微信小程序组件实践:Swiper与Scroll-view详解
73 浏览量
更新于2024-08-26
收藏 362KB PDF 举报
本文主要介绍了微信小程序中实现图片轮播和滚动视图的方法,包括`Scroll-view`和`Swiper`两个核心组件的使用,以及`Navigator`组件的页面链接方式。
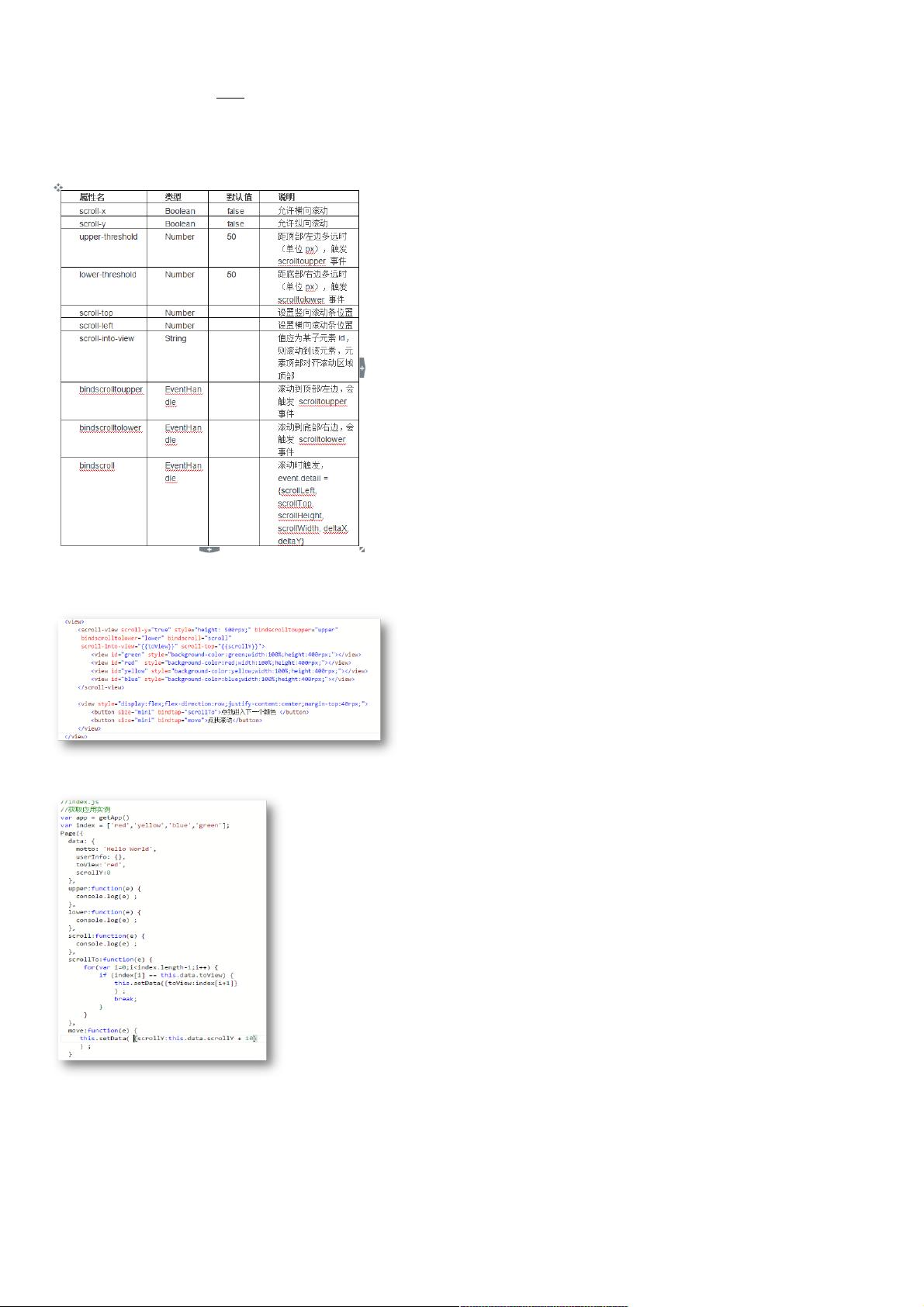
一、Scroll-view组件
`Scroll-view`是微信小程序中用于实现可滚动视图区域的组件,适用于展示大量数据或需要滚动查看的内容。在使用时,有以下几点需要注意:
1. **属性说明**:`Scroll-view`拥有多个属性,如方向(horizontal/vertical)、滚动位置(scroll-top/scroll-left)等,可以根据需求进行设置。
2. **设置高度**:当使用竖向滚动时,必须为`Scroll-view`设置一个固定的高度,通常通过WXSS样式表设置`height`属性。
3. **限制嵌套组件**:避免在`Scroll-view`内使用`textarea`、`map`、`canvas`和`video`组件,因为这些组件可能导致不可预期的行为。
4. **优先级**:`scroll-into-view`属性的优先级高于`scroll-top`,决定滚动到指定位置。
5. **回弹效果**:`Scroll-view`中的滚动会阻止页面回弹,因此无法触发`onPullDownRefresh`事件,如果需要下拉刷新功能,建议使用页面本身的滚动。
6. **返回顶部**:用户点击顶部状态栏无法回到页面顶部,需要通过其他方式实现。
示例代码:
```html
<scroll-view style="height: 500rpx;">
<!-- 内容 -->
</scroll-view>
```
二、Swiper组件
`Swiper`组件用于创建图片轮播效果,常用于首页大图展示或者商品轮播。`Swiper`的使用要点如下:
1. **组件限制**:`Swiper`中只能放置`swiper-item`组件,否则可能导致未知行为。
2. **宽高设置**:`swiper-item`的宽度和高度会自动设置为100%,确保其充满整个`Swiper`容器。
3. **数据绑定**:图片地址通常存储在数组中,并通过数据绑定显示在`swiper-item`中。
4. **JS交互**:可以设置滑动事件监听,例如在`Page`的`data`中存储轮播图的索引,通过JS操作实现动态切换。
示例代码:
