小程序多页面数据同步实战与优化策略
26 浏览量
更新于2024-08-30
收藏 408KB PDF 举报
在微信小程序开发中,跨页面的数据同步是一个常见的需求,尤其是在涉及用户行为操作(如点赞)后的状态同步。本文将详细介绍在多页面应用(如动态广场、个人中心、我的动态和动态详情)中如何实现高效的数据同步。
1. 场景概述:
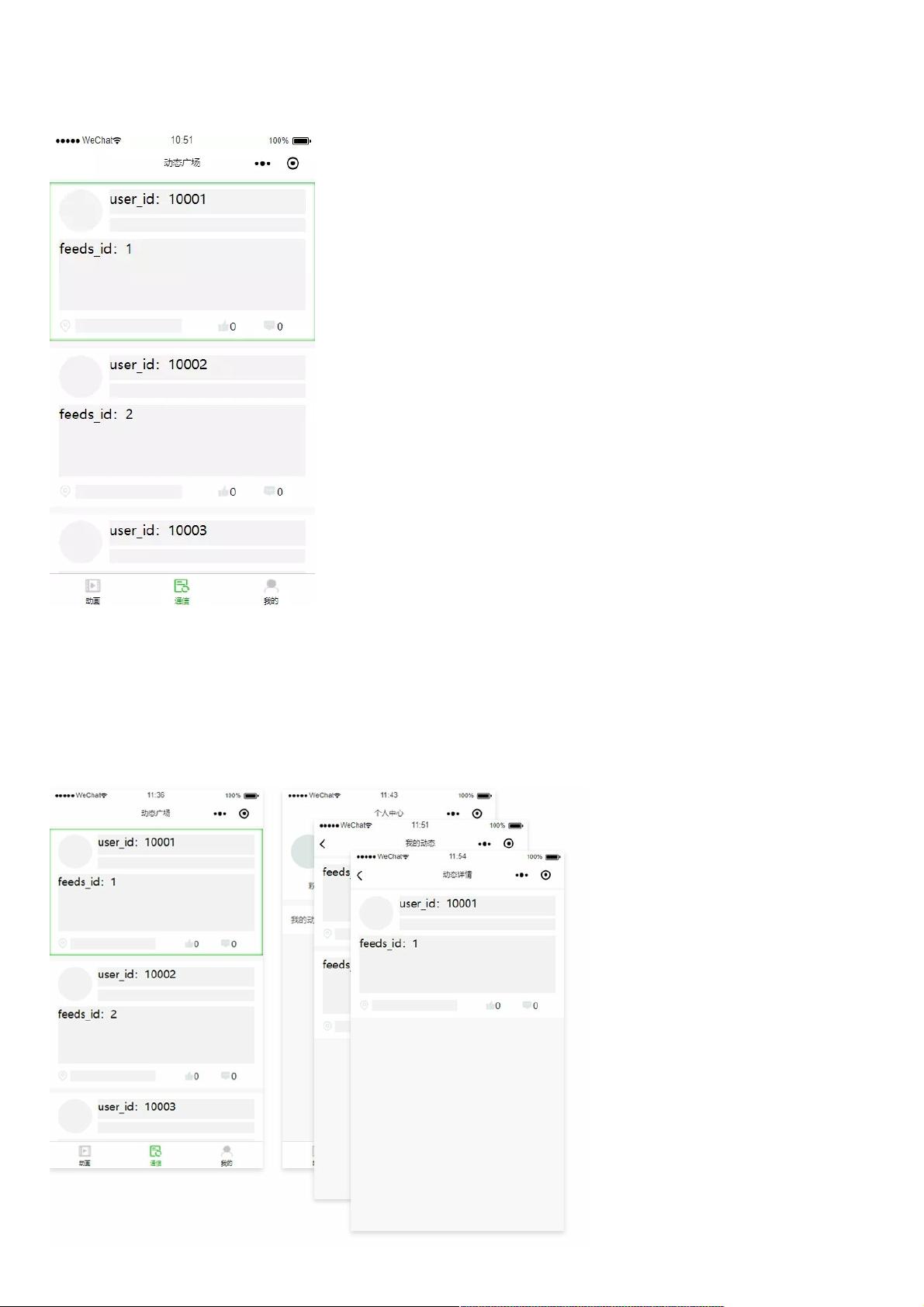
- 案例包含四个主要页面:动态广场、个人中心、我的动态和动态详情。
- 用户流程:从动态广场开始,查看动态列表,点击动态进入详情页,进行点赞,然后返回到我的动态页查看状态变化,最后再到个人中心页确认同步效果。
2. 数据同步原理:
- 当用户在动态详情页点赞时,点赞操作触发`onLike`方法,将点赞状态(如动态ID、点赞数和是否已点赞)存储到全局变量`globalData`中。
- 回到我的动态页时,`onShow`生命周期钩子会检查`globalData`是否有变化。如果有,说明有新的点赞数据,调用`doUpdata`方法更新相应动态的状态。
3. 优化方案:
- 采用全局数据管理避免不必要的数据请求。每次页面显示时重新拉取数据不仅效率低,还可能导致用户体验问题(如闪屏)。
- 通过监听`globalData`的变化,确保数据同步是即时且有针对性的,只有在实际需要更新的地方更新,提高性能。
4. 实现细节:
- 动态详情页的JavaScript代码示例:
- `onLike`函数在点赞成功后设置全局变量,包含点赞信息。
```
onLike() {
wx.request({
// 点赞逻辑...
success: () => {
App.globalData.like = {
fid: 10001,
likes: 1,
hasLike: true
}
}
})
}
```
- 我的动态页的JavaScript代码示例:
- 在`onShow`中检查`globalData`,如有点赞数据,执行数据更新。
```
onShow() {
if (App.globalData.like !== null) {
this.doUpdata()
}
}
```
5. 总结:
- 小程序多页面数据同步的关键在于合理利用全局数据存储和生命周期钩子。通过这种方式,可以实现用户操作的即时响应,提升用户体验,同时保持代码的简洁高效。
通过遵循这种设计模式,开发者可以更好地处理小程序中的多页面数据共享问题,提高整体开发效率和应用的稳定性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-31 上传
2020-10-16 上传
2020-11-26 上传
2020-10-16 上传
2020-08-30 上传
2020-10-16 上传
weixin_38704835
- 粉丝: 4
- 资源: 936
最新资源
- jquery-DOMwindow:最初来自http的jQuery DOMwindow插件的更新版本
- NLP_Basics:自然语言处理基本概念和高级概念
- go-clock
- [论坛社区]Google Sitemap生成器 v3.0 for phpwind 6.3.2_sitemap.rar
- 已加星标
- CentralLimit,modbusc#源码,c#
- AndroidStudioDemo
- Natural-Language-Processing-CS60075-:该存储库包含2020年秋季获得的NLP(CS60075)的已解决任务
- FireDoom::fire:动画DOOM feita em Java脚本
- Whowatch Hide Item Animation-crx插件
- dataVis
- Qt基于QGraphicsView绘图架构实现不同图形(多边形、圆形、矩形)的动态绘制(所见即所得)
- AnalyseFileData.zip
- NailPHP-master.zip
- ToolConvertEnglish
- SPINNER:使用 3 个 uicontrol 创建一个简单的微调控件。-matlab开发