HTML语言基础详解:从入门到精通
需积分: 7 153 浏览量
更新于2024-07-23
收藏 983KB PPT 举报
"html语言基础"
HTML(超文本标记语言)是网页制作的基础,它是一种标记语言,通过不同的标签来组织和描述网页内容。HTML的主要作用是定义网页的结构,告诉浏览器如何展示网页的各个部分。
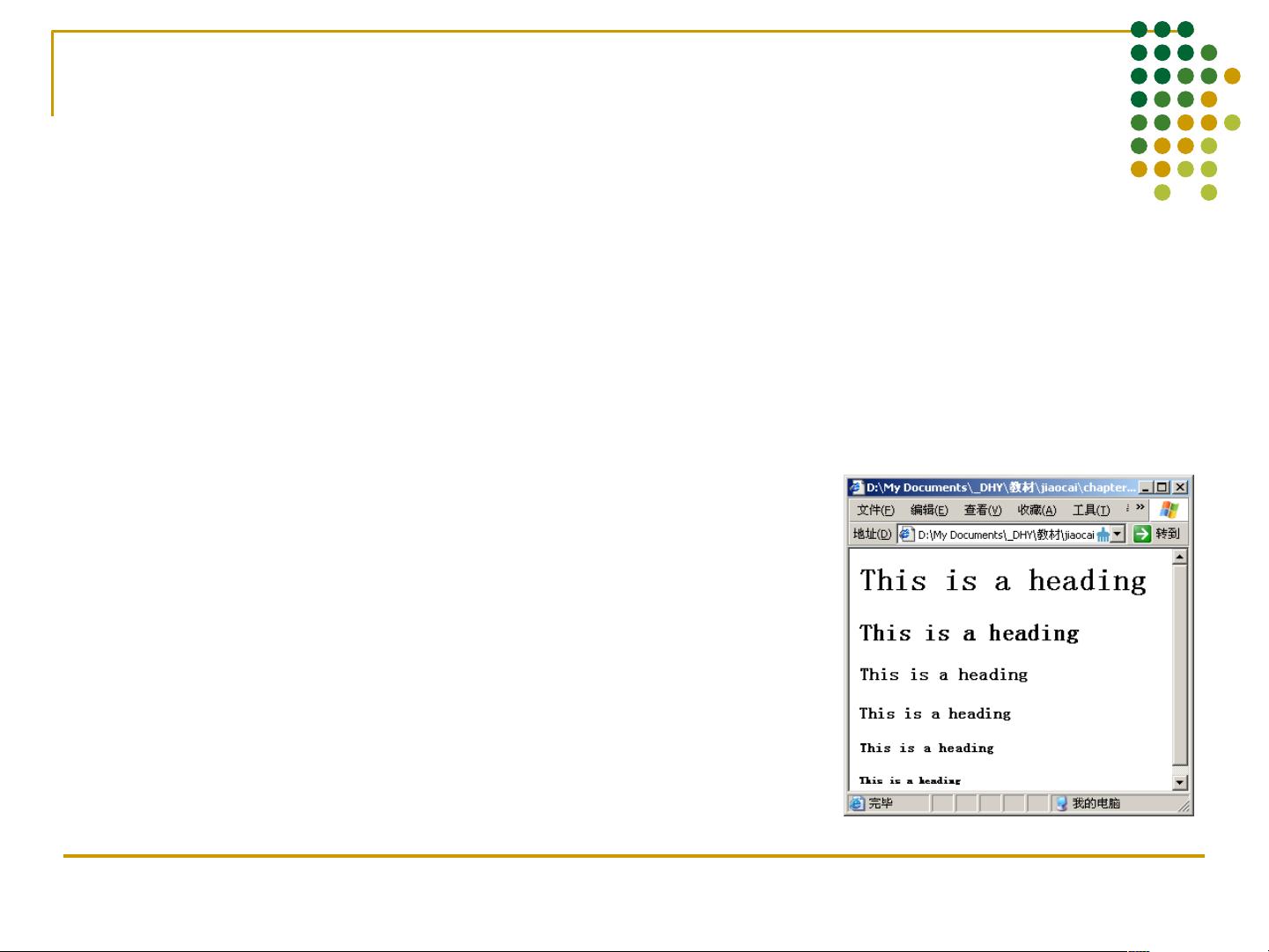
在HTML中,一个基本的文档结构通常包括`<html>`、`<head>`和`<body>`标签。`<html>`是整个文档的根元素,`<head>`包含了文档的元信息,比如标题(`<title>`)、关键字(`<meta>`)以及样式表和脚本等。而`<body>`则包含了用户在浏览器中看到的实际内容,如标题(`<h1>`-`<h6>`)、段落(`<p>`)、图像(`<img>`)和链接(`<a>`)等。
在描述的示例中,【例2-1】是一个简单的HTML文档,展示了最基本的`<html>`、`<body>`和两个基本元素:一级标题(`<h1>`)和段落(`<p>`)的使用。
HTML文件的结构进一步分为头部和正文两部分。头部信息通常包含在`<head>`标签内,可以设置网页的标题、引入样式表或脚本。例如,JavaScript代码可以嵌入在`<script>`标签中,用于增强网页的交互性。JavaScript可以通过两种方式添加到HTML中:内联(直接在`<script>`标签内编写)和外部引用(通过`<script src="">`引入外部JS文件)。
样式表(CSS)在HTML中用于控制页面的布局和外观。CSS有三种应用方式:
1. 内嵌样式:直接在HTML元素中使用`style`属性指定样式,如`<p style="border-style:solid">`。
2. 嵌入式样式表:在`<head>`中使用`<style>`标签定义样式,这些样式只对当前文档有效。
3. 外部样式表:通过`<link>`标签链接到一个单独的CSS文件,这样多个网页可以共享同一样式。
学习HTML语言基础对于初学者来说至关重要,因为它是网页开发的基石,能够帮助理解网页的构建逻辑,并为进一步学习更复杂的Web技术如JavaScript和CSS打下坚实基础。掌握HTML可以让你创建出结构清晰、内容丰富的网页,从而更好地呈现信息和提升用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
254 浏览量
qq_15641179
- 粉丝: 0
- 资源: 1
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率