Photoshop CS3 制作网页动画LOGO教程
需积分: 9 192 浏览量
更新于2024-07-31
收藏 3.22MB PPT 举报
"Photoshop CS3 中文版教程 第八章 动画与网页设计"
在Photoshop CS3中,不仅能够进行图像编辑和处理,还能创作出简单的动画效果,尤其适用于制作网页上的GIF动画。本章教程主要涵盖以下几个方面:
1. 创建动画
- Photoshop中的动画被称为“图层动画”,它允许用户通过多幅静态图层的组合来创造出动态效果。
- 动画原理基于视觉暂留,通过快速连续播放静态画面,使得观众的视觉系统将这些画面融合成连续的影像。常见的播放速度单位是fps(帧每秒)。
- 电影通常以24fps的速度播放,但网页动画可以根据需要调整速度。
2. 实例1:制作网页动画LOGO
- 这个实例教给读者如何制作一个简单的网页动画LOGO,例如“花花世界”鲜花网站的LOGO,动画效果为一束“白光”扫过文字。
- 实例步骤包括:
- 新建400*100大小的RGB模式文件,填充渐变背景。
- 将花朵素材拖入文件并调整大小和位置。
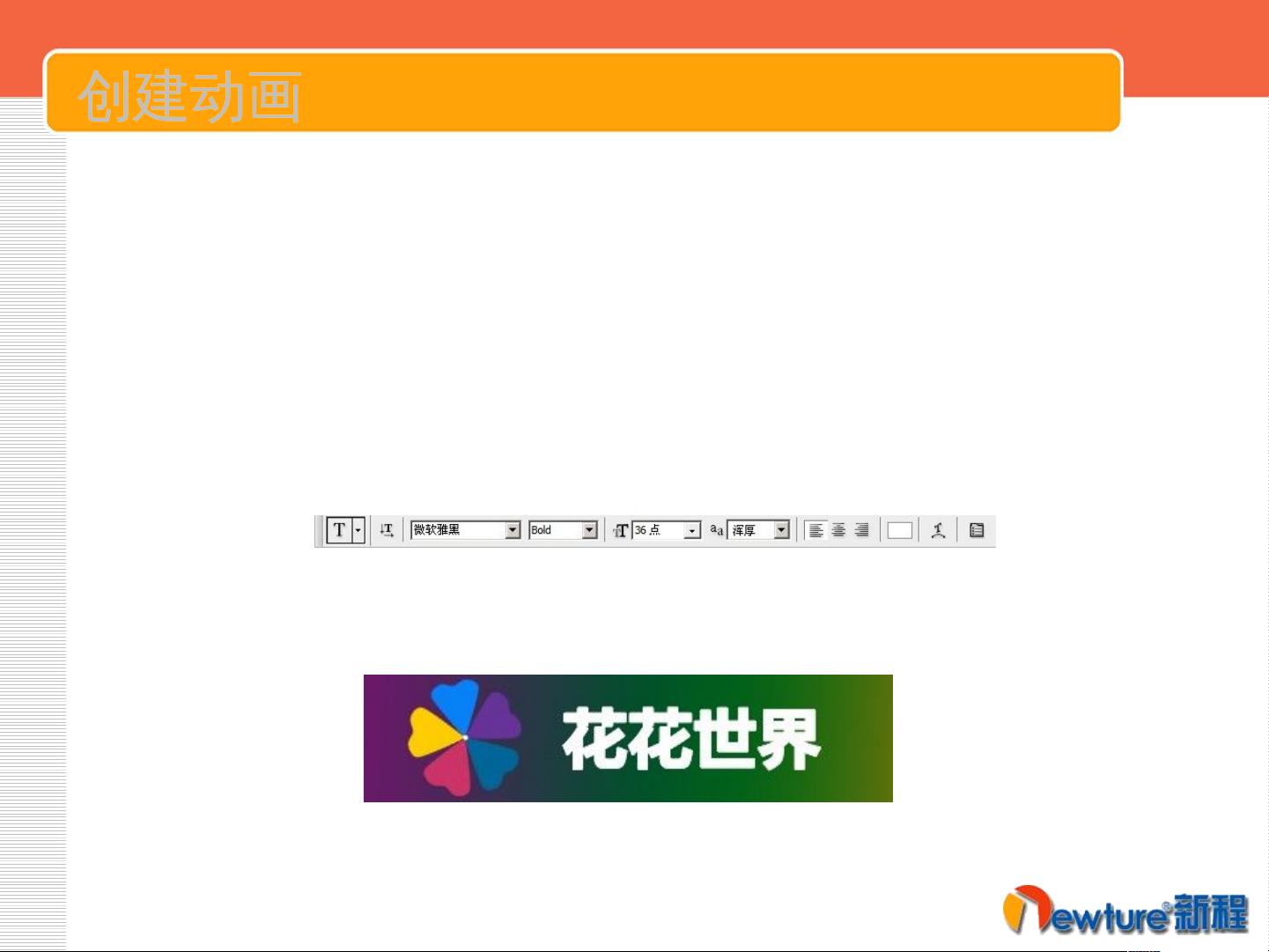
- 输入文字“花花世界”,设置文字属性。
- 复制文字图层,改变副本的颜色以制作动态效果。
- 添加文字的立体感,例如为部分文字设置阴影或高光效果。
3. 网页设计相关知识
- 网页设计概述:讲解了网页设计的基本概念,包括布局、色彩搭配、字体选择等。
- 网页设计原则:强调了网页的易用性、可访问性和视觉吸引力的重要性。
- 网页设计实现:涵盖网页设计的流程,包括规划、设计、编码和测试。
- 网页优化:讨论如何减少加载时间,提高用户体验,如图片压缩、代码优化等。
4. 优秀网页欣赏
- 提供了一些优秀的网页设计案例,帮助学习者了解当前的设计趋势和最佳实践。
5. Photoshop常用快捷键
- 快捷键的掌握可以大大提高工作效率,本章可能列出了一些常用的Photoshop操作快捷键。
这个教程对于想要自学Photoshop CS3,特别是对网页设计和动画感兴趣的初学者来说,是一份非常实用的资料。通过实例学习,不仅可以理解动画原理,还能掌握基本的网页设计技巧。同时,了解并熟练运用快捷键将进一步提升使用Photoshop的效率。
2012-12-04 上传
113 浏览量
2011-03-28 上传
2011-03-28 上传
106 浏览量
2011-03-28 上传
113 浏览量
105 浏览量
2011-08-17 上传