H5页面利用Lottie-Web实现JSON动画转换与应用
PDF格式 | 302KB |
更新于2024-08-29
| 62 浏览量 | 举报
在HTML5页面中引入和使用JSON动画是一种新兴的开发趋势,特别是在UI设计中为了实现更复杂且高质量的动画效果。设计师提出的需求源于传统动画制作方式如自编码或使用GIF存在的局限性,比如GIF可能存在质量不高、不流畅的问题。然而,设计师提供了一个名为Lottie的解决方案,它是由Airbnb开源的动画库,允许设计师使用Adobe After Effects创作动画后导出为JSON格式,前端开发者只需通过Lottie库加载这些JSON文件即可生成动画。
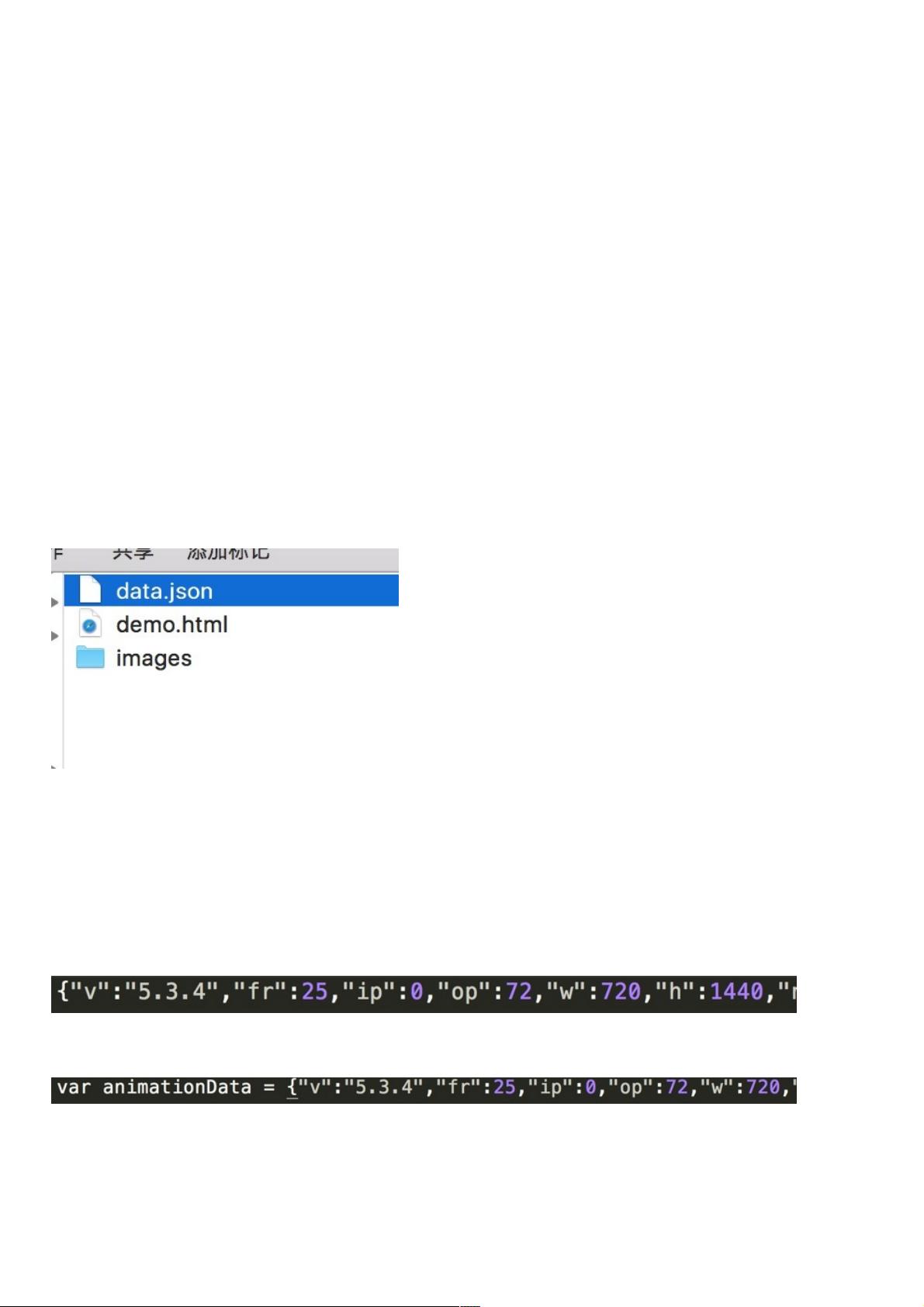
Lottie的优势在于跨平台支持,包括iOS、Android、Web以及React Native等,这意味着动画可以在多个平台上无缝运行,并且由于其轻量级特性,对内存占用较少,加载速度较快。在实际应用中,设计师通常会将动画代码和JSON数据分开管理,比如将JavaScript代码通过CDN引入,如`<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.4.3/lottie.min.js"></script>`,而动画数据则存储在独立的"data.json"文件中。
然而,在将JSON动画应用于HTML5页面时,需要注意以下几点:
1. **代码组织**:原始的demo.html文件可能会包含大量的内联代码,这可能会影响页面的整洁度和可维护性。推荐将JavaScript脚本和JSON数据分离,提高代码结构的清晰度。
2. **外部引用**:通过CDN引入Lottie库,而不是直接在HTML中嵌入,有助于减少页面加载时间,提高性能。
3. **数据文件管理**:动画数据应存储在一个单独的文件中,方便管理和更新,同时避免了将大量数据内嵌到HTML中导致的文件过大问题。
4. **兼容性和适配**:确保所使用的Lottie版本与项目其他部分的兼容性,检查是否有特定浏览器的兼容性问题,可能需要进行一些额外的polyfill或者调整。
5. **性能优化**:尽管Lottie已经很轻量,但仍需关注动画的加载速度和渲染效率,确保在不同设备和网络环境下表现良好。
6. **错误处理**:在实际使用过程中,可能出现解析JSON文件失败或动画加载不正确的情况,需要添加适当的错误处理代码来保证用户体验。
HTML5页面内使用JSON动画是一个高效且灵活的方法,但需要注意代码组织、数据管理和性能优化等问题,以确保动画的高效运行和良好的用户体验。
相关推荐








weixin_38697274
- 粉丝: 17
最新资源
- Matlab遗传算法工具箱使用指南
- 探索《黑暗王国》:自由编辑的纯文字RPG冒险
- 深入掌握ASP.NET:基础知识、应用实例与开发技巧
- 新型V_2控制策略在Buck变换器中的应用研究
- 多平台手机wap网站模板下载:全面技术项目源码
- 掌握数学建模:32种常规算法深入解析
- 快速启动Angular项目的AMD构建框架:Angular-Require-Kickstart
- 西门子S71200 PLC编程:无需OPC的DB数据读取
- Java Jad反编译器配置教程与运行指南
- SQLiteSpy:探索轻量级数据库管理工具
- VS版本转换工具:实现高至低版本项目迁移
- Vue-Access-Control:实现细粒度前端权限管理
- V_2控制策略下的BUCK变换器建模与优化研究
- 易语言实现的吉普赛读心术源码揭秘
- Fintech Hackathon: 解决HTTP GET私有库文件获取问题
- 手把手教你创建MAYA2008材质库Shader Library