixin_38617436
- 粉丝: 12
- 资源: 945
最新资源
- personal_website:个人网站
- css按钮过渡效果
- 解决vb6加载winsock提示“该部件的许可证信息没有找到。在设计环境中,没有合适的许可证使用该功能”的方法
- haystack_bio:草垛
- BaJie-开源
- go-gemini:Go中用于Gemini协议的客户端和服务器库
- A14-Aczel-problems-practice-1-76-1-77-
- 行业文档-设计装置-一种拉出水泥预制梁的侧边钢筋的机构.zip
- assessmentProject
- C ++ Primer(第五版)第六章练习答案.zip
- website:KubeEdge网站和文档仓库
- MATLAB project.rar_jcf_matlab project_towero6q_牛顿插值法_牛顿法求零点
- ML_Pattern:机器学习和模式识别的一些公认算法[决策树,Adaboost,感知器,聚类,神经网络等]是使用python从头开始实现的。 还包括数据集以测试算法
- matlab布朗运动代码-clustering_locally_asymtotically_self_similar_processes:项目
- 行业文档-设计装置-一种折叠钢结构雨篷.zip
- mswinsck.zip