Django项目实践:模型数据处理与页面交互教程
PDF格式 | 199KB |
更新于2024-08-30
| 98 浏览量 | 举报
"本文介绍了Django项目中模型(model)的数据处理和页面交互的步骤,强调了ORM(Object-Relational Mapping)的概念及其在Django中的应用。通过创建和管理models.py文件,定义模型类,以及执行数据库迁移操作来实现数据表的创建。此外,还涉及到如何在MySQL数据库中配置Django,并展示了如何将数据库中的内容展示到网页上。"
在Django框架中,`Model`是数据模型的抽象,它与数据库表有着直接的对应关系。每个`Model`类代表一个数据表,其类属性定义了表中的字段。Django的ORM层允许开发者用Python对象来操作数据库,从而避免直接编写SQL语句,提高了代码的可读性和可维护性。
创建`Model`的步骤如下:
1. 在应用的根目录下创建`models.py`文件,如果不存在的话,然后导入`models`模块。
2. 定义一个类,继承自`models.Model`。这个类将被映射为数据库中的一个表。
3. 在类中定义字段,如`CharField`、`IntegerField`等,这些字段代表数据表中的列。
例如,创建一个简单的博客文章模型可能如下所示:
```python
from django.db import models
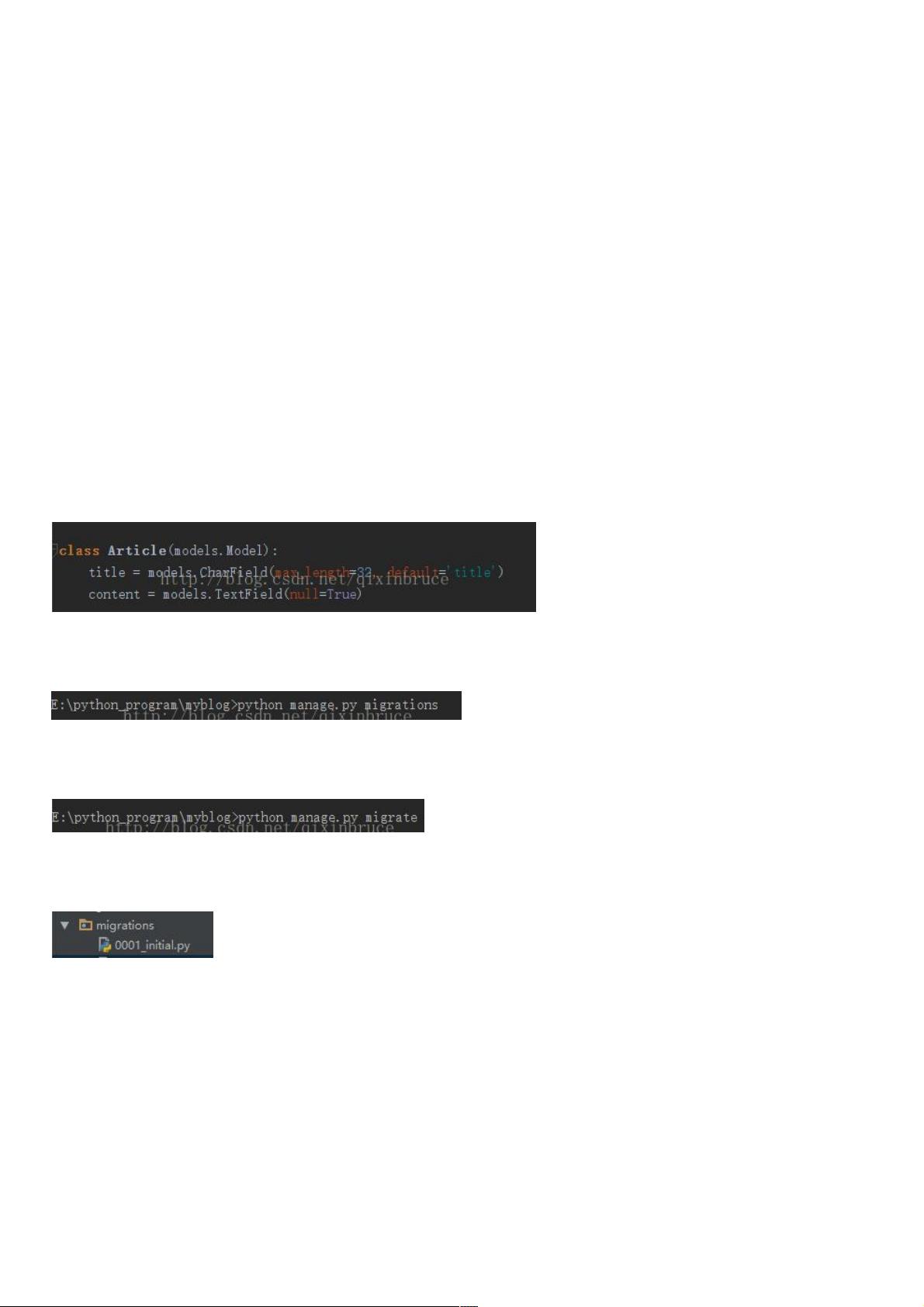
class Article(models.Model):
title = models.CharField(max_length=200)
content = models.TextField()
pub_date = models.DateTimeField('date published')
```
在定义了模型后,需要生成数据表。在命令行中执行`python manage.py makemigrations`来创建迁移文件,然后执行`python manage.py migrate`来应用这些迁移,从而在数据库中创建相应的表。
Django默认使用SQLite数据库,但可以通过修改`settings.py`文件中的`DATABASES`配置来切换到其他数据库,比如MySQL。例如,配置MySQL数据库时,`DATABASES`应如下所示:
```python
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'your_db_name',
'USER': 'your_db_user',
