APICloud开发脉脉应用:底部导航栏实现详解
在本篇教程中,我们将深入学习如何在APICloud的IOS移动开发项目中实现底部导航栏的功能。底部导航栏是常见的手机应用界面设计元素,它具有以下几个关键特性:
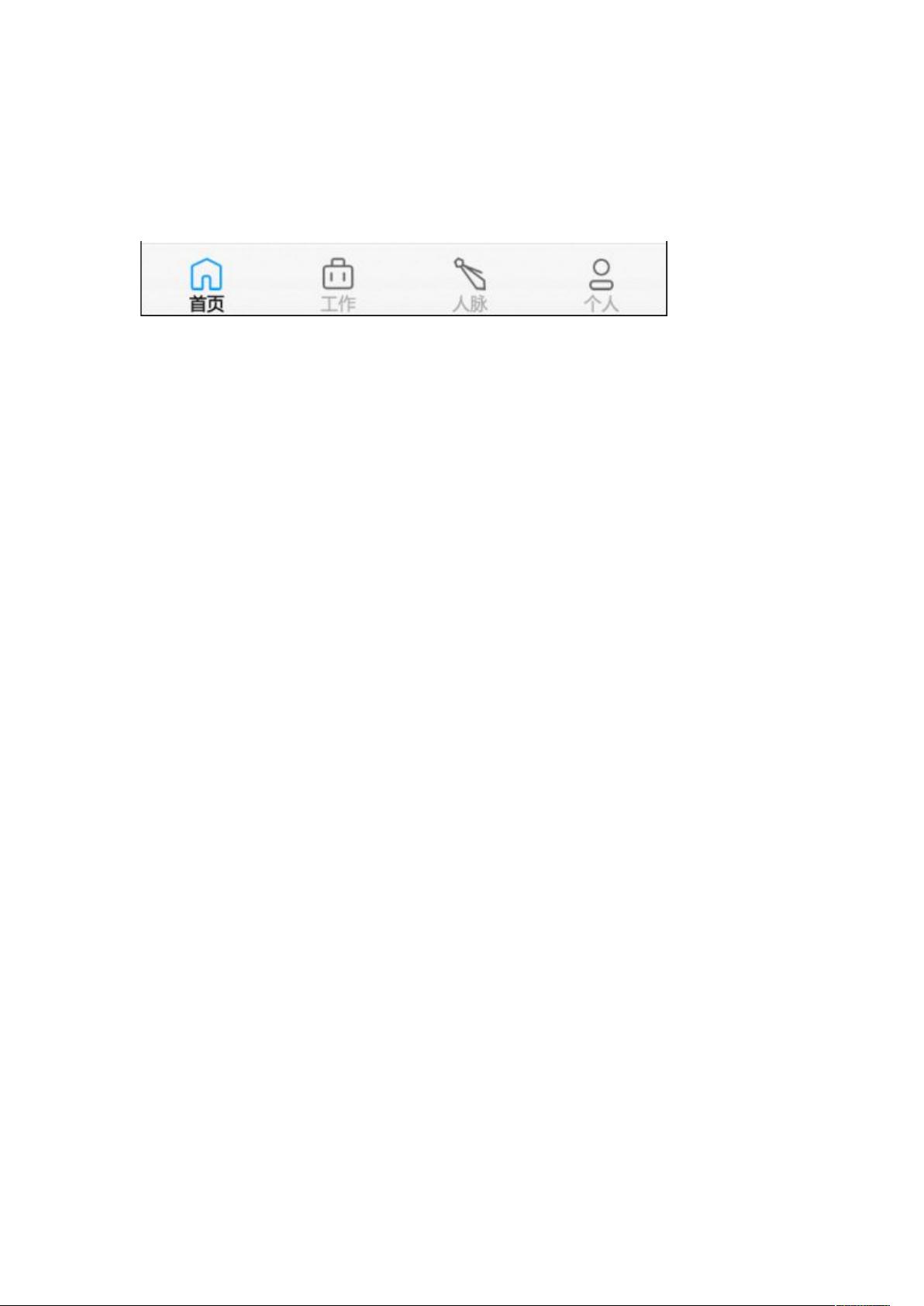
1. **灰色背景图片**:底部导航栏通常具有一个固定的颜色或图案背景,如灰色,这可以通过CSS样式轻松设置。
2. **两部分结构**:每个按钮由图标和文字组成,用户点击时切换不同的功能区域,比如“首页”,“工作”和“联系人”。在代码中,这些元素被封装在`<a>`标签中,其中包含`<img>`标签表示图标,以及`<p>`或`<center>`标签用于显示文字。
3. **状态反馈**:未被选中的按钮呈现灰色,当选中时切换为蓝色,并且文字颜色加深。这种效果可以通过CSS伪类(如`:hover`和`:active`)或者JavaScript处理,当`<a>`标签被点击时更改图标和文本的状态。
4. **均匀分布**:四个按钮水平均匀分布,这通过CSS3的`display: flex`和`flex: 1`属性实现,确保每个按钮占据相等的比例。
代码示例展示了具体的实现步骤,包括HTML结构:
- 使用`<div>`作为容器,包含底部导航的`<form>`元素。
- 每个按钮由一个`<input type='radio'>`单选按钮和与其关联的`<a>`标签构成,`<a>`标签内部包含图标和文字。
- CSS样式用来控制布局、颜色和选中状态,例如设置背景图片,设置按钮的颜色和文字样式。
脉脉应用使用了单选按钮与`<a>`标签的配合,当用户点击`<a>`标签时,关联的单选按钮会被选中,从而实现状态同步和跳转到相应功能区域的功能。
总结来说,实现这样的底部导航栏需要对HTML、CSS和可能的JavaScript有一定的掌握,包括使用选择器控制元素状态,利用CSS布局,以及处理用户交互事件。通过理解并实践这些步骤,开发者可以在APICloud的IOS移动应用中创建出美观且易于使用的底部导航栏。
2021-04-03 上传
2014-11-14 上传
2014-09-26 上传
2015-02-05 上传
2021-09-27 上传
2023-10-29 上传
星期天真好
- 粉丝: 1
- 资源: 17
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载