HTML+CSS+JQ:自定义表情的评论框实现教程
49 浏览量
更新于2024-08-31
收藏 127KB PDF 举报
本篇教程详细介绍了如何利用HTML、CSS以及JavaScript库jQuery(JQ)来创建一个带有表情功能的评论框。首先,让我们来看一下整个项目的大致结构和关键代码部分。
HTML部分:
1. 在HTML代码中,我们构建了一个包含输入区域、表情展示区和操作按钮的容器。`<div class="Main">`是主容器,其中:
- `<div class="Input_Box">`是评论输入框,包括文本输入区域`.Input_text`,这个文本框允许用户输入文字。
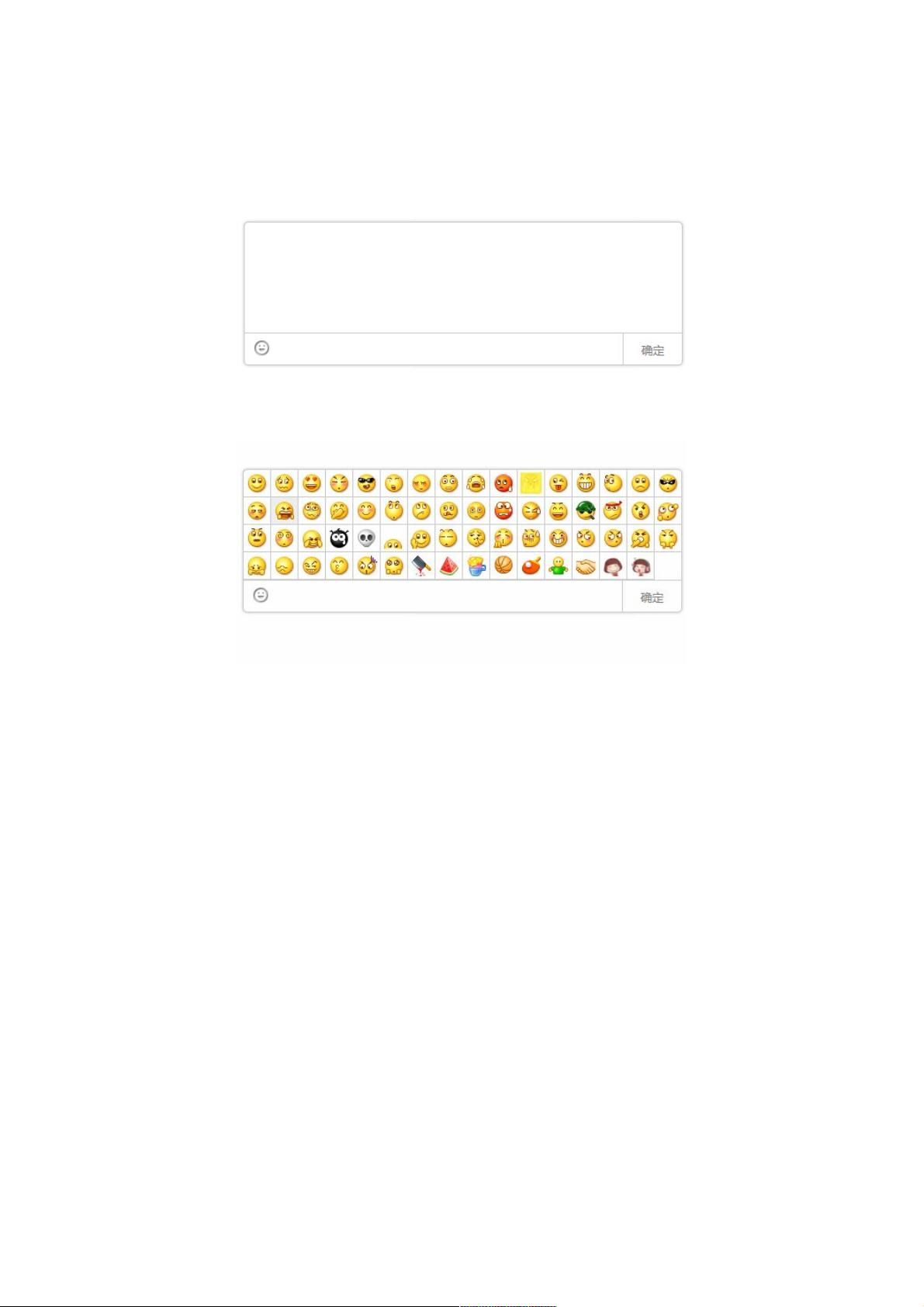
- `.faceDiv`是表情显示区域,将用于显示和选择预定义的表情。
- `<div class="Input_Foot">`包含两个按钮:`.imgBtn`用于显示表情列表,`.postBtn`用于提交评论。
2. CSS部分:
- 定义了`.Input_Box`的样式,包括宽度、高度、边框、圆角、背景颜色等,并设置了过渡效果,使其在交互时具有平滑的动画效果。
- 使用了`box-shadow`属性添加了阴影效果,增强了视觉层次感。
JavaScript(jQuery)部分:
虽然具体代码未给出,但我们可以推测这部分将涉及到以下几个关键功能:
- 通过AJAX或Fetch API从JSON数据源加载表情数据,将其动态渲染到`.faceDiv`中。
- 当用户点击`.imgBtn`时,显示表情列表,可能通过JavaScript事件监听器实现,如`$(document).on('click', '.imgBtn', function() {...})`。
- 通过用户的选择更新`.Input_text`中的文本,可能使用`.val()`方法来设置文本框的值。
- 提交按钮的功能,可能需要处理表单提交事件,验证输入并发送到服务器。
整个过程强调了HTML基础结构的构建和CSS样式的设计,以及如何结合JavaScript进行动态交互。学习者可以通过这个教程了解到如何将前端技术整合起来,创建一个既美观又实用的带表情输入功能的评论框。同时,它也展示了如何根据个人喜好调整表情数据,增加定制性。这是一次很好的实践HTML、CSS和基本JavaScript交互设计的机会。
2021-03-20 上传
241 浏览量
2019-03-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
143 浏览量
weixin_38548704
- 粉丝: 3
- 资源: 931
最新资源
- StateEstimationforRobotics-CN.pdf.tar.gz
- Desktop,c语言火车票订票管理源码,c语言
- node-font-list:获取系统中安装的字体列表
- 菲尼克斯微型继电器手册.rar
- MICROMAKEL3+ 3ds chitubox插件
- Honeywell_hackathon
- developer-knowledge:独立的增强型知识项目分层清单,可以成为更好的软件开发人员。 标题
- h2gis,H2数据库的空间扩展。.zip
- NewtonJson.rar
- shell:一种用于IBM Cloud Functions and Composer的基于电子的开发工具
- 20210315-中国联通-通信行业:5G终端白皮书V4(2021年度).rar
- 单片机频率计仿真protues
- 情人节图标 .svg素材下载
- Android_Projects:我尝试学习Android开发时所做的旧项目
- 主题默认值:Hexsoftstudio CSS默认值
- Gestrue,安卓、安卓、安卓.zip