Node.js 中的文件上传接口转发实现
158 浏览量
更新于2024-08-28
1
收藏 126KB PDF 举报
"本文主要探讨了在Node.js中如何实现文件上传接口的转发,特别是当项目架构为前端→Node.js→Java时。在这样的架构中,前端负责业务逻辑展示和交互,Node.js作为中间层处理部分数据和接口转发,而Java则处理剩余的数据。在使用Egg.js框架的Node.js层,遇到的问题是无法通过`ctx.body`获取到`/upload`接口上传的文件。"
在Node.js中,通常的POST请求可以直接通过`ctx.body`获取到请求参数。然而,对于处理文件上传的接口,如`/upload`,情况有所不同。文件上传在JavaScript中主要涉及到Blob、File和FormData这三个概念。
Blob对象代表的是不可变的、原始数据的文件对象,它不一定是JavaScript的原生格式。Blob可以用来存储各种类型的数据,如图片、音频或视频等。File接口扩展了Blob,增加了对用户系统上文件的支持,如文件名、大小、修改时间等信息。
在前端,文件上传通常有两种方式:1)使用HTML表单自动上传;2)利用AJAX进行异步上传。以下是一个简单的HTML表单示例,用于选择文件并提交:
```html
<form method="POST" id="uploadForm" enctype="multipart/form-data">
<input type="file" id="file" name="file"/>
</form>
<button id="submit">submit</button>
```
通过jQuery获取选中的文件,并查看其信息:
```javascript
$("#submit").click(function(){
console.log($("#file")[0].files[0]);
});
```
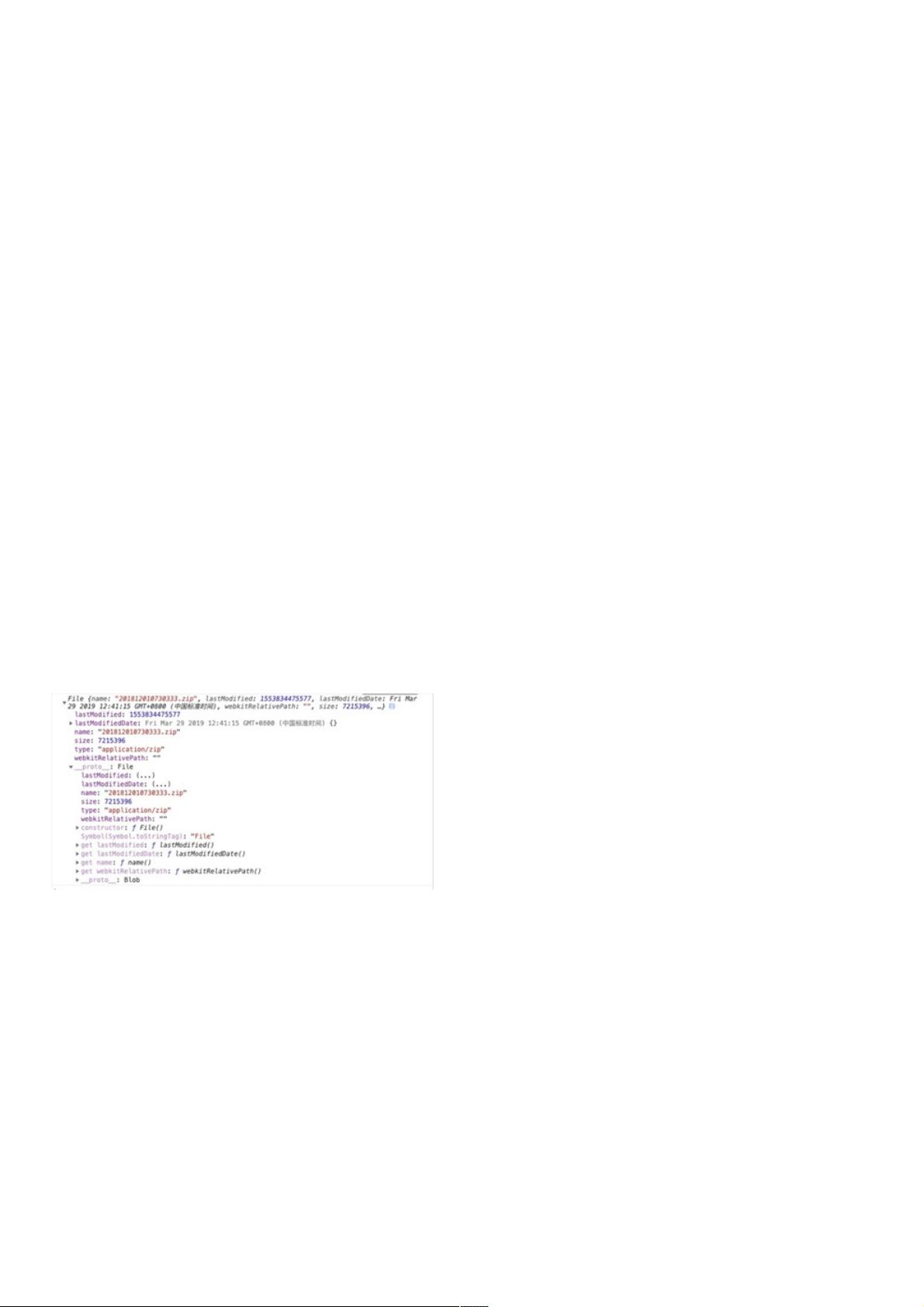
在F12开发者工具中,可以看到选中的文件是一个File对象,其原型链上关联着Blob。
FormData对象在前端扮演着关键角色,它能够将表单数据(包括二进制文件)封装成浏览器可以发送的格式。无论是使用原生的XMLHttpRequest,还是jQuery的$.ajax,都可以借助FormData来发送包含文件的表单请求。
在Node.js中处理文件上传,需要特别处理`multipart/form-data`编码的请求。Egg.js框架提供了解析这种类型的请求体的方法。由于普通的POST请求的body可以通过`ctx.request.body`获取,但文件上传请求需要使用`ctx.request.files`或者`ctx.request.multipart`来访问上传的文件。具体实现可能涉及到第三方库,如`multer`或`busboy`,它们可以帮助解析multipart请求并处理文件。
在Node.js中设置转发接口时,需要确保正确地捕获和转发文件数据。例如,使用`multer`,你可以创建一个中间件来处理上传,然后通过HTTP客户端(如`axios`或`request`)将文件转发到Java服务。转发时,需要保持文件流的完整性,避免先读取文件到内存中,以防止内存溢出。
要解决Node.js层无法获取文件上传的问题,需理解前端的文件处理机制,熟悉FormData和Blob的概念,并在Node.js中采用适当的中间件来处理multipart请求,实现文件上传接口的转发。
2015-12-21 上传
2021-05-09 上传
2019-02-23 上传
点击了解资源详情
2020-08-29 上传
点击了解资源详情
点击了解资源详情
2020-10-17 上传
2023-03-09 上传
2021-05-08 上传
weixin_38715008
- 粉丝: 5
- 资源: 1016
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用