EasyUI教程:快速构建网页
需积分: 9 187 浏览量
更新于2024-07-24
收藏 771KB PDF 举报
"EasyUI用户手册提供了关于如何使用EasyUI框架轻松创建网页的教程。手册涵盖了从引入必要的JS和CSS文件,到实现拖放功能、菜单和按钮、布局以及DataGrid等核心组件的创建方法。"
在EasyUI中,首先基础设置至关重要。为了使用EasyUI,你需要在网页中引入以下关键文件:
1. `easyui.css`:这是EasyUI的主题样式表,定义了组件的外观。
2. `jquery-1.4.2.min.js`:jQuery库,EasyUI依赖于它来处理DOM操作和事件。
3. `jquery.easyui.min.js`:EasyUI的核心JavaScript文件,包含所有EasyUI组件和功能。
关于图标,EasyUI预定义了一些CSS类,可以显示16x16像素的背景图像。如果要使用这些图标,还需引入`icon.css`。
手册详细介绍了以下几个主题:
1. **拖放功能(Drag and Drop)**:
- 基本拖放:展示了如何使元素具有拖放能力。
- 拖放购物车:模拟一个购物车系统,允许用户通过拖放操作添加或移除商品。
- 创建学校时间表:应用拖放功能来创建和调整课程时间表。
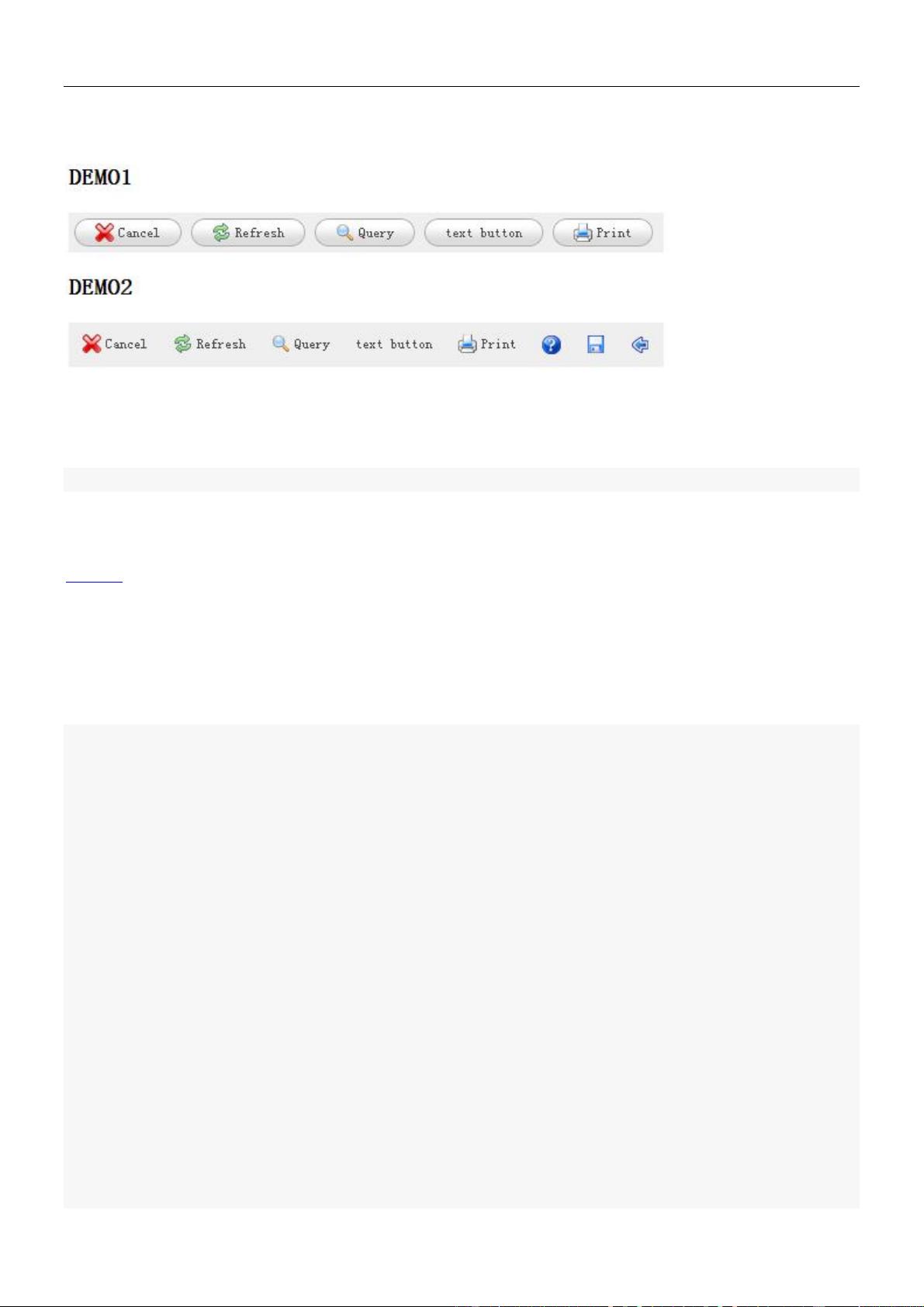
