Vue.js组件基础:概念、构成与优势解析
52 浏览量
更新于2024-08-30
收藏 107KB PDF 举报
"本文深入浅出地探讨了组件在Vue.js框架中的重要性和基础知识,旨在帮助读者理解并掌握组件化开发的核心概念。"
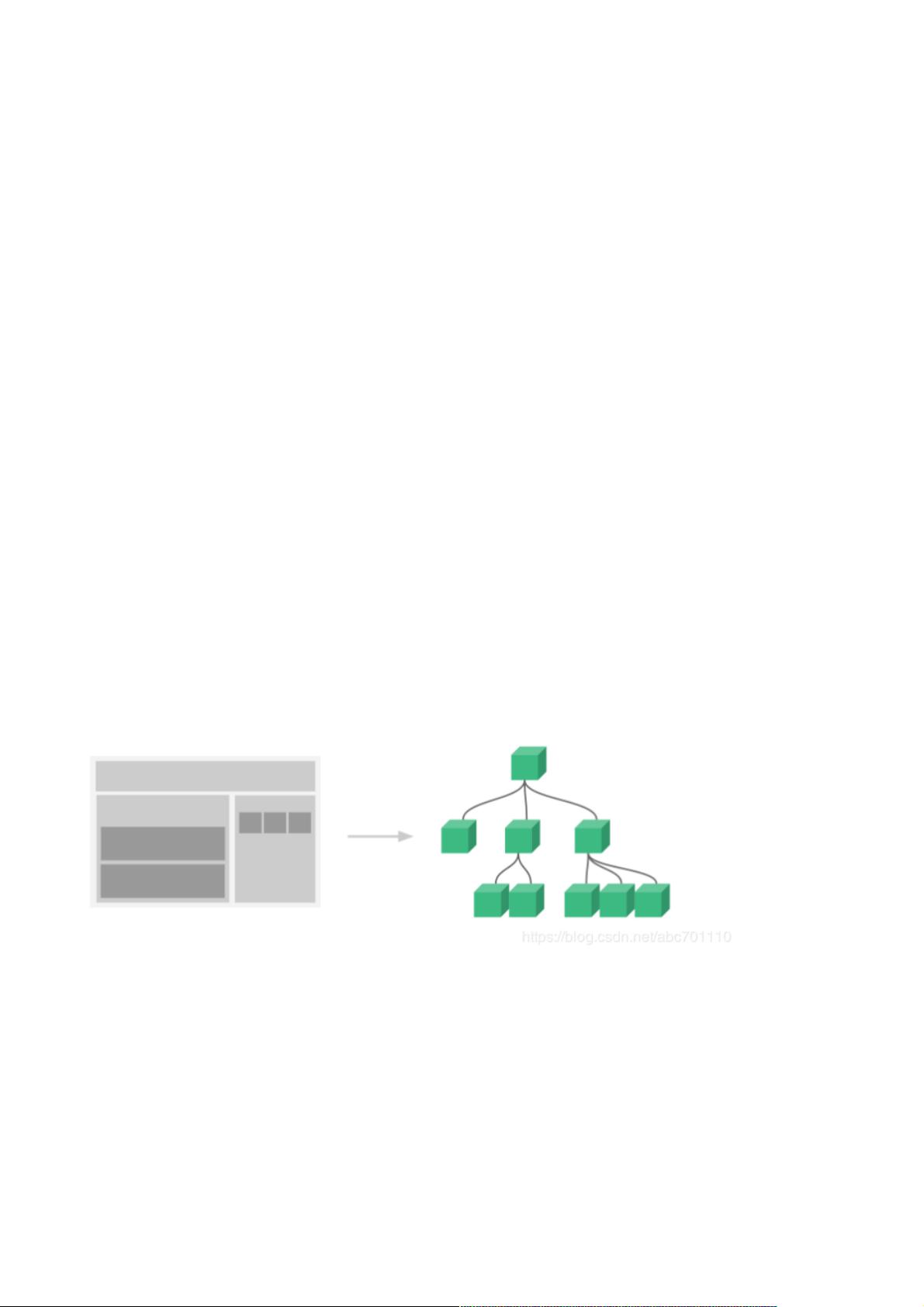
在Web开发中,组件化是一种高效且灵活的开发方式,它将复杂的应用分解为独立的、可重用的部分。组件在Vue.js中扮演着至关重要的角色,因为它们构成了应用的基础架构。本文首先介绍了组件化的概念,将其比喻为电脑元件,强调组件的独立逻辑和可组合性,使开发者能够快速构建和维护网页。
组件化的主要特征包括高内聚和低耦合。高内聚意味着组件内部功能紧密相连,而低耦合则确保组件之间的相互影响最小。这种特性使得组件易于测试、复用,并提升了整体项目的可维护性。组件化还有助于提高开发效率,简化调试,同时支持团队间的协作开发。
在Vue.js中,组件由三个主要部分构成:样式与结构(定义组件的外观和布局)、行为逻辑(包含组件的JavaScript函数和方法)以及数据(管理组件的状态和属性)。要使用组件,首先需要进行注册,注册分为全局注册和局部注册。全局注册的组件可以在整个应用及其子组件中使用,而局部注册的组件仅限于特定的Vue实例或组件内。注册时,可以通过定义`template`来指定组件的HTML结构。
全局注册组件的基本语法如下:
```javascript
Vue.component('my-component-name', {
// options
});
```
然后在Vue实例中使用这个组件:
```javascript
var app = new Vue({
el: '#app'
});
```
为了展示组件,可以在组件选项中添加`template`,这将定义组件的HTML内容。通过使用`props`,可以实现父组件向子组件的数据传递,进一步增强了组件间的交互能力。
总结来说,本文详细介绍了组件化的概念、特征、优点,以及Vue.js中组件的构成和用法,包括注册和使用组件的基本步骤。对于初学者而言,这是深入了解Vue.js组件化开发的良好起点,为实际项目开发打下了坚实的基础。通过学习这些知识,开发者可以更加高效地构建和维护Vue.js应用,提升开发体验。
2018-05-24 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
哈哈碰碰车
- 粉丝: 158
- 资源: 932
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