Vue.js双向绑定原理与实现技术解析
164 浏览量
更新于2024-09-02
收藏 98KB PDF 举报
Vue.js的双向绑定是其核心特性之一,它使得数据模型与视图之间的同步变得非常便捷。下面是关于Vue双向绑定实现原理的详细解析:
1. 发布者-订阅者模式(Observer模式)
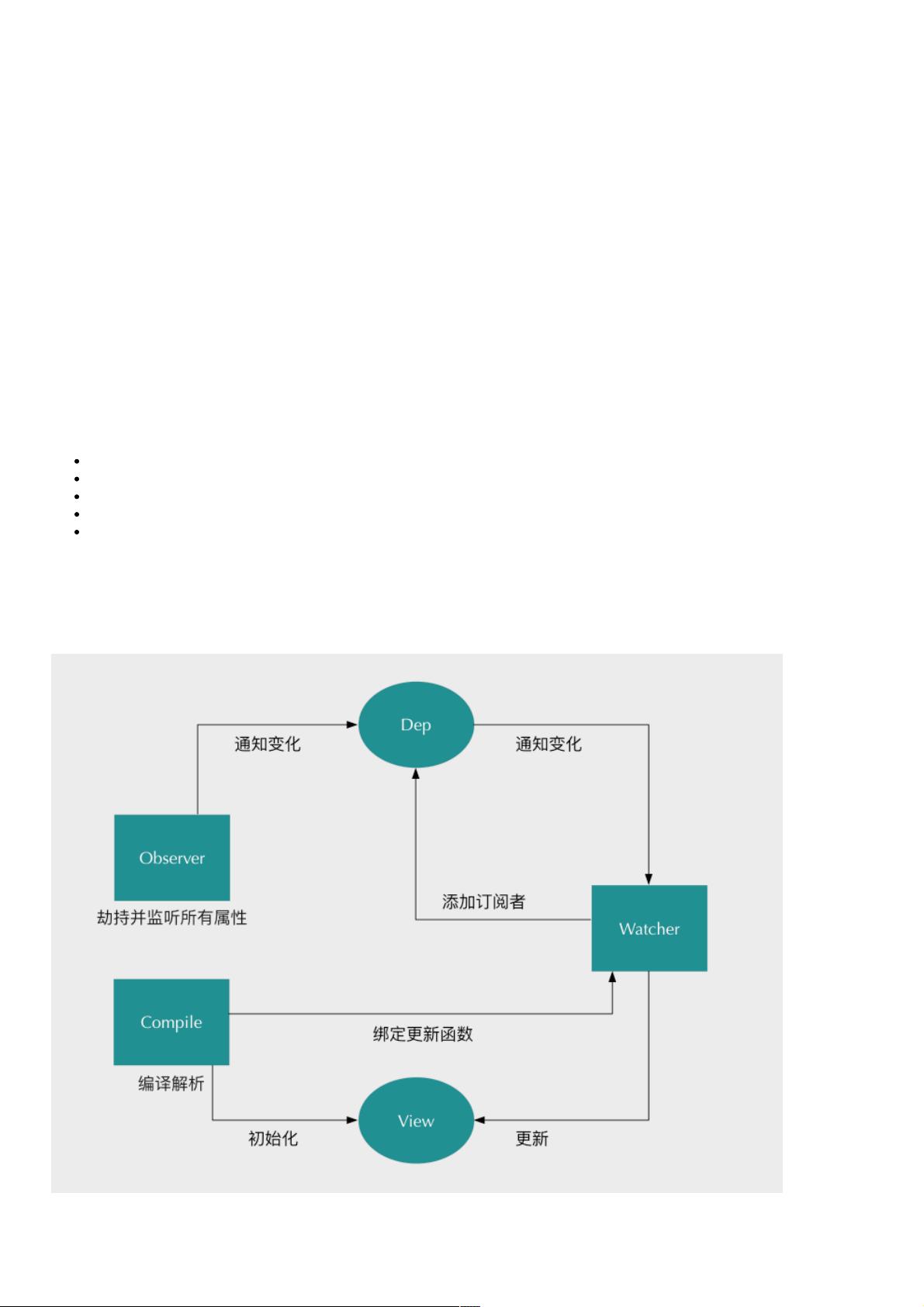
Vue.js中的双向绑定基于发布者-订阅者模式,也称为观察者模式。在Vue中,每个组件都有一个响应式系统,它会跟踪所有依赖的数据。当数据发生变化时,会通知所有订阅者(即依赖该数据的视图部分)进行更新。Vue通过`Dep`类实现了这一模式,`Dep`存储了所有的观察者(Watchers),而`Watcher`则负责监听数据变化并执行相应的更新操作。
2. 脏值检查( Dirty Checking)
脏值检查是Angular.js中实现双向绑定的方式。Angular通过`$digest`循环检查数据模型的每个属性,判断是否有变化。如果检测到变化,就更新对应的视图。这种方法在数据量大或者频繁变化时可能会造成性能问题,因为需要不断遍历整个数据模型。
3. 数据劫持(Object.defineProperty)
Vue.js采用了更为高效的数据劫持策略,利用`Object.defineProperty()`这个ES5的API来实现。Vue对每个需要响应化的数据属性都使用`defineProperty()`进行包装,设置getter和setter。当数据被读取(getter触发)或修改(setter触发)时,Vue可以捕获这些操作,并自动执行对应的视图更新。这种方式避免了脏值检查的全量扫描,提高了性能。
4. 变更追踪(Change Tracking)
Vue不仅监听数据的改变,还记录了依赖关系。当数据变化时,它能精确地知道哪些视图需要更新,而不是盲目地重新渲染整个视图。这种依赖收集机制使得Vue可以实现精确的局部更新,提高效率。
5. 响应式系统(Reactive System)
Vue的响应式系统包括两个主要部分:`Observer`和`Watcher`。`Observer`负责对数据对象进行深度遍历,用`defineProperty()`处理每个属性。`Watcher`则是每个需要响应数据变化的地方,例如模板中的插值表达式或计算属性。当`Watcher`创建时,会记录它所依赖的数据,这样在数据变化时,`Watcher`可以被通知并执行更新。
