Vue实现音乐播放器教程:打造炫酷界面
176 浏览量
更新于2024-09-01
收藏 178KB PDF 举报
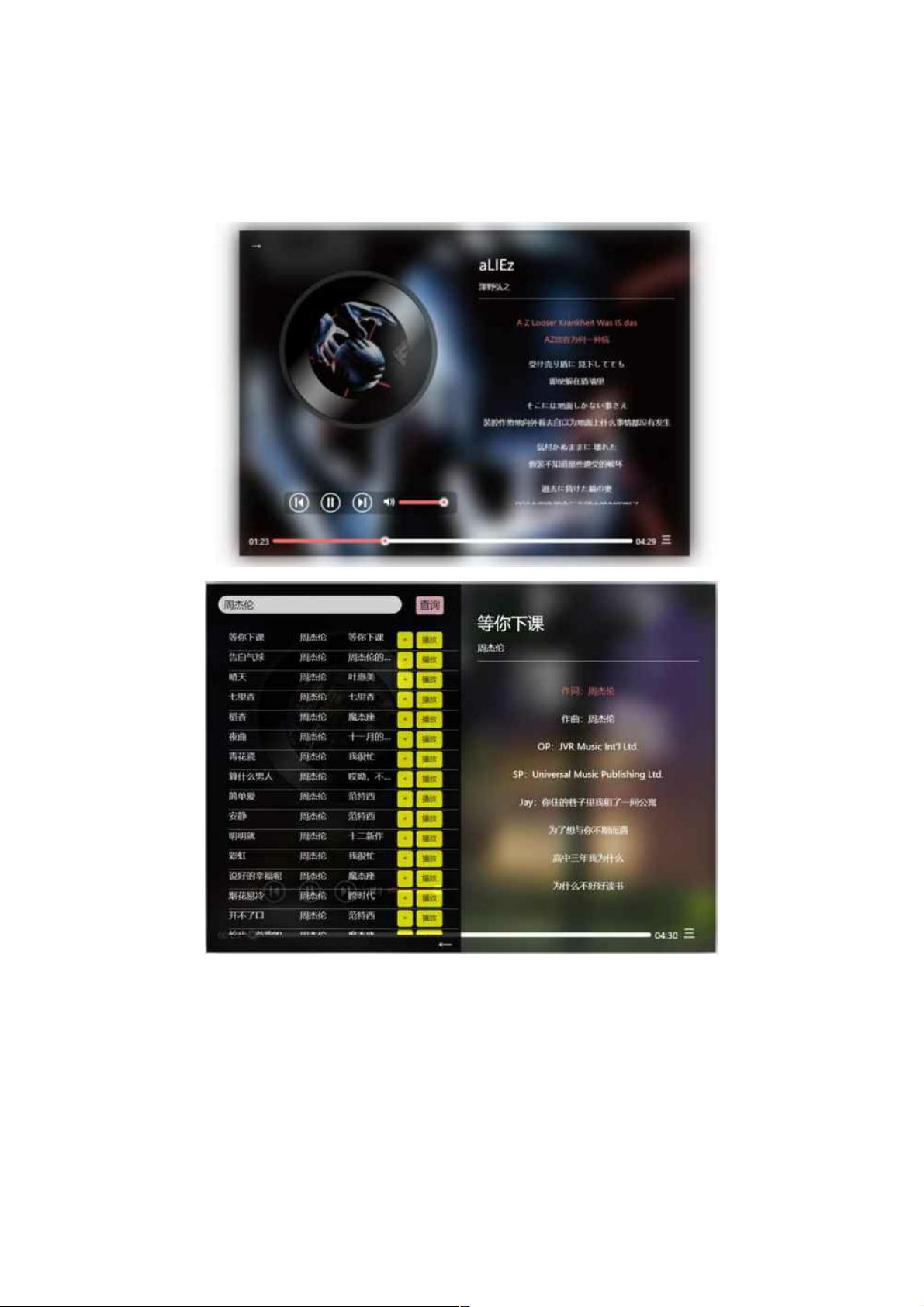
"通过Vue.js实现一个简单的音乐播放器示例,包括界面设计和部分CSS代码实现音乐播放器的控制图标以及唱片效果。"
在Vue.js中创建一个音乐播放器页面,首先需要理解Vue的基本架构和组件系统。Vue.js是一个轻量级的前端框架,以其响应式数据绑定和组件化特性而广受欢迎。在这个示例中,我们将使用Vue来构建用户界面,并可能结合其他技术,如HTML5的Audio API来处理音频播放。
1. **Vue组件化**:
- Vue中的组件是可重用的代码块,可以封装HTML、CSS和JavaScript。在这个音乐播放器中,我们可以创建多个组件,比如播放/暂停按钮、进度条、音量控制等。
- 每个组件都包含其自身的状态(data)、方法(methods)以及模板(template),这使得代码结构清晰,易于维护。
2. **界面设计**:
- 界面设计是音乐播放器的重要组成部分。在这个示例中,设计灵感来源于网易云音乐,目标是创建一个简洁且具有吸引力的界面。
- 使用CSS来实现图标,而不是直接使用SVG或URL,可以减少DOM的复杂性,提高性能。`::before`和`::after`伪元素在CSS中用于添加额外的元素样式,而不增加实际的DOM元素。
3. **CSS图标**:
- 通过调整`border`属性,可以创建出播放和暂停按钮的图标。例如,`.next:before`和`.next:after`用于创建播放箭头的形状。
- 唱片效果通常通过`box-shadow`实现,通过调整阴影的大小和颜色,可以创建出立体感和旋转效果。在`.disc`类中,设置适当的`margin`和`position`属性,可以让唱片居中并产生视觉上的悬浮感。
4. **Audio API**:
- HTML5的Audio API提供了一组接口,用于在网页中播放、暂停、控制音量以及获取音频播放状态。在Vue组件中,我们需要监听音频的事件(如`play`、`pause`、`ended`等),并将这些状态更新到Vue实例的数据中,以便UI能够实时反映音频的状态。
5. **项目结构**:
- 项目通常包含`src`目录,其中`components`存放各个组件,`assets`存储静态资源,如音乐文件,`styles`存放全局或组件级别的CSS。
