JavaFX拖拽节点教程:实战示例及代码详解
112 浏览量
更新于2024-09-03
收藏 97KB PDF 举报
JavaFX实现拖拽节点效果是一种利用JavaFX库在图形用户界面(GUI)中增强用户体验的重要技术。本文将深入探讨如何在JavaFX中设计和实现可拖动的节点,结合数据结构中的树形结构,为读者展示如何构建一个动态、交互式的树状视图。
首先,了解鼠标的交互模式是关键。在JavaFX中,鼠标进入节点时,通过`node.setCursor(Cursor.HAND)`改变鼠标指针为手型,提示用户可以点击;当鼠标离开节点时,恢复默认指针(`Cursor.DEFAULT`)。而当用户按下鼠标按钮,`node.setCursor(Cursor.MOVE)`转换为移动模式,表明节点可以被拖动。释放鼠标时,再次设置回默认指针,以便于用户交互。
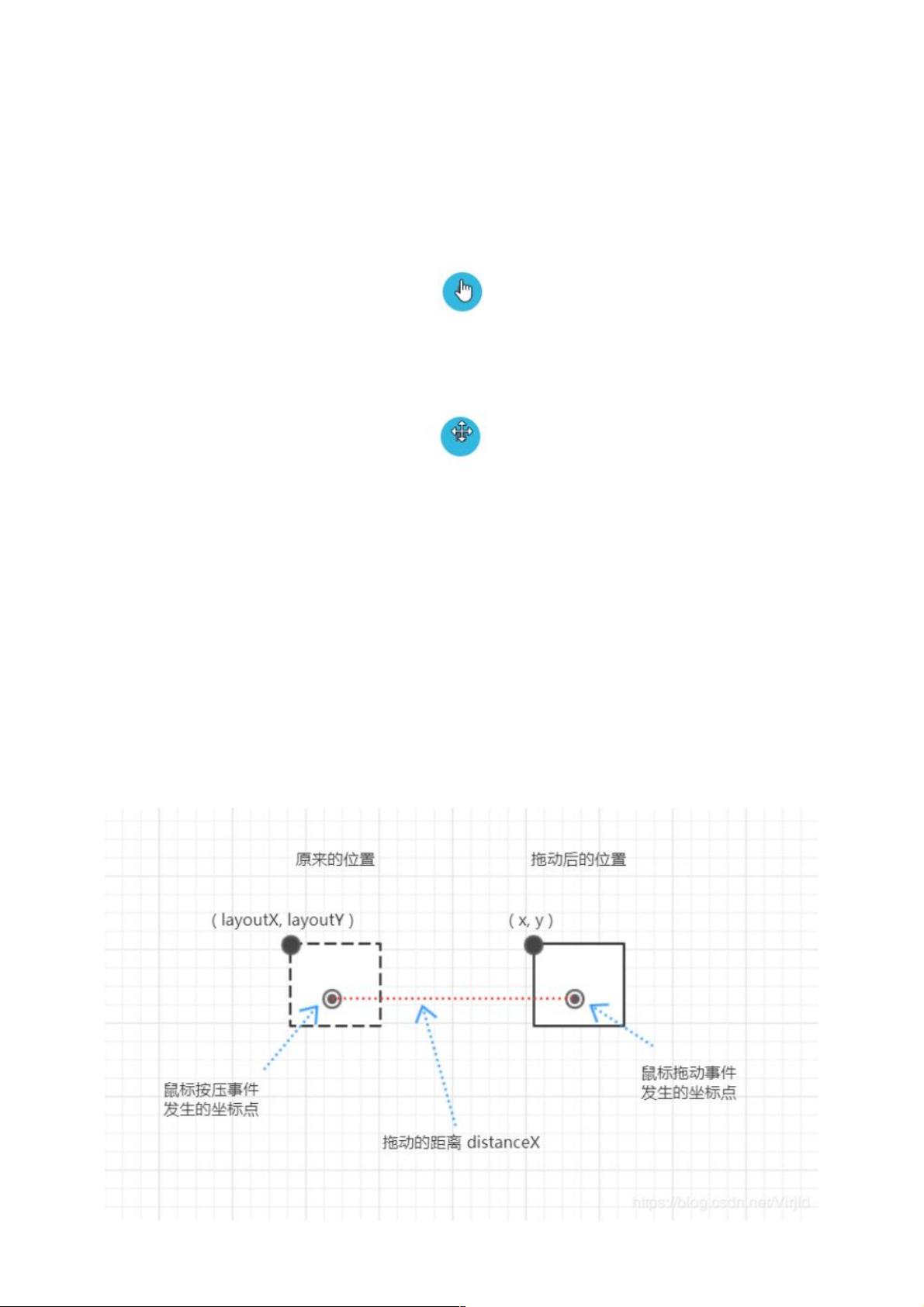
接着,我们实现节点的拖拽功能。为了跟踪节点在屏幕上的位置变化,我们需记录初始位置以及用户在按压时的偏移量。为此,创建一个内部类`Position`用于存储x和y坐标值。当鼠标被按下时,获取当前节点的`layoutX`值,并保存`distanceX`,这是后续计算节点移动距离的基础。
在拖拽过程中,核心在于处理`MouseEvent.MOUSE_DRAGGED`事件,它会在鼠标被拖动时触发。在这个事件处理器中,我们可以根据用户按下的位置和当前鼠标位置计算新的`x`和`y`值。具体公式为:`x = layoutX + distanceX`。对于`y`轴,由于问题描述中没有提供具体的计算方法,通常在二维空间中,如果需要考虑垂直方向的移动,也需要类似地处理。
实现时,首先获取当前鼠标的位置,减去按压时的初始位置,得到偏移量。然后更新节点的位置属性,如`node.setLayoutX(node.getLayoutX() + distanceX)`。记得同步更新其他依赖于节点位置的相关属性或布局。
总结起来,JavaFX实现拖拽节点涉及以下几个步骤:
1. 鼠标状态管理:处理`MOUSE_ENTERED`,`MOUSE_EXITED`和`MOUSE_PRESSED`事件,分别对应节点的点击提示和拖拽提示。
2. 记录初始位置和移动距离:在`MOUSE_PRESSED`事件中,获取并保存坐标信息。
3. 处理`MOUSE_DRAGGED`事件:根据用户移动的鼠标位置,计算新坐标并更新节点位置。
4. 内部类和数据结构:使用`Position`类简化坐标处理。
通过这些步骤,你可以创建出一个用户友好的拖拽节点效果,不仅适用于树形结构,也可扩展到其他需要动态位置调整的场景。实际应用中,可能还需要考虑边界约束、拖拽速度限制等因素,以提供流畅的用户体验。
点击了解资源详情
104 浏览量
350 浏览量
2960 浏览量
466 浏览量
666 浏览量
1401 浏览量
weixin_38740144
- 粉丝: 1
- 资源: 972
最新资源
- Glenn Baddeley - GPS - NMEA sentence information
- Build your own web site the right way using HTML and CSS.pdf
- C++Builder6编程实例精解
- 单片机基础知识一定要学
- linux诞生和发展的5个支柱
- Snort 数据包捕获性能的分析与改进
- 高质量c++编程 林锐著
- Cognos性能调优
- ov7725 CMOS摄像头模组资料
- 跟我一起写Makefile
- 测试计划(GB8567——88)
- 图书馆管理系统 资源下载
- SAP应用及ABAP开发最佳实践—基于ABAP Workbench创建并发布Web Service.pdf
- MySQL5.0触发器
- SAP应用及ABAP开发最佳实践—Internal Table.pdf
- JAVA语言版数据结构与算法(中文)