互联网资源获取:服务器基础与Ajax详解
需积分: 10 197 浏览量
更新于2024-07-03
收藏 1.86MB PPTX 举报
"本课程主要介绍服务器的基本概念和Ajax技术的初步认识。通过学习,你可以理解客户端与服务器的关系,了解URL地址的含义及其组成部分,并掌握客户端如何与服务器进行通信。此外,课程还将涉及Ajax在jQuery中的应用以及通过案例来深化对这些知识的理解,包括图书管理和聊天机器人的实现。"
服务器和Ajax是网络开发中的核心概念,理解和掌握它们对于构建动态、交互性强的Web应用程序至关重要。
1. 服务器基础
服务器是互联网上负责存储和提供资源的计算机。当你浏览网页、下载文件或使用在线服务时,实际上是与服务器进行交互。客户端,即你的电脑或移动设备,负责请求和展示这些资源。服务器的角色是接收客户端的请求,处理这些请求并返回所需的数据。
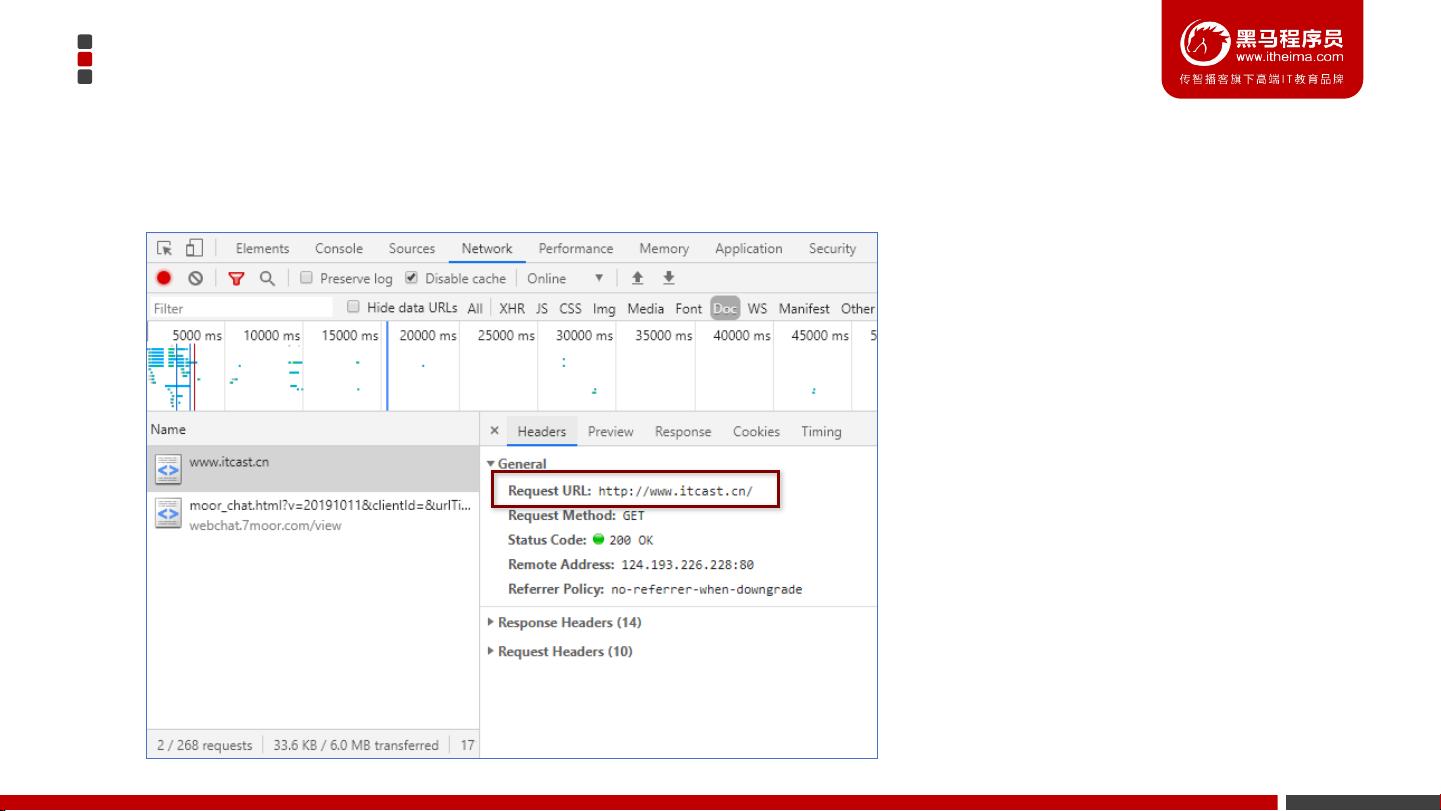
2. URL地址
统一资源定位符(URL)是互联网上每个资源的唯一标识,用于指示资源的位置。一个典型的URL包括协议(如HTTP或HTTPS)、服务器地址和资源路径。例如,`http://www.baidu.com` 中,`http` 是协议,`www.baidu.com` 是服务器名,没有特定的路径,意味着访问的是该服务器的主页。
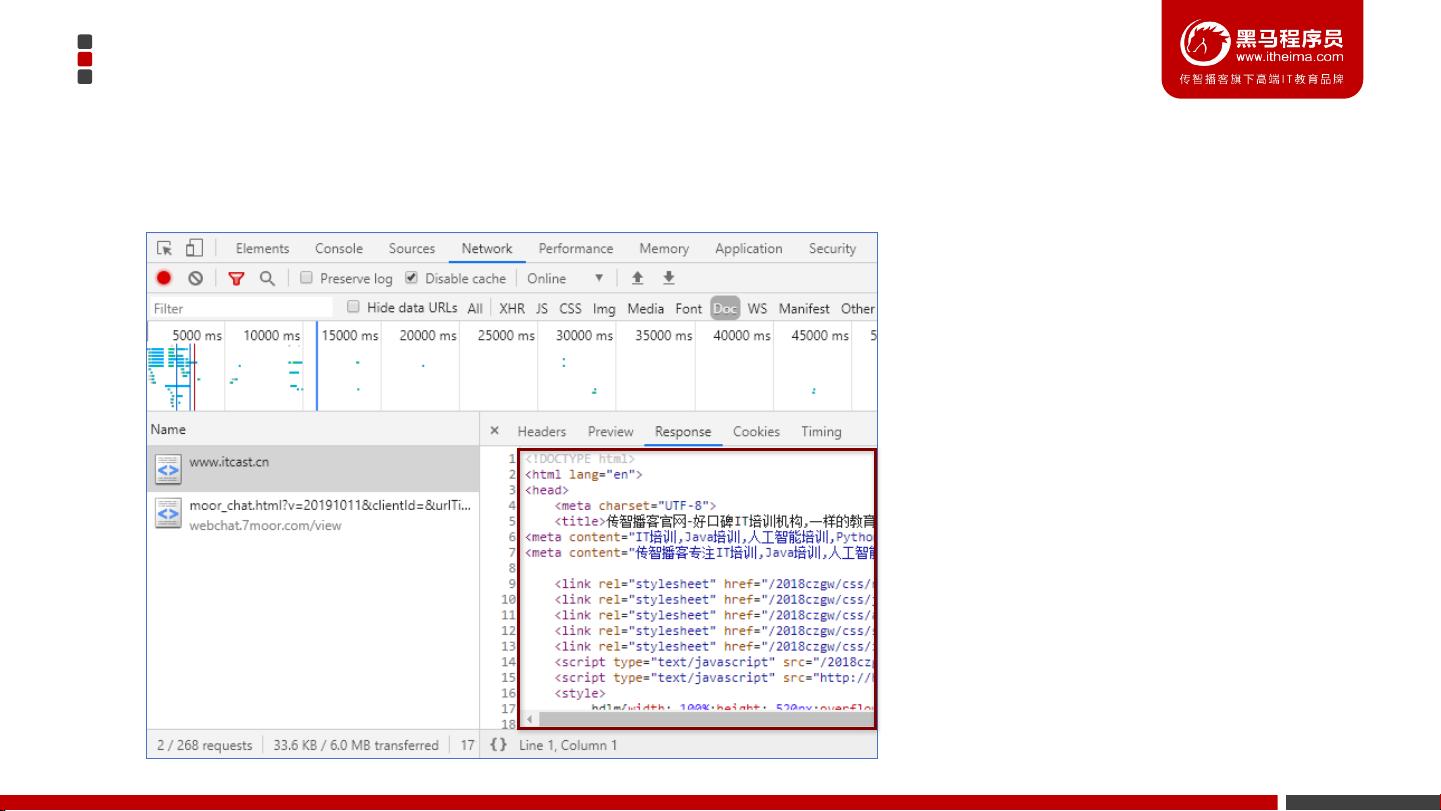
3. 客户端与服务器通信
