Java实现图片与文本并行提交表单的实战教程
104 浏览量
更新于2024-09-09
1
收藏 119KB PDF 举报
本文将深入探讨Java如何实现图片和文本的同时提交到表单。在实际开发中,经常需要在网页表单中同时处理用户上传的图片以及输入的文本数据。在HTML5中,为了支持这种功能,表单的`enctype`属性需要设置为`multipart/form-data`,这允许发送二进制数据,如图片。
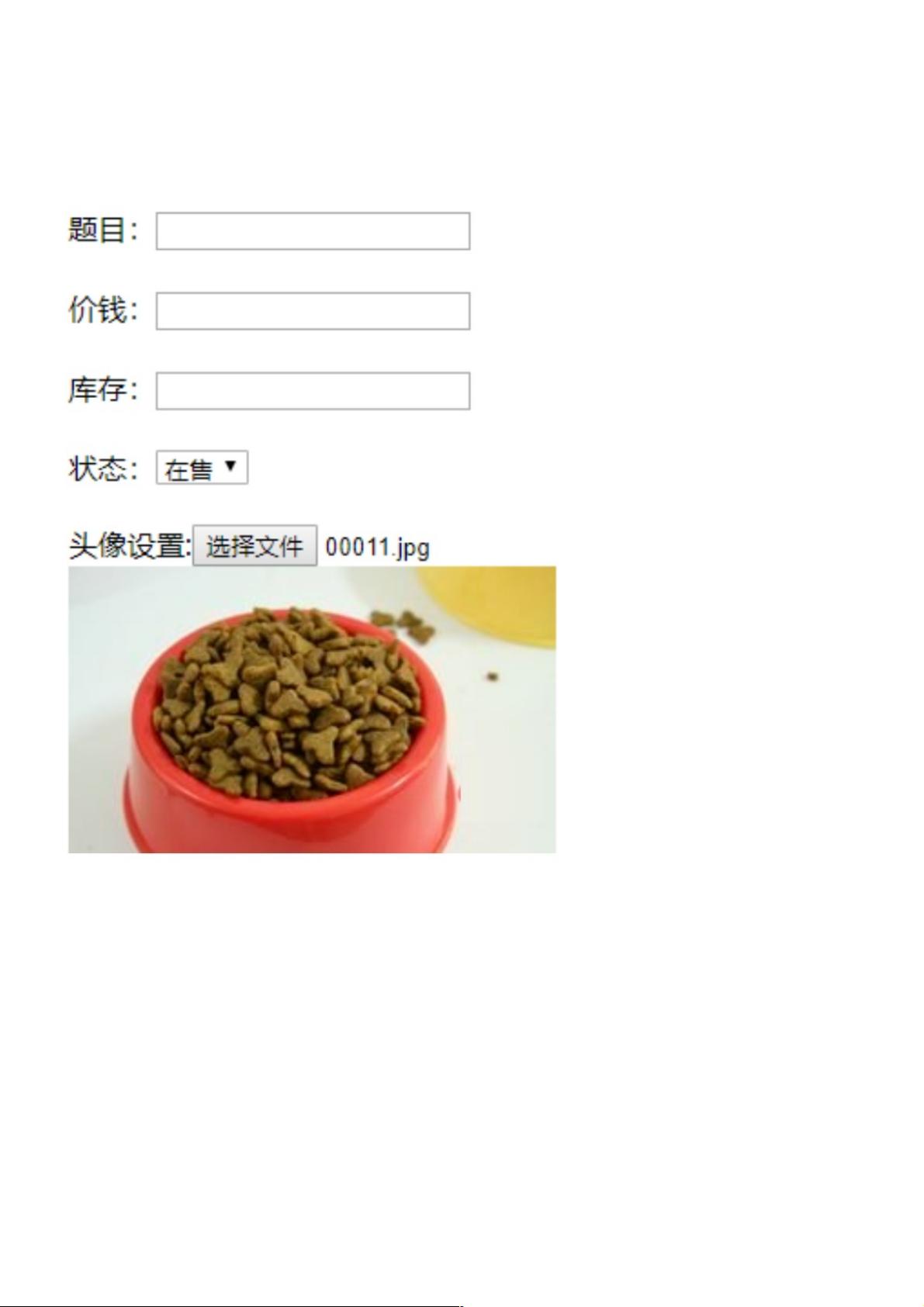
首先,我们看到一个包含多个字段的表单结构,包括文本输入框(如宠物类型、名字、介绍、题目、价格、库存和状态选择)、图片上传控件(通过`<input type="file">`实现)以及一个富文本编辑器(用于详细描述)。文本输入框直接使用`<input>`标签,而图片上传则需要设置`onchange`事件监听器来预览文件,如`previewFile()`函数,这通常是JavaScript处理的部分。
当用户填写表单并选择图片后,所有的文本输入和上传的图片会被作为`multipart/form-data`格式的数据包一起发送到服务器端的"/addPro"处理路径。在Java后端,通常使用`HttpServletRequest`对象来接收这些数据,其中`request.getParts()`方法可以解析出每个部分,分别对应文本字段和上传的文件。
处理这些数据时,后端代码可能包括以下步骤:
1. **解析表单数据**:使用`Part`对象遍历请求中的所有部分,区分文本和文件。例如,通过`Part.getName()`获取字段名,`Part.getInputStream()`读取文件内容,`Part.getBodyPart()`获取文本部分。
2. **图片处理**:对上传的图片,通常先存储到服务器文件系统(如Spring MVC的MultipartFile接口),然后进行适当的验证和处理(如压缩、大小限制等)。
3. **文本数据处理**:文本字段(如名称、介绍、标题等)作为普通字符串进行保存,可能还需要进行清理和验证,确保数据格式正确。
4. **数据库操作**:根据业务逻辑,将处理后的数据插入到数据库中,可能涉及到ORM框架的操作,如Hibernate或MyBatis。
5. **响应与反馈**:返回适当的HTTP状态码和消息,告知前端提交成功与否,以及可能的错误信息。
通过这种方式,Java开发者能够有效地实现同时处理表单中的图片和文本数据。需要注意的是,为了安全性和性能,应当对用户输入进行严格的校验和清理,避免XSS攻击和SQL注入等问题。同时,处理大文件上传时,要考虑服务器的性能和带宽限制。
点击了解资源详情
点击了解资源详情
120 浏览量
618 浏览量
1198 浏览量
275 浏览量
1681 浏览量
2020-08-27 上传
2020-10-18 上传
weixin_38597990
- 粉丝: 7
- 资源: 981
最新资源
- chat-app-master
- MAST-MOBILE:MAST Android应用程序源代码-Android application source code
- nanodegree-p3-classic-arcade-game:nanodegree-p3-classic-arcade-game
- Just_Java-app:这是我的第一拳Android项目,通过该项目,我通过Just Java应用程序了解了android的各种基础知识
- SIXSIGMA六标准差——教练级黑带师、黑带、绿带培训方案
- 数据营项目
- tool-conventions:支持使用WebAssembly的工具之间的互操作性的约定
- learn-bootstrap:这个 repo 是为我创建的,用于通过 tutorialls 学习引导程序
- FitJournal:Fit Journal应用程序的源代码-Android application source code
- 计时器
- 金融筹资管理
- thunderboard-android:这是Android的Thunderboard应用程序的源代码-Android application source code
- 网址缩短API登陆页面
- silverstripe-email_reminder:Silverstripe CMS的模块。 在用户的成员资格(或类似权限)即将到期时向用户发送提醒
- nodeschool.io:我对 NodeSchool.io 练习的解决方案
- ASCII-ART:产生与图像相对应的ASCII符号