ASP.NET教程:GridView绑定List及页面参数传递示例
19 浏览量
更新于2024-08-30
收藏 137KB PDF 举报
"ASP.NET绑定List到GridView以及处理页面返回值的实例教程"
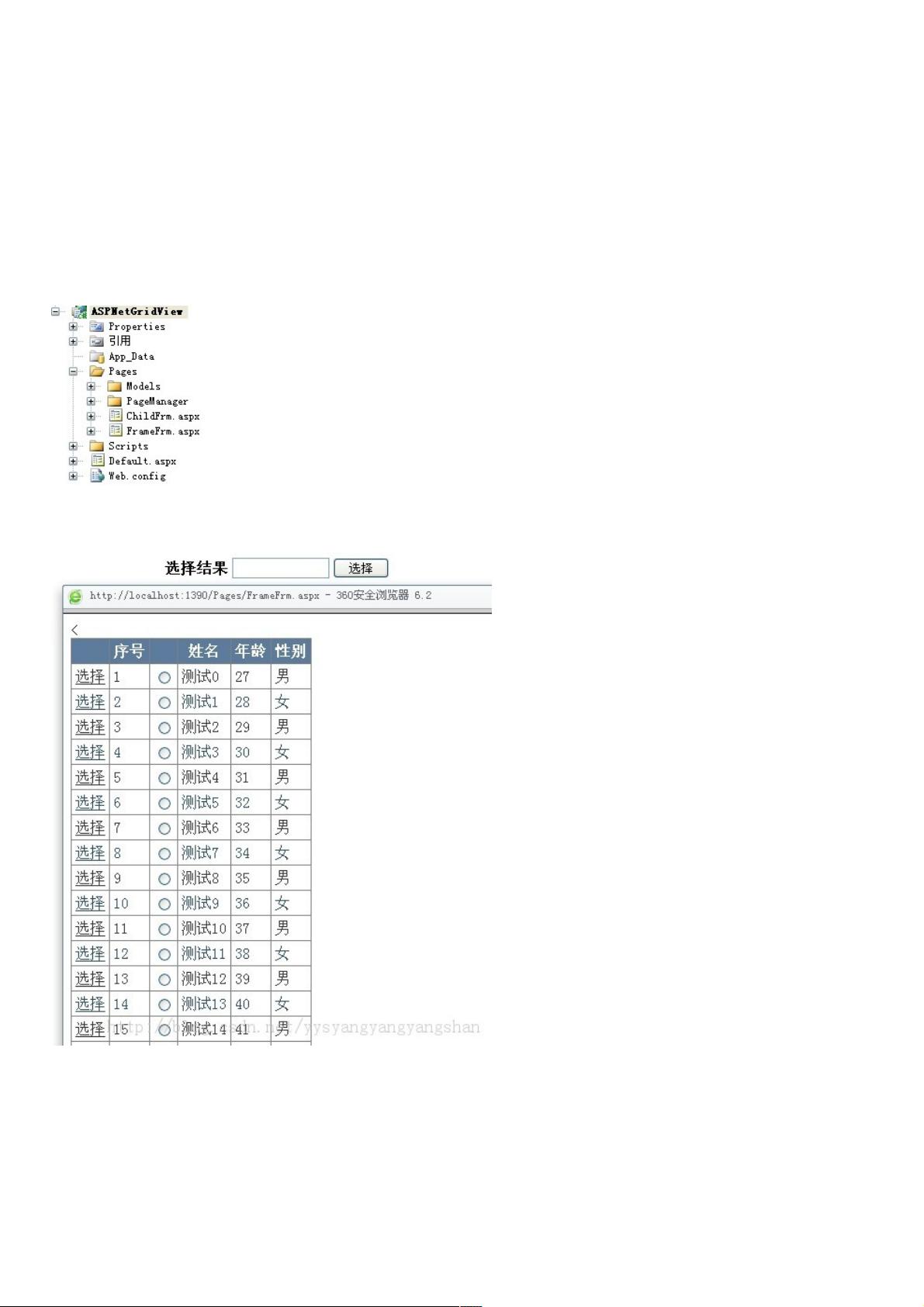
在ASP.NET开发中,经常需要将数据展示在GridView控件中,而数据源通常来自各种数据集合,如List<T>。本教程主要讲解如何将一个List<T>绑定到GridView,并演示如何处理页面返回值。
首先,我们了解ASP.NET中的数据绑定机制。相比WPF的绑定,ASP.NET的数据绑定可能显得较为繁琐,但依然灵活。对于表格数据展示,GridView控件是常用的组件。它支持直接绑定到数据源,如DataTable,但使用List<T>进行绑定更符合面向对象编程的原则。
绑定List<T>到GridView的基本步骤如下:
1. 创建一个自定义的实体类,例如这里的`PersonModel`,用于存储数据。这个类应包含对应数据库字段的属性,如ID、姓名、性别和年龄等。例如:
```csharp
public class PersonModel
{
public int PersonIndex { get; set; }
public string PersonID { get; set; }
public string PersonName { get; set; }
public string PersonSex { get; set; }
public int PersonAge { get; set; }
public bool PersonSelected { get; set; }
}
```
2. 在后台代码中,创建一个List<PersonModel>对象并填充数据,如`List<PersonModel> personList = new List<PersonModel>();`,然后通过某种方式(例如数据库查询)填充数据。
3. 将List<PersonModel>对象设置为GridView的DataSource,然后调用DataBind()方法来完成绑定:
```csharp
GridView1.DataSource = personList;
GridView1.DataBind();
```
接下来,我们将讨论如何处理页面返回值。在示例中,页面返回值可能是通过JavaScript传递的。JavaScript可以放在前端HTML中,也可以写在后台代码的Response.Write()中。例如,我们可以使用JavaScript函数来捕获用户的选择,并将选择的PersonIndex发送回服务器。
```javascript
function sendPersonIndex(index) {
// 使用AJAX或者隐藏表单提交等方式将index传回服务器
}
```
在ASP.NET中,你可以使用Page_Load事件或者其他适当的事件来接收这些返回值,并根据需要进行处理。
```csharp
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
// 获取页面返回的PersonIndex
int? personIndex = Request.Form["PersonIndex"]; // 假设这是通过隐藏字段或其他方式传递的
if (personIndex.HasValue)
{
// 在这里处理返回的PersonIndex,例如更新数据或执行其他逻辑
}
}
}
```
通过这种方式,你可以实现ASP.NET应用中数据的动态展示和交互。虽然起初可能会觉得ASP.NET的数据绑定不如WPF直观,但熟悉之后,你会发现它同样强大且实用。记住,关键在于理解数据源、控件绑定和事件处理之间的关系。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-02-09 上传
2010-01-04 上传
2007-04-07 上传
2018-08-29 上传
点击了解资源详情
点击了解资源详情