微信小程序实现动态圆形进度条详细步骤
PDF格式 | 88KB |
更新于2024-08-29
| 200 浏览量 | 举报
"微信小程序实现实时圆形进度条的方法示例"
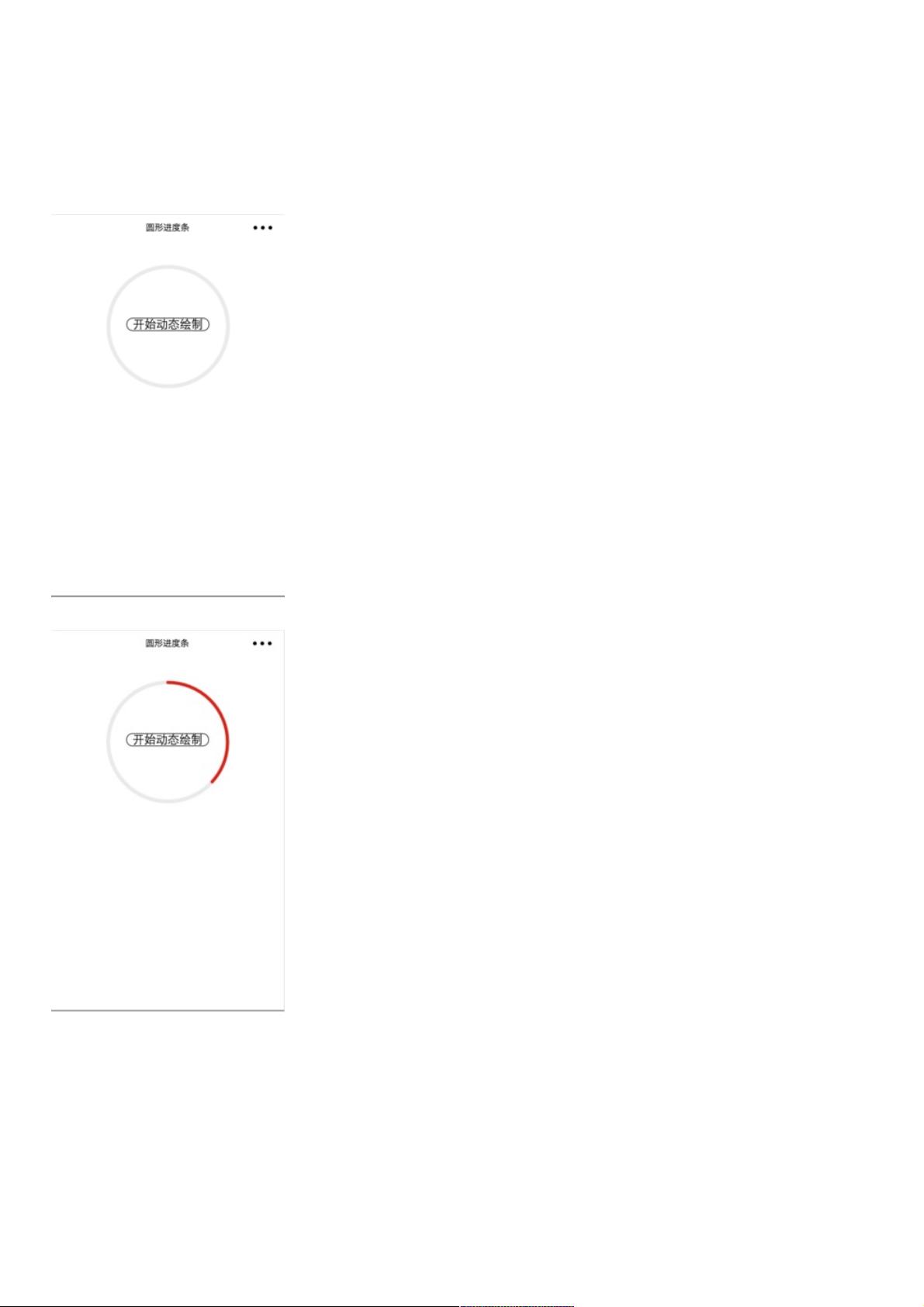
在微信小程序开发中,创建实时圆形进度条是一项常见的需求,特别是在制作交互式的UI组件时,如录制按钮的进度反馈。本文将介绍如何利用HTML5的Canvas API在微信小程序中实现这样一个功能。
首先,我们需要了解实现这个功能的基本思路。该方法主要依赖于两个Canvas元素,一个用于绘制静态的灰色背景圆圈,另一个用于动态绘制红色的进度条。在WXML(微信小程序的标记语言)中,我们创建这两个Canvas元素,并设置相应的样式。其中,底层的Canvas通过设置`z-index`为负值确保它位于上层Canvas的下方。
```html
<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px;height:200px;" canvas-id="canvasArcCir"></canvas>
<canvas class="circle" style="z-index:-5;width:200px;height:200px;" canvas-id="canvasCircle"></canvas>
</view>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
```
接下来是WXSS(微信小程序的样式语言)部分,主要用于布局和美化。例如,将Canvas定位在视图中心,设置按钮样式等。
然后,我们使用JavaScript来控制进度条的绘制。在JS代码中,我们先获取到Canvas的绘图上下文,通过`wx.createCanvasContext`方法得到`canvasArcCir`的`ctx`对象。当用户点击“开始动态绘制”按钮时,会触发`drawCircle`函数。这个函数内部可以清除之前的绘制(如果存在),然后开始新的绘制过程。
```javascript
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {},
drawCircle: function() {