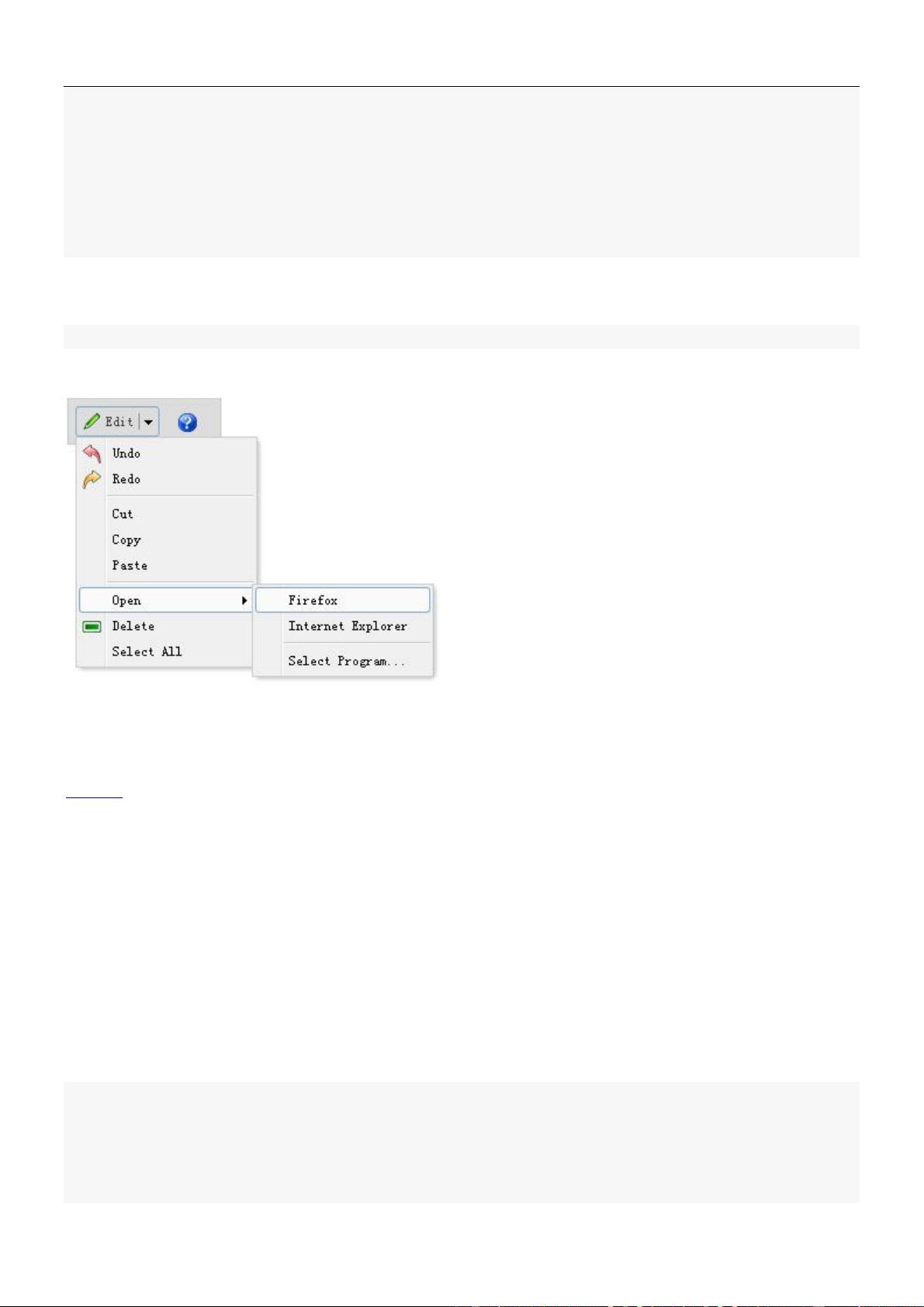
2. **菜单和按钮(Menu and Button)**:
- 创建简单菜单:学习如何构建基本的下拉菜单。
- 创建链接按钮:将按钮与页面链接关联起来,点击后跳转至特定URL。
- 创建菜单按钮:将菜单集成到按钮中,点击按钮时展开菜单选项。
- 创建分隔按钮:在按钮中包含多个操作,用分割线分隔各个选项。
3. **布局(Layout)**:
- 构建边栏布局:创建经典的Web页面布局,包括顶部、底部、左侧边栏和主要内容区域。
- 复杂面板布局:在面板上实现更复杂的布局结构。
- 创建手风琴(Accordion):将多个内容区域折叠在一个容器中,每次只能展开一个。
- 创建标签页(Tabs):创建可切换的多页面视图,方便用户在不同内容间切换。
- 动态添加标签页:在运行时根据需求动态添加新的标签页。
- 创建XP风格的左侧面板:实现类似Windows XP风格的左侧导航栏。
4. **DataGrid(数据网格)**:
- HTML表格转换为DataGrid:将现有的HTML表格转换为具备排序、筛选等功能的DataGrid。
- 添加DataGrid:向DataGrid中插入新行或数据。
- 数据操作:展示如何处理DataGrid中的数据,如编辑、删除、保存等。
