JavaScript深度解析:二叉树与遍历方法实现
51 浏览量
更新于2024-08-30
收藏 101KB PDF 举报
本文将深入解析JavaScript中的树结构,特别是二叉树,以及常用的三种遍历方法——先序遍历、中序遍历和后序遍历。在介绍概念之前,我们先理解什么是二叉树。二叉树是一种特殊的树形数据结构,每个节点最多有两个子节点,称为左子树和右子树,且具有明确的左右顺序。这种结构在前端开发中广泛运用,比如Vue框架的虚拟DOM和事件冒泡。
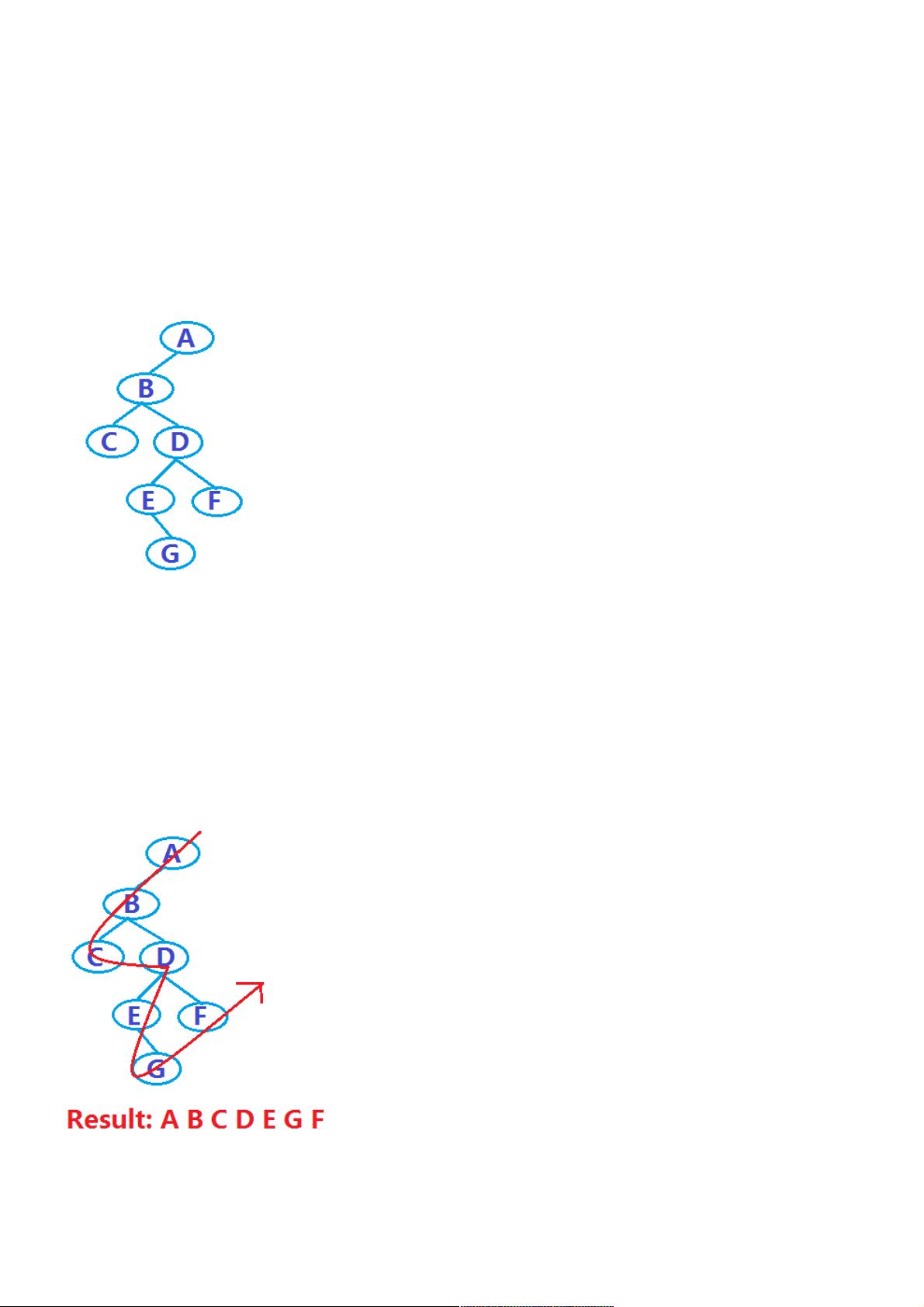
二叉树的遍历是数据处理和操作的基础。先序遍历遵循“根-左-右”的顺序,如果树为空则执行空操作,否则从根节点开始,递归地遍历左子树和右子树。中序遍历则是“左-根-右”,同样处理空树情况,先遍历左子树,然后访问根节点,最后遍历右子树。后序遍历遵循“左-右-根”的规则,遍历过程与前两者相反,先处理左右子树,最后访问根节点。
作者接下来将使用JavaScript实现这些概念。首先定义一个简单的二叉树结点类`TreeNode`,包含数据、左子节点和右子节点属性。然后通过递归函数,利用先序遍历序列创建二叉树。这个函数接收一个按先序序列排列的数组作为输入,逐个节点构造树的结构。
在实际应用中,理解并掌握JavaScript树结构和遍历算法至关重要,这有助于前端开发者更好地处理数据、优化性能,尤其是在构建复杂的用户界面时。通过实例操作,读者可以加深对这些理论知识的理解,并将其转化为实际编程能力。
2008-07-10 上传
2020-06-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-23 上传
weixin_38707192
- 粉丝: 3
- 资源: 921
最新资源
- T-ONE WEB CALLER-crx插件
- matlab_使用simulink对锂电池进行建模,电池的参数随SOC的变化而变化,精度很高
- Foundmap-Mobile:Foundmap 模型
- ntok-smart-contract
- GoTodo
- 材料101:关于避免变形的教程-项目开发
- 基于python实现二维码生成,可以公网扫码查询
- 大二Java课程作业,基于Java Socket的C/S架构IM
- LIVE555 拉取H264 支持账号密码实现(三)
- sacred-spaces:神圣空间-基于网络的声音作品,可使用可用设备创建神圣空间
- 微信余额修改.rar
- 电信设备-通信机房整体集成仓.zip
- jq-idealforms-old:用于构建和验证响应HTML5表单的终极框架
- Dominium:统治权
- ASP.NET毕业设计——ASP+ACCESS文学网站建设设计(源代码+论文+系统).zip
- powerbi-visuals-timeline:时间轴切片器是图形日期范围选择器,用作报告画布中的筛选组件