clearInterval(varName);
// ...绘制逻辑
}
})
```
在`drawCircle`函数中,我们将用到`setInterval`来周期性地更新进度条的绘制,从而实现动态效果。每次更新时,`ctx`会被用来画弧线(`arc`)以表示进度,然后调用`ctx.setFillStyle`和`ctx.fill`设置填充颜色和填充路径,最后使用`wx.drawCanvas`提交绘制指令并显示到界面上。
完整的实现过程涉及到数学计算,包括角度转换、弧度制和半径的计算,以确保进度条能够准确地根据进度值进行绘制。此外,可能还需要添加动画效果,如平滑过渡,使进度条的绘制更加流畅。
总结来说,微信小程序实现实时圆形进度条的方法主要包括以下几个步骤:
1. 创建两个Canvas元素,一个作为背景,一个作为进度条。
2. 设置适当的CSS样式,确保它们的层级关系正确。
3. 在JS中获取Canvas的绘图上下文,并编写绘制逻辑。
4. 使用定时器更新进度条的绘制,实现动态效果。
5. 更新绘制后,调用`wx.drawCanvas`更新界面。
通过这种方式,开发者可以在微信小程序中创建出具有实时反馈的圆形进度条,提升用户体验。
相关推荐








weixin_38523618
- 粉丝: 8
最新资源
- Node.js基础代码示例解析
- MVVM Light工具包:跨平台MVVM应用开发加速器
- Halcon实验例程集锦:C语言与VB的实践指南
- 维美短信API:团购网站短信接口直连解决方案
- RTP转MP4存储技术解析及应用
- MySQLFront客户端压缩包的内容分析
- LSTM用于PTB数据库中ECG信号的心电图分类
- 飞凌-MX6UL开发板QT4.85看门狗测试详解
- RepRaptor:基于Qt的RepRap gcode发送控制器
- Uber开源高性能地理数据分析工具kepler.gl介绍
- 蓝色主题的简洁企业网站管理系统模板
- 深度解析自定义Launcher源码与UI设计
- 深入研究操作系统中的磁盘调度算法
- Vim插件clever-f.vim:深度优化f,F,t,T按键功能
- 弃用警告:Meddle.jl中间件堆栈使用风险提示
- 毕业设计网上书店系统完整代码与论文