客户端与服务器之间的通信遵循“请求-处理-响应”的模式。当用户在浏览器中输入URL并按下回车键时,客户端向服务器发送一个请求,请求包含要访问的资源信息。服务器接收到请求后查找相应的资源,然后将资源返回给客户端。这一过程可以通过浏览器的开发者工具(如Chrome的DevTools)进行观察和分析。
4. Ajax(异步JavaScript和XML)
Ajax是一种让网页在不刷新整个页面的情况下与服务器进行数据交换的技术,提高了用户体验。通过JavaScript,可以创建XMLHttpRequest对象,用它来向服务器发送异步请求,获取数据,并在后台更新部分网页内容。jQuery中的Ajax方法封装了这个过程,使得编写Ajax代码更加简便。
5. 案例应用
- 图书管理:通过Ajax,用户可以在不离开当前页面的情况下搜索、添加或删除图书,提高了操作效率。
- 聊天机器人:Ajax可以实现实时的消息传递,用户与聊天机器人之间的对话无需刷新页面即可实时显示。
本课程将引导你走进服务器和Ajax的世界,让你能够构建更加高效、互动的Web应用。通过学习,你将能更深入地理解网络通信的机制,并能实际应用Ajax技术来提升你的项目开发能力。
2009-11-18 上传
2009-06-24 上传
2023-05-29 上传
2019-03-22 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
klaus-Fan
- 粉丝: 7
- 资源: 2
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