Ajax服务器调用:使用JSON与动态脚本避免代理
65 浏览量
更新于2024-08-29
收藏 292KB PDF 举报
"在Ajax开发中,处理XML数据通常涉及使用XMLHttpRequest对象,但这种方式受到同源策略的限制。文章探讨了一种不依赖XMLHttp请求的解决方案,即使用JSON(JavaScript Object Notation)和动态脚本标记来绕过同一域问题。通过Yahoo!Pipes作为数据聚合工具,结合JSON的轻量级数据交换格式,可以实现跨域数据获取。这种方法避免了配置Web服务器代理或者编写特定服务器脚本的需求,简化了开发流程。
在本文中,作者介绍了四种创建可重用天气面板的方法,其中第四种方法是焦点。该方法利用JSON,一种轻量级的数据表示方式,非常适合JavaScript处理,因为JSON可以直接转换为JavaScript对象。同时,通过动态脚本标记(也称为JSONP,JSON with Padding),可以绕过浏览器的同源策略限制,允许从不同域获取数据。动态脚本标记的工作原理是创建一个`<script>`标签,其`src`属性指向返回JSON数据的服务,服务端会将JSON包裹在一个函数调用中,这样JavaScript可以执行这个函数并处理返回的数据。
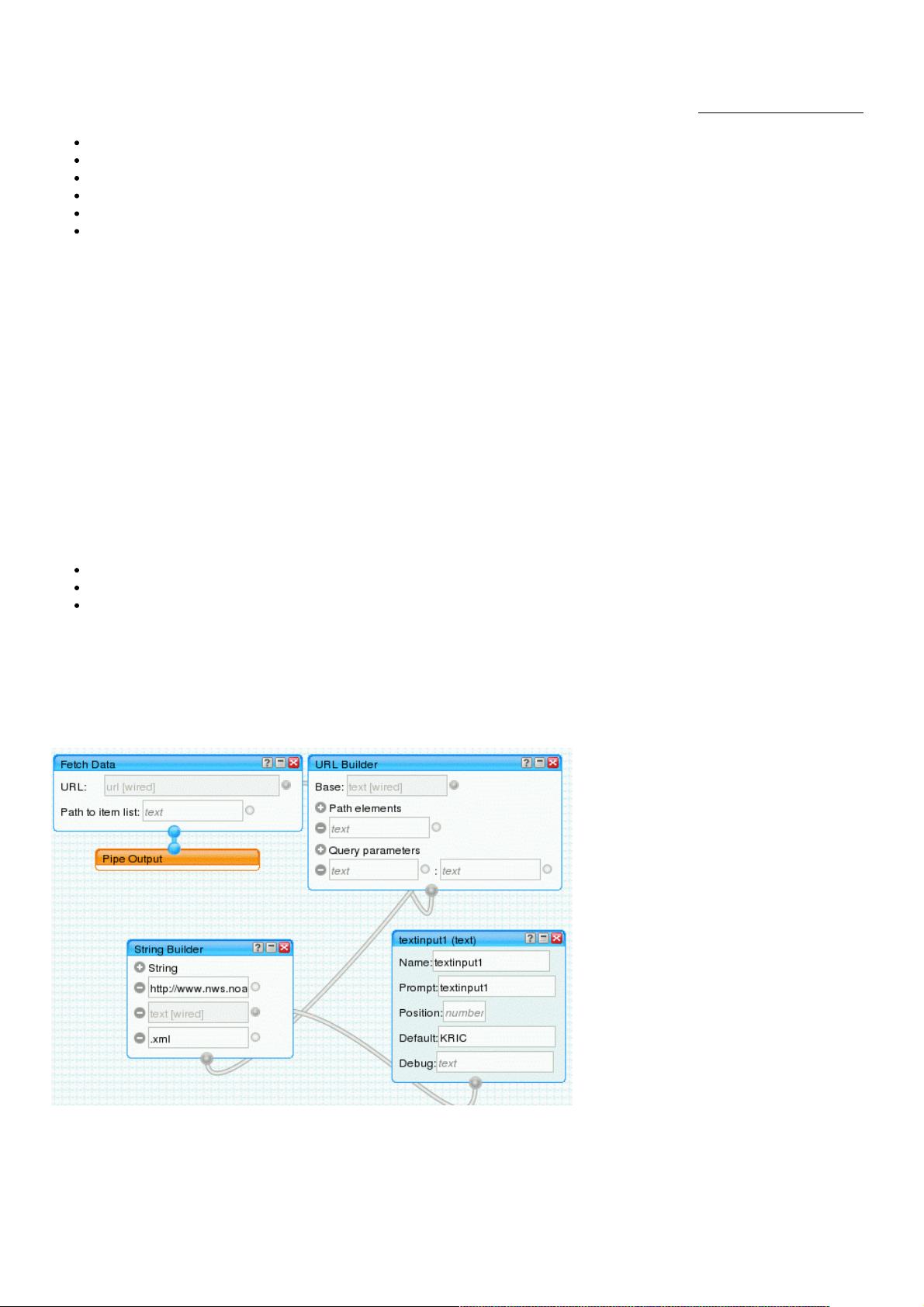
Yahoo!Pipes是一个关键工具,它允许开发者构建数据管道,聚合来自不同源的数据,如RSS提要,并可以输出为包括JSON在内的多种格式。通过自定义Yahoo!Pipe,开发者可以构建一个从National Weather Service (NWS) 获取XML天气数据的管道,并将其转换为JSON格式。然后,JavaScript代码可以通过动态插入`<script>`标签来加载这个JSON数据,从而实现在客户端的Ajax风格的天气信息更新,而无需跨域请求。
四种方法的比较显示,使用JSON和动态脚本标记的方法可能更为灵活和便捷,尤其是对于那些不希望或不能修改服务器配置的开发者。文章结尾,作者可能会讨论各种方法的优缺点,以及在什么情况下选择哪种方法更合适,同时也提供了参考资料供读者进一步学习和实践。
总结来说,本文深入浅出地介绍了如何在Ajax应用中使用JSON和动态脚本标记来处理XML数据,解决了跨域问题,提供了实用的解决方案和工具,对前端开发者具有很高的参考价值。"
2008-09-11 上传
2011-04-15 上传
2021-03-04 上传
2019-01-24 上传
2008-12-20 上传
2021-04-08 上传
2009-05-09 上传
2008-12-20 上传
2021-04-11 上传
weixin_38745361
- 粉丝: 3
- 资源: 879
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明