- 使用Vue CLI创建项目时,会自动生成一个基本的项目结构,包括`main.js`作为入口文件,`App.vue`作为应用的根组件。
6. **状态管理**:
- 如果音乐播放器功能复杂,可能需要使用Vuex进行状态管理,存储播放列表、当前播放歌曲、播放状态等信息,确保组件间状态的一致性。
7. **交互逻辑**:
- 在Vue的`methods`中编写处理用户交互的函数,如点击播放按钮时调用`playAudio`方法,改变进度条时更新音频播放位置等。
8. **事件监听**:
- 通过`@click`等指令监听用户交互,`v-model`用于双向数据绑定,如音量滑动条的值与音频的音量同步。
9. **动态加载音乐**:
- 可以使用`axios`等库异步加载音乐文件,确保页面加载速度,同时允许用户在播放过程中切换歌曲。
10. **响应式设计**:
- 虽然示例中提到不考虑手机端兼容,但实际项目中,音乐播放器应考虑适应不同屏幕尺寸,可以使用Vue的`vue-responsive`或`bootstrap-vue`等库实现响应式布局。
在实际开发中,你还需要考虑音乐的加载策略、错误处理、用户体验优化(如预加载下一首歌)等方面,以创建一个完整的音乐播放器应用。这个Vue音乐播放器示例是一个很好的起点,可以在此基础上进行扩展和完善。
1918 浏览量
385 浏览量
2023-10-10 上传
132 浏览量
149 浏览量
134 浏览量
641 浏览量
2021-11-23 上传
weixin_38694674
- 粉丝: 6
最新资源
- Java实现推箱子小程序技术解析
- Hopp Doc Gen CLI:打造HTTPS API文档利器
- 掌握Pentaho Kettle解决方案与代码实践
- 教育机器人大赛51组代码展示自主算法
- 初学者指南:Android拨号器应用开发教程
- 必胜客美食宣传广告的精致FLASH源码解析
- 全技术领域资源覆盖的在线食品商城购物网站源码
- 一键式FTP部署Flutter Web应用工具发布
- macOS下安装nVidia驱动的简易教程
- EGOTableViewPullRefresh: GitHub热门下拉刷新Demo介绍
- MMM-ModuleScheduler模块:MagicMirror的显示与通知调度工具
- 哈工大单片机课程上机实验代码完整版
- 1000W逆变器PCB与原理图设计制作教程
- DIV+CSS3打造的炫彩照片墙与动画效果
- 计算机网络基础与应用:微课版实训教程
- gvim73_46:最新GVIM编辑器的发布与应用