jQuery EasyUI基础教程:拖放与购物车示例
需积分: 9 144 浏览量
更新于2024-07-23
收藏 950KB PDF 举报
本教程详细介绍了jQuery EasyUI框架的使用方法,特别是针对前端开发者在创建网页时如何利用EasyUI进行简化开发。EasyUI是一个强大的JavaScript库,它结合了jQuery和CSS组件,提供了一套易于上手且功能丰富的界面控件和交互效果。
首先,学习者需要了解如何在项目中引入EasyUI所需的资源,包括样式表和脚本文件。开发者需要链接到`easyui.css`,这是一个主题样式表,提供了基础的样式;`jquery-1.4.2.min.js`是jQuery的核心库;而`jquery.easyui.min.js`则是EasyUI的核心功能集。另外,为了使用预定义的图标,还需要引入`icon.css`。
教程的核心部分涵盖了拖放功能的实现。它分为三个部分:
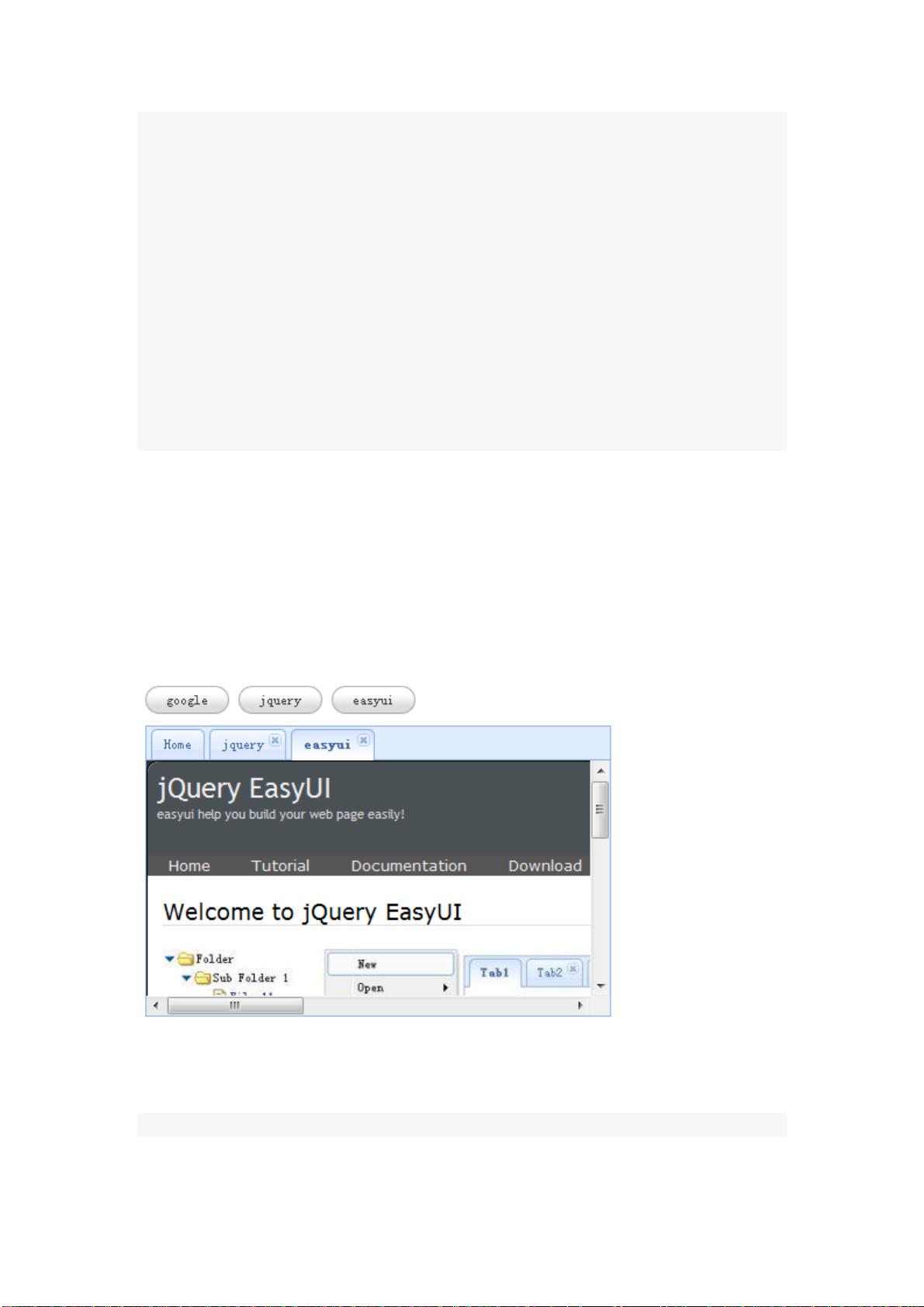
1. **基本拖放**:通过`.draggable()`方法,开发者可以轻松地使HTML元素如`<div>`变为可拖动,例如,第四个代码示例展示了如何让三个不同类别的`dd-demo`元素具备拖放能力,每个示例都有不同的配置选项,如默认样式、使用元素克隆作为proxy等。
2. **创建购物车式拖放**:这部分演示了如何利用EasyUI构建一个购物车场景,用户能够拖动产品列表中的项目到购物车区域。首先,展示产品列表,每个产品项都有一个链接,当用户拖动时,会更新购物车的内容和价格。这种功能的实现涉及监听拖放事件和实时操作DOM。
3. **自定义proxy示例**:最后一个例子展示了如何创建自定义的proxy,即拖动时显示的临时元素。在这个例子中,开发者定义了一个函数,根据源元素动态创建一个新的`<div>`,并将其添加到页面上作为proxy。
通过这个教程,前端开发者不仅可以掌握如何在项目中快速集成EasyUI,还能学习到如何利用其提供的各种组件和交互特性来提升用户体验。无论是基础的UI元素还是更复杂的交互逻辑,EasyUI都能帮助开发者节省时间和精力,提高开发效率。
128 浏览量
119 浏览量
146 浏览量
125 浏览量
167 浏览量
187 浏览量
2024-11-21 上传
204 浏览量
140 浏览量
hx_v2018z
- 粉丝: 1
- 资源: 9