'PASSWORD': 'your_db_password',
'HOST': 'localhost', # 或者你的数据库地址
'PORT': '3306', # 默认的MySQL端口
}
}
```
一旦数据表创建成功,可以通过视图(view)和模板(template)将数据展示到网页上。在`views.py`文件中,可以编写一个视图函数,从数据库中获取数据,如查询主键为1的文章:
```python
from django.shortcuts import render
from .models import Article
def article_detail(request):
article = Article.objects.get(id=1)
return render(request, 'article_detail.html', {'article': article})
```
然后在对应的HTML模板`article_detail.html`中,可以通过模板语言来展示数据:
```html
<h1>{{ article.title }}</h1>
<p>{{ article.content }}</p>
<p>Published: {{ article.pub_date }}</p>
```
启动Django服务器后,浏览器访问相应的URL,即可看到页面上显示了数据库中的文章详情。
总结来说,Django中的`Model`提供了与数据库交互的便捷方式,通过ORM技术实现了Python对象与数据库表的映射。在理解了模型的创建和数据操作后,结合视图和模板,可以实现动态数据在网页上的展示,从而构建功能丰富的Web应用。
相关推荐









weixin_38613173
- 粉丝: 4
最新资源
- C#开发的QQ一键登录解决方案
- Node.js与MongoDB搭建无服务器API部署
- 易语言实现谷歌内核网页自动填写技术示例
- AccessPort137:高效虚拟串口数据收发工具
- 多种方式实现内容横向移动功能
- Qt C++实现串口数据读取详解
- iOS与JS通过wkWebView实现相册相机交互与图片压缩
- C++中线程编程的深入探讨
- 掌握VS2005中Win32串行端口编程技巧
- 易语言数据库操作类V3.22模块介绍及应用
- iOS抽屉动画特效实现与应用
- Hibernate入门教程视频及完整代码解析
- AHCI模式导致蓝屏问题及解决方案
- EC3108B MAC地址修改工具发布
- 拨叉831007钻孔工艺与夹具设计优化方案
- Android MVP与MVVM设计模式简单实例教程