Bootstrap Weebox:功能丰富的Ajax模态弹出框
105 浏览量
更新于2024-09-01
收藏 142KB PDF 举报
"Bootstrap Weebox 是一个支持Ajax的模态弹出框插件,它集成了Bootstrap的响应式设计,提供了丰富的功能,如Ajax加载、图片预览等。该插件经过多次改进,稳定性强,旨在解决Bootstrap原生模态框功能有限的问题,特别是不支持在模态框内嵌套新的模态框。Bootstrap Weebox 的源码可以在Git上获取,便于开发者下载和使用。"
Bootstrap Weebox 是针对Bootstrap框架的一个增强版模态对话框,它特别强调了对Ajax的支持和增强用户体验。在原始Bootstrap模态框的基础上,Weebox 添加了许多实用功能,如Ajax加载内容,这使得用户可以在不离开当前页面的情况下获取或操作数据,提升了交互体验。同时,Weebox 还包含了图片预览功能,使得展示图片更加便捷。
在响应式设计方面,Bootstrap Weebox 充分利用了Bootstrap的核心特性,确保在不同设备和屏幕尺寸下都能正常显示和操作,适应现代网页开发的需求。这一点对于移动优先的设计策略至关重要,因为现在的用户常常通过手机或平板电脑访问网站。
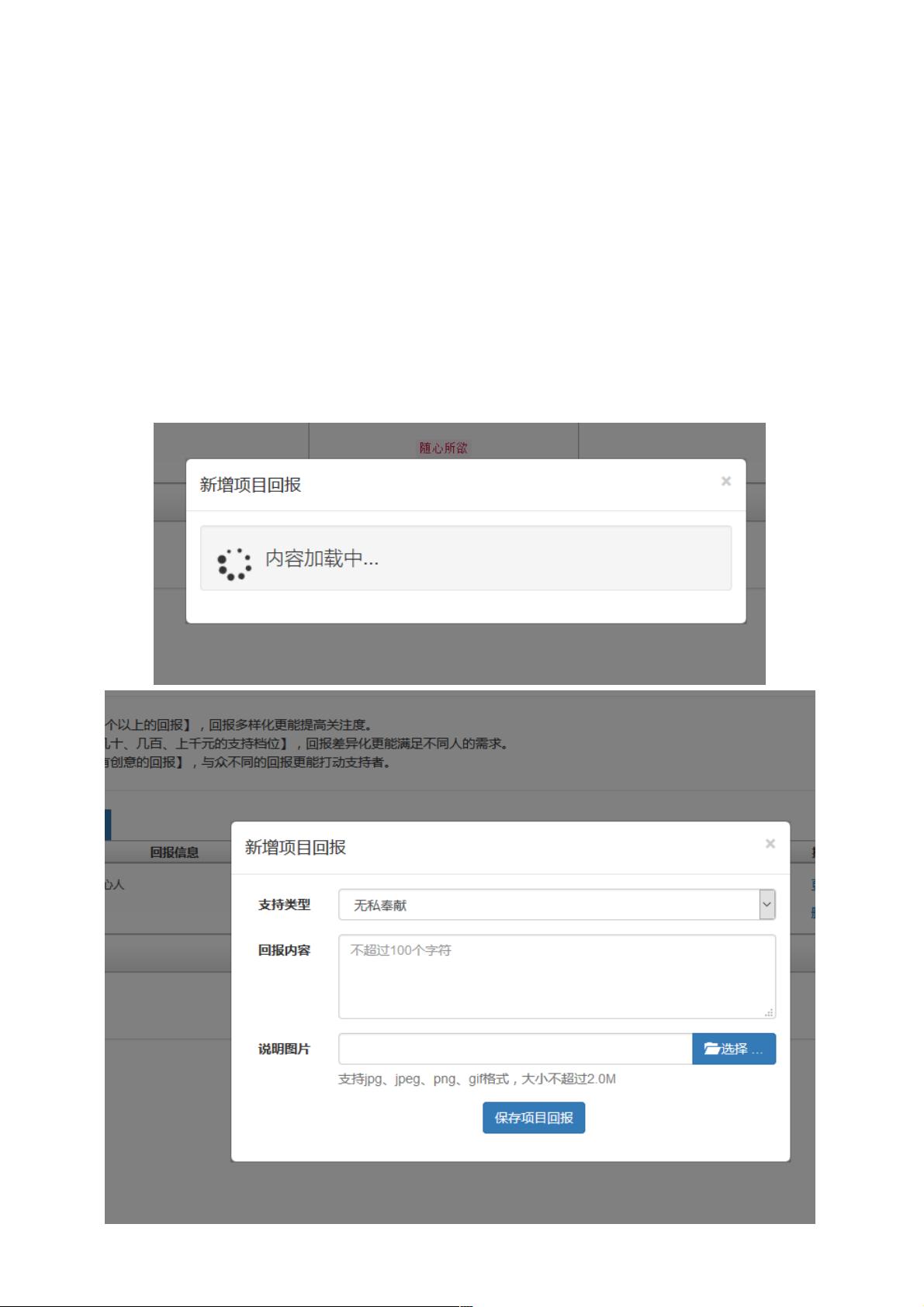
为了展示其功能,文中给出了一个实例,展示了如何加载Weebox所需资源。HTML代码中包含了引入Weebox CSS和JavaScript文件的链接,以及在页面中创建模态弹出框的基本结构。开发者可以根据这些例子快速集成到自己的项目中,实现类似的效果,如加载指示器、错误提示等。
在实际应用中,Bootstrap Weebox 可用于各种场景,如表单验证、用户确认操作、信息提示、内容展示等。它的灵活性和强大的功能使得它成为开发者处理弹出对话框时的优选工具,特别是在需要与服务器进行异步交互的情况下。
Bootstrap Weebox 是一个强大且易用的模态框插件,它扩展了Bootstrap的功能,使得在Web应用中实现丰富多样的交互体验成为可能。开发者可以借助其Ajax支持和响应式设计,轻松创建出满足复杂需求的模态弹出框。
122 浏览量
469 浏览量
1234 浏览量
245 浏览量
262 浏览量
181 浏览量
126 浏览量
177 浏览量
2024-10-30 上传
weixin_38726407
- 粉丝: 20
最新资源
- DiscuzX3.2/DiscuzX1.5视频插件升级至v3.5版本
- Java后端技术解析与应用
- 自定义搜索框的实现:Qt框架下的探索
- 深入解析voicebox工具箱中的lpcar2pf函数
- NodeJS开发高级RestAPI实战教程
- Node.js下的WebSocket实时通信协议详解
- X3设计ZCOOL商业版v3.0:专业discuz模板
- 探索休闲吧商业模式与创业策略
- 前端技术精选:TouchSpin控件演示与实践
- 可视化工具:了解国家碳预算与排放数据
- Java实现简易计算器项目教程
- DH2650项目:创新的海图关卡与战斗机制设计
- C++与OpenGL实现的计算机图形学教程
- Python虚拟环境创建工具:venv与virtualenv的封装使用
- Node.js实现网页实时同屏展示技术探究
- 用Flask创建的BanhMiMe应用:发现您附近的Banh Mi