EasyUI提供了一套丰富的组件和便捷的API,使得开发者能够快速构建功能丰富的Web应用程序。通过深入学习和实践这个用户手册,你将能够熟练掌握EasyUI并高效地创建美观且交互性强的界面。
209 浏览量
131 浏览量
2019-04-11 上传
246 浏览量
144 浏览量
111 浏览量
3340 浏览量
3940 浏览量
2013-08-08 上传
Rockyboys
- 粉丝: 1
最新资源
- Go语言编写的AWS新闻获取程序新特性发布
- 动感PPT背景设计模板精选
- 《C#本质论 第4版》深度解析C#5.0特性
- 金属质感的变形金刚卡通PPT模板下载
- Swing框架打造的数独生成器
- FPSMath Discord机器人:游戏敏感度转换新工具
- M14: 一个无需维护的Web MPD音乐流媒体客户端
- 深度学习医学图像分割数据集:Task02_Heart分析
- SIMOTICS GP, SD, DP电机操作精简指南
- 下载黑色古典风格艺术花纹PowerPoint模板
- CSS从基础到进阶的30天学习计划
- 乘用车BCM控制器源码剖析:遥控、防盗与uds诊断
- Tvde1-Selfbot: Discord自助机器人的制作与分享
- Java实现的学生信息管理系统的开发与应用
- 春节主题PPT模板下载-迎春接福设计
- Java实现的Simple Dots游戏,玩家可与电脑对战随机决策