深入理解Android应用坐标系
133 浏览量
更新于2024-09-01
收藏 218KB PDF 举报
"Android应用 坐标系详细介绍"
在Android开发中,理解坐标系是创建自定义视图和实现复杂布局的关键。这篇文章深入探讨了Android坐标系及其在应用中的使用,旨在帮助开发者更好地掌握这个核心概念。
首先,Android坐标系是一个三维系统,其中Z轴指向屏幕外(向上),X轴从左向右延伸,而Y轴则从屏幕顶部向下。这个坐标系构成了Android用户界面的基础,允许开发者指定视图的位置和大小,以及执行复杂的动画效果。
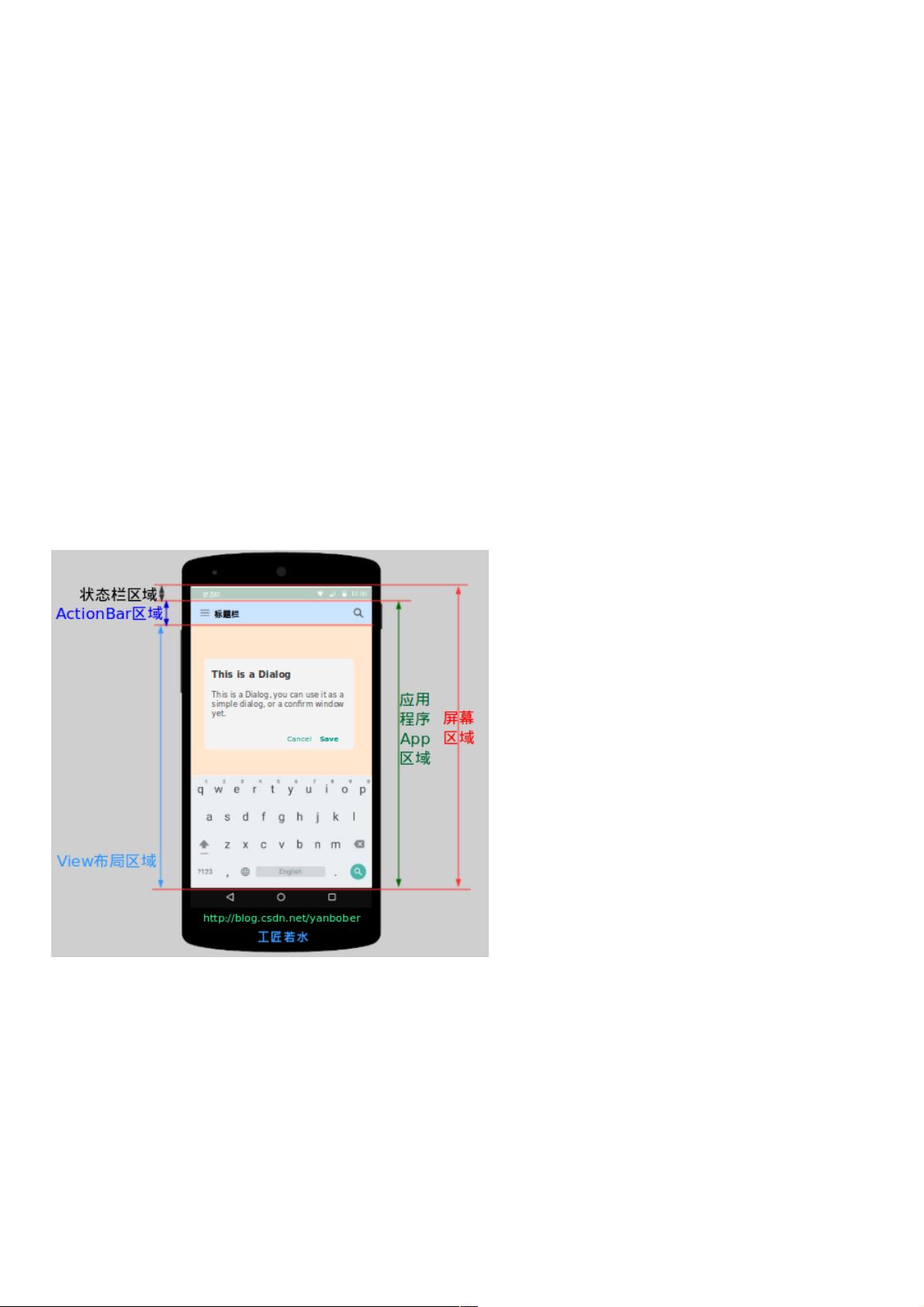
在Android屏幕上,有多个重要的区域,这些区域都有各自的坐标系统。例如:
1. 屏幕区域:这是设备物理屏幕的完整尺寸,包括状态栏、导航栏等。开发者可以通过`DisplayMetrics`类获取屏幕的宽度和高度,如:
```java
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
int widthPixels = metrics.widthPixels;
int heightPixels = metrics.heightPixels;
```
2. 应用程序区域:这是用户实际看到并与其交互的部分,不包含状态栏和导航栏。可以使用`Rect`类获取此区域的尺寸,包括状态栏的高度:
```java
Rect rect = new Rect();
getWindow().getDecorView().getWindowVisibleDisplayFrame(rect);
// 获取状态栏高度
int statusBarHeight = rect.top;
```
3. 视图坐标系:每个视图都有自己的坐标系统,相对于其父视图。视图的位置可以通过`setLeft`, `setTop`, `setRight` 和 `setBottom` 方法设置,或者在XML布局文件中使用`android:layout_x` 和 `android:layout_y`属性。
4. 画布坐标系:在绘制自定义视图时,`Canvas`对象有自己的坐标系统,用于定位绘图操作。开发者可以调用`Canvas`的方法,如`drawRect`或`drawText`,指定在画布上的位置。
5. 事件坐标系:触摸事件,如`MotionEvent`,发生在屏幕坐标系中,但通常需要转换到特定视图的坐标系,以便正确处理交互。
理解这些坐标系之间的关系对于自定义控件的开发至关重要。例如,在重写`onDraw()`方法时,需要考虑画布坐标系,并根据需要进行坐标转换。同样,当处理触摸事件时,必须将屏幕坐标转换为视图坐标,以便准确地响应用户的触摸操作。
在实现复杂的动画或视图布局时,了解Android坐标系的细微差别可以帮助开发者避免很多潜在的问题。例如,如果一个视图需要覆盖整个屏幕,开发者需要考虑到状态栏和导航栏占据的空间,从而正确调整视图的位置和大小。
Android坐标系是构建动态、交互式UI的基础。无论是简单的布局还是复杂的动画,都需要对这些坐标系统有深入的理解。通过熟悉这些概念,开发者可以更加游刃有余地设计和实现Android应用中的视觉元素。
2019-08-13 上传
2017-12-15 上传
2023-06-07 上传
2012-10-17 上传
177 浏览量
2014-10-25 上传
2015-08-13 上传
2021-09-21 上传
2021-01-20 上传
x_jiali
- 粉丝: 5
- 资源: 897
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库