```html
<swiper indicator-dots="{{true}}">
<swiper-item wx:for="{{imgUrls}}">
<image src="{{item}}" mode="aspectFill"></image>
</swiper-item>
</swiper>
```
JS代码:
```javascript
Page({
data: {
imgUrls: [/* 图片URL数组 */]
}
});
```
三、Navigator组件
`Navigator`组件用于创建页面链接,有三种方式实现页面跳转:
1. **url属性**:直接设置`url`属性,可以跳转到小程序内的其他页面。
2. **open-type属性**:可以通过`open-type`属性实现不同类型的跳转,如`navigateTo`、`redirectTo`、`switchTab`等。
3. **小程序码**:还可以通过`navigator`配合`wx.getWXOpenResult`获取小程序码,实现特定场景下的跳转。
综合以上,微信小程序提供了丰富的组件来满足开发者在图片轮播和滚动视图方面的开发需求,通过合理运用这些组件,可以创建出具有流畅滚动和美观轮播效果的用户界面。在实际开发中,还需要结合具体的业务需求和用户体验来优化布局和交互设计。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-17 上传
2020-09-01 上传
2020-10-17 上传
2022-03-18 上传
2020-08-31 上传
2023-01-25 上传
weixin_38563176
- 粉丝: 2
- 资源: 920
最新资源
- C# PDF学习手册,老外写的很有用
- Sun公司介绍云计算
- MyEclipse 6 Java 开发中文教程(2)
- MyEclipse 6 Java 开发中文教程(1)
- biyelunwen
- ASP中实现购物小车
- Bluetooth Application Developer’s Guide
- VMware虚拟机教程
- 基于ActiveX的Web组态软件及其浏览器的研究
- 单片机C轻松入门 C语言
- 数据传送类指令分析-传送类指令
- 基于Internet的变电站智能设备接入技术研究
- 4个支持EI应用的嵌入式实时操作系统WebitX
- Agile Web Development with Rails 3nd Edition
- 瑞萨单片机硬件和软件手册
- 瑞萨单片机硬件和软件手册