6. Vue的`Vue.set()`和`$set()`方法
Vue提供`Vue.set()`和组件实例的`$set()`方法,用于在运行时添加新的响应式属性或向数组中添加新元素。这是因为直接修改对象属性或数组元素可能不会触发响应式更新,使用这些方法可以确保数据变化能够正确地通知到视图。
7. `v-model`指令
`v-model`是Vue中实现双向绑定的便捷语法糖,它将表单控件的值与数据模型绑定。在输入框等表单元素上使用`v-model`,可以实时同步用户的输入到数据模型,反之亦然。
总结来说,Vue.js的双向绑定是通过数据劫持和发布者-订阅者模式的结合,利用`Object.defineProperty()`监听数据变化,同时采用依赖收集和变更追踪来实现高效、精确的视图更新。这种机制使得Vue能够构建出高度动态且响应式的用户界面,极大地简化了前端开发的工作流程。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-28 上传
2020-10-20 上传
2020-10-17 上传
2020-08-29 上传
2021-01-19 上传
点击了解资源详情
weixin_38597990
- 粉丝: 7
- 资源: 981
最新资源
- FTP文件传输协议(标准版)
- 《计算机系统结构-量化研究方法》
- 基于AHP和系统仿真的面向服务业务过程性能评价
- 使用Microsoft Agent的COM接口编程
- spring技术操作指南(完全中文版)
- The C Book
- 基于AHP模型的政府系统职能评价方法的研究
- 表面裂纹三维表面裂纹的应力强度因子
- C_C++指针经验总结
- 我的积累 aix语法
- 戏说面向对象程序设计C#版.pdf
- 。。。。。。。。。。。。。lingo入门教程。。。。。。。。。。。
- Java Web中的入侵检测及简单实现
- 设计之道(oop)--张逸著
- wincvsinstall.pdf
- Delphi+access仓库管理系统论文