Vue.js:构建组件化前端的高效框架
106 浏览量
更新于2024-08-31
收藏 630KB PDF 举报
"Vue.js-组件化前端开发新思路"
Vue.js是一种流行的JavaScript框架,用于构建用户界面,尤其适合于组件化的前端开发。它的设计思想旨在让开发者能够逐步采用,因此被称为渐进式框架。Vue.js借鉴了Angular和React的优点,提供了一种更简洁和高效的开发方式。
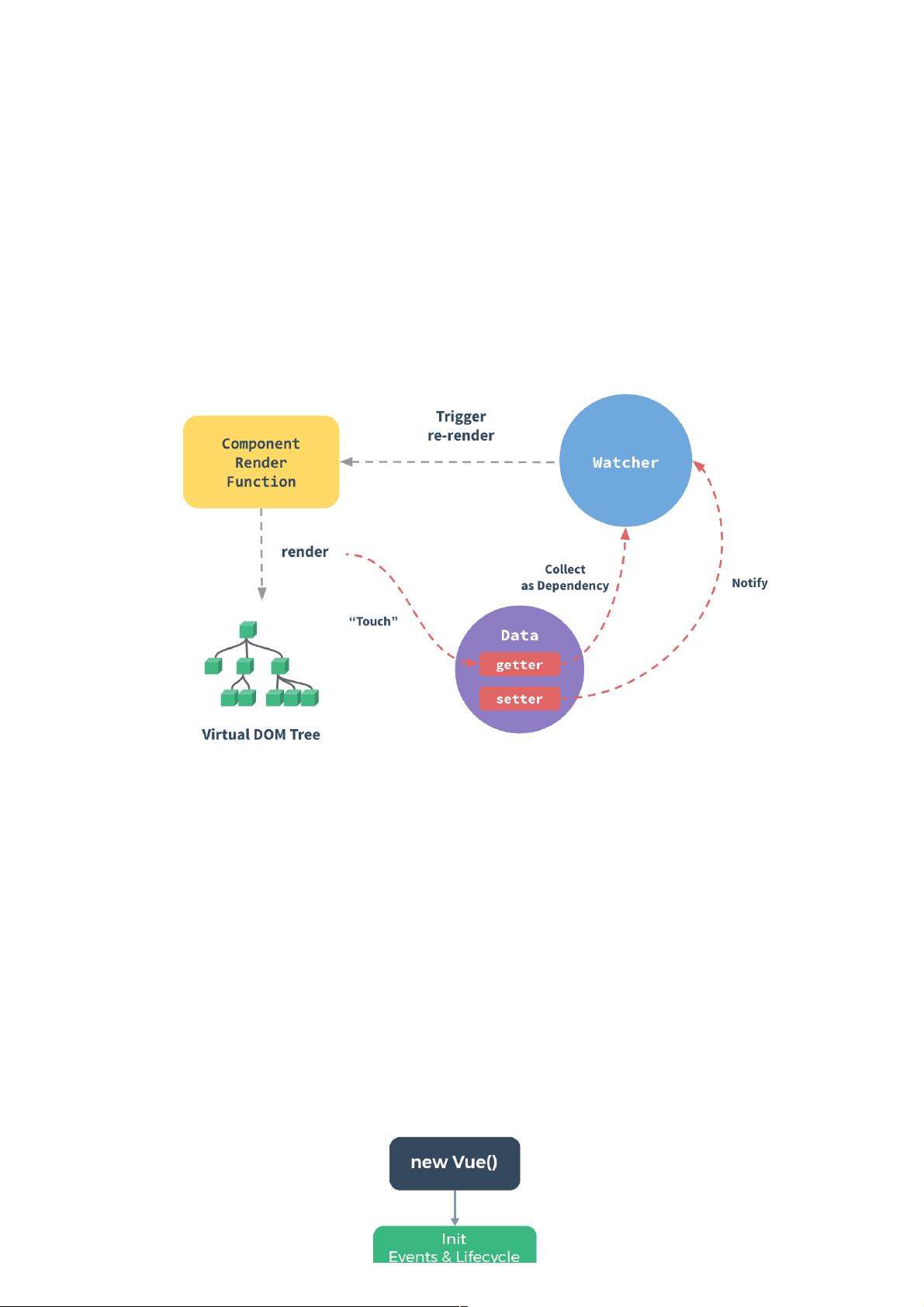
1. 数据绑定是Vue.js的核心特性之一。通过MVVM(Model-View-ViewModel)模式,Vue.js实现了双向数据绑定。这意味着当Model中的数据发生变化时,View会自动更新,反之亦然。这一机制通过Object.defineProperty和存取器属性实现,确保数据变化时能够实时反映在视图上。Vue.js维护了一个依赖追踪系统,当数据变化时,会触发相应的渲染操作。
2. 在Vue.js中,我们可以方便地实现条件渲染、循环渲染以及事件处理。例如,可以使用`v-if`或`v-show`指令进行条件渲染,`v-for`指令用于循环渲染列表,同时,Vue提供了`.bind()`和`.native.bind()`等方法进行事件绑定,使得用户交互更加直观和简单。
3. 组件系统是Vue.js的一大亮点,它允许我们将UI拆分成独立、可复用的部件。Vue组件的定义可以通过`Vue.component()`进行,可以注册全局组件或局部组件。每个组件都有自己的独立作用域,且具有完整的生命周期,包括创建、挂载、更新和销毁等阶段。这种模块化的思维方式极大地提高了代码的组织性和可维护性。
4. 组件化是现代前端开发的一个重要概念,它提倡将复杂的应用拆分为小型、可重用的组件,每个组件专注于完成特定的功能。这样做不仅使代码结构清晰,还有助于团队协作,因为每个成员可以专注于自己负责的组件部分。此外,组件化还能提高代码的复用性,减少冗余,使得UI更容易适应各种需求变化。
总结来说,Vue.js通过其强大的数据绑定机制、丰富的指令系统和组件化能力,为前端开发者提供了一种高效、灵活的开发工具。掌握Vue.js的这些核心概念,可以极大地提升开发效率,打造出高性能、易于维护的Web应用。
2023-09-01 上传
点击了解资源详情
点击了解资源详情
2023-06-24 上传
2024-07-12 上传
2024-03-07 上传
2020-08-28 上传
点击了解资源详情
点击了解资源详情
weixin_38629939
- 粉丝: 10
- 资源: 925
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程