2022 React面试全方位解析:事件机制与性能优化
版权申诉
186 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
React面试题详解深入解析:
1. **组件基础与事件处理机制**
React采用不同于传统DOM的方式处理事件,它并不直接绑定DOM事件,而是通过在`document`上监听所有事件,然后在事件冒泡至顶层时进行处理。这样设计的优点在于节省内存,同时在组件挂载和卸载时能自动管理事件订阅与移除。React提供的合成事件(SyntheticEvent)具有跨浏览器一致性,并解决了浏览器事件对象创建带来的内存问题。原生事件对象会被复用,避免频繁创建导致的内存开销。
合成事件的优势包括:
- 兼容性:解决不同浏览器间的事件处理差异。
- 性能优化:事件池管理,提高内存效率。
- API调整:React的事件处理函数形式为函数,而非字符串,例如`onClick={() => this.handleClick()}`,而且阻止默认行为需调用`event.preventDefault()`而非`return false`。
2. **React事件与HTML事件的区别**
- **命名规则**:React的事件名称使用小驼峰命名法,不同于原生的全小写。
- **事件处理**:React事件是函数形式,而HTML事件通常为字符串绑定。
- **阻止行为**:React不支持`return false`来阻止默认行为,必须显式调用`event.preventDefault()`。
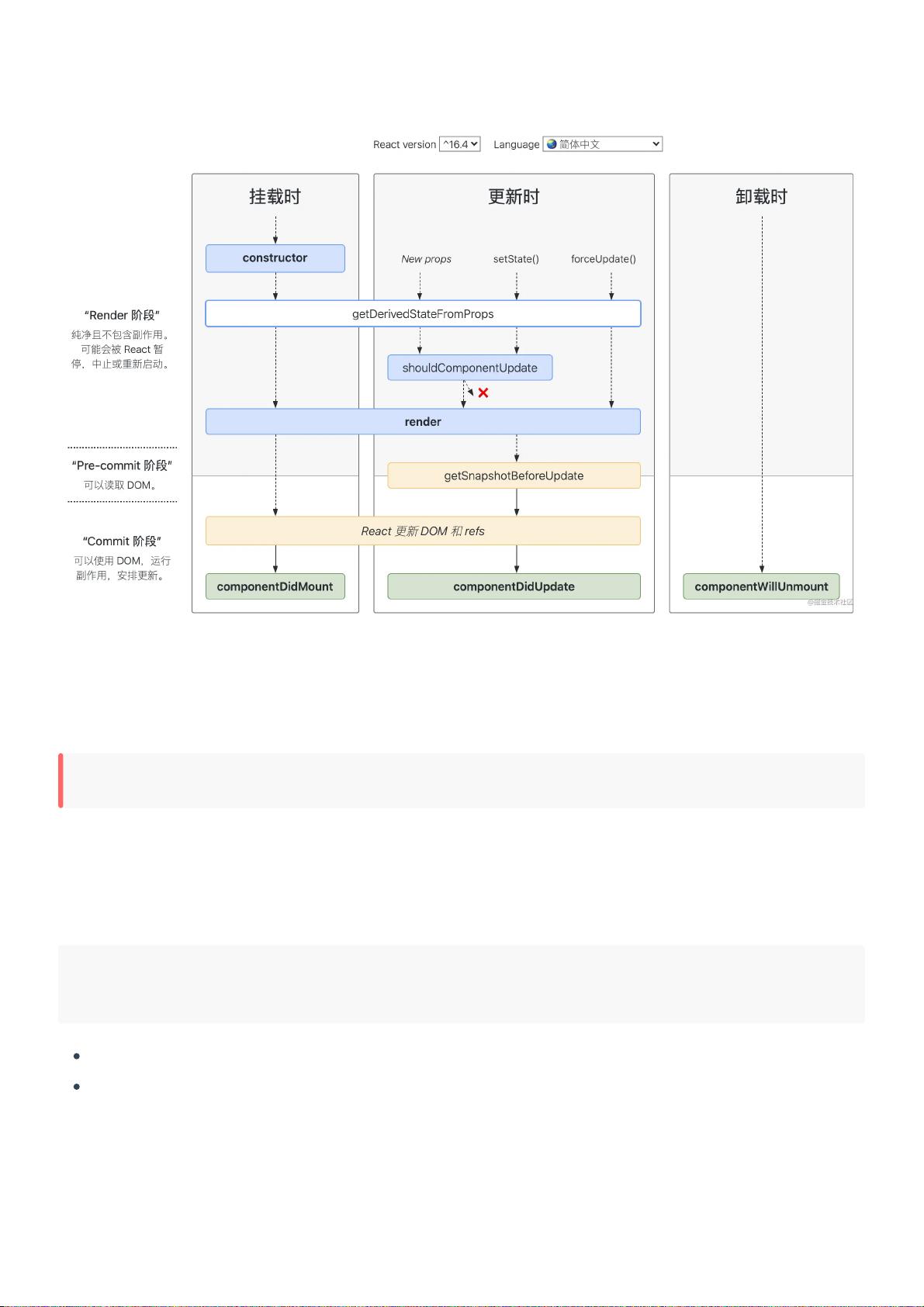
理解这些核心概念对于准备React面试至关重要,面试官可能会询问你在实际项目中的应用情况,如何优化性能,以及如何处理复杂事件流。同时,熟悉React生命周期方法、状态管理和组件通信(如props、context和Redux)也是面试中不可或缺的部分。复习和掌握这些知识点,能够展示出你对React框架的深入理解和实践经验。在面试中,举出具体的项目案例或解决过的实际问题可以增加说服力。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2023-09-06 上传
2023-06-02 上传
2024-05-16 上传
2024-05-11 上传
2024-01-11 上传
2023-07-27 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- hackerrank 30天挑战
- SMStagger:文字排程应用程式
- rick-morty-app-chpx
- Java_script_slide-show
- events-app-angular
- ECMO-Device-Simulation
- showdialog010220
- LinuxJava(TM) SE 1.8 and MysqlJava
- randomAnimalGenerator:阿基德阿基特图拉-德阿皮
- portafolioWeb:网络作品集项目
- SocialTab-crx插件
- 转子动力学工具箱 (RotFE):工具箱对带圆盘的旋转弹性轴进行建模-matlab开发
- robinlennox.github.io
- 异构数据库迁移同步(搬家)工具.zip
- Accuinsight-1.0.18-py2.py3-none-any.whl.zip
- Unity:Unity脚本