Vue项目GitHub预览全攻略:解决静态资源路径与忽略dist问题
133 浏览量
更新于2024-08-31
收藏 452KB PDF 举报
Vue项目实现GitHub在线预览功能是一个常见的需求,尤其对于开发者来说,希望能够在项目开发过程中分享成果或者获取反馈。在本案例中,我们遇到了两个主要问题,接下来我们将详细讨论这两个问题及其解决方案。
问题1:
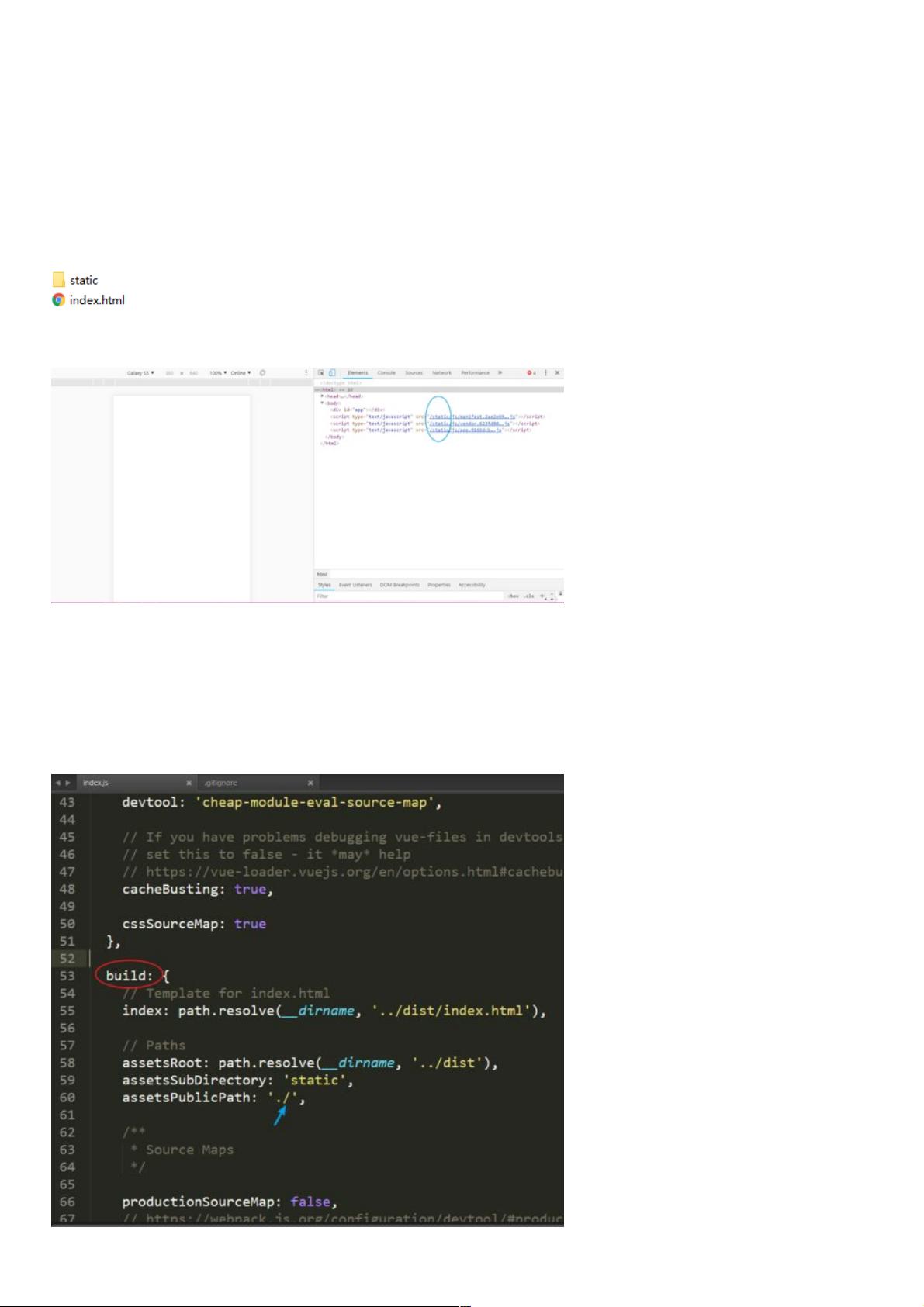
当你完成了一个Vue项目并使用`vue-cli`进行构建后,执行`npm run build`会生成一个`dist`文件夹。这个`dist`文件夹包含了`static`文件夹和`index.html`,它们是Webpack打包后的产物。尝试直接在浏览器中打开`index.html`时,可能会发现页面显示为空白。这是因为`index.html`中的`<script>`标签引用的静态资源路径错误,它们是从根目录开始引用的,而不是从当前目录开始。解决这个问题的关键在于项目根目录下的`config/index.js`文件。在`build`对象的`assetsPublicPath`属性中,你需要将其从`'/'`更改为`'./'`。这样,资源路径就会被设置为相对路径,确保`index.html`能够正确加载`static`文件夹中的资源。
问题2:
在本地预览问题解决后,我们需要将项目推送到GitHub上供他人预览。但你可能发现`dist`文件夹并没有被上传到GitHub,原因在于`dist`文件夹被包含在了项目根目录的`.gitignore`文件中。`.gitignore`文件的作用是忽略特定文件或文件夹,防止它们被添加到版本控制系统中。为了在GitHub上展示预览,你需要从`.gitignore`文件中移除`dist`条目,或者在执行Git命令时临时不忽略`dist`文件夹。你可以使用`git add -f dist/`命令来强制添加`dist`文件夹到暂存区,然后正常地`commit`和`push`。
总结一下,要让一个Vue项目在GitHub上实现在线预览,你需要:
1. 使用`npm run build`打包项目,确保`dist`文件夹生成。
2. 修改`config/index.js`中的`assetsPublicPath`,将其从`'/'`改为`'./'`,修正静态资源的引用路径。
3. 检查`.gitignore`文件,移除`dist`条目,或者在推送时使用`git add -f dist/`命令强制添加`dist`文件夹。
4. 正常执行`git commit`和`git push`命令,将项目推送到GitHub。
通过以上步骤,你就可以在GitHub上创建一个预览链接,与他人分享你的Vue项目成果了。记得在实际项目部署时,根据服务器环境调整`assetsPublicPath`,确保线上环境的正常运行。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-07 上传
2020-11-28 上传
2021-03-23 上传
2023-05-24 上传
2021-03-23 上传
weixin_38502916
- 粉丝: 2
- 资源: 942
最新资源
- jenkins-job-manager
- avl:完全通用的类型安全数据结构
- E-learn-page:项目电子学习
- angular:角度项目
- PAT、蓝桥杯 Java 题解集
- 快速入门:各种用于创建基础结构或设置实验工具的快速入门脚本
- sal:简单的算法库
- CHAINS:CHAINS是一组脚本,用于自动执行“量子控制筛选”方法,该方法包括扫描多个分子,寻找其电子可以通过激光轻松控制的分子。 但是,每个单独的脚本都可以轻松调整以应对其他类似问题
- react-ts-test:基于create-react-app --typescript
- pisdk.rar 软件
- libzbtfb-开源
- shahidzaka.com:Shahid Zaka的主页:
- pb中获得本机IP地址\MAC地址信息纯代码方式
- Link Grabber-crx插件
- React-CNode::sparkles:基于React Router4 的CNode
- 包装生成器基础,用于使用LLVM包装适用于Python和其他语言的C ++。-Python开发