Mac环境下使用Maven构建Web工程步骤
下载需积分: 10 | DOCX格式 | 3.25MB |
更新于2024-07-23
| 65 浏览量 | 举报
"在Mac环境下使用Maven构建Web应用程序的步骤和配置详解"
在Mac操作系统中,使用Maven构建Web工程是一项常见的开发任务。本文将详细介绍如何通过Maven命令行工具来创建、配置以及管理一个Web项目。首先,我们需要遵循以下步骤:
1. 创建Web工程
使用Maven的`archetype:create`命令创建一个新的Web应用项目。输入以下命令:
```
mvn archetype:create -DgroupId=com.nkiwi -DartifactId=ioserver -DarchetypeArtifactId=maven-archetype-webapp
```
这会生成一个基础的Maven Web项目结构。
2. 创建必要的目录
在生成的`webApp`目录下,手动创建几个关键的源代码和资源目录:
- `src/main/java`:存放Java源代码
- `src/test/java`:存放测试类
- `src/test/resources`:存放测试相关的资源文件
3. 转换为Eclipse项目
如果你使用Eclipse作为IDE,可以在项目根目录下执行以下命令,将Maven项目转换为Eclipse可识别的格式:
```
mvn eclipse:eclipse
```
4. 导入Eclipse
在Eclipse中,选择“File” -> “Import” -> “Existing Maven Projects”,然后选择你的项目目录进行导入。
5. 创建包结构
在对应的目录下创建相应的包结构,以满足Spring MVC的开发需求:
- `cn.springmvc.model`:存放JavaBean类
- `cn.springmvc.dao`:存放与MyBatis连接的接口
- `cn.springmvc.service`:存放Service接口
- `cn.springmvc.service.impl`:存放Service接口的实现
- `cn.springmvc.controller`:存放控制器Controller
- `src/main/resources/conf`:存放配置文件
- `src/main/resources/mapper`:存放MyBatis的Mapper XML文件
- `WEB-INF/jsp`:存放JSP视图文件
6. 配置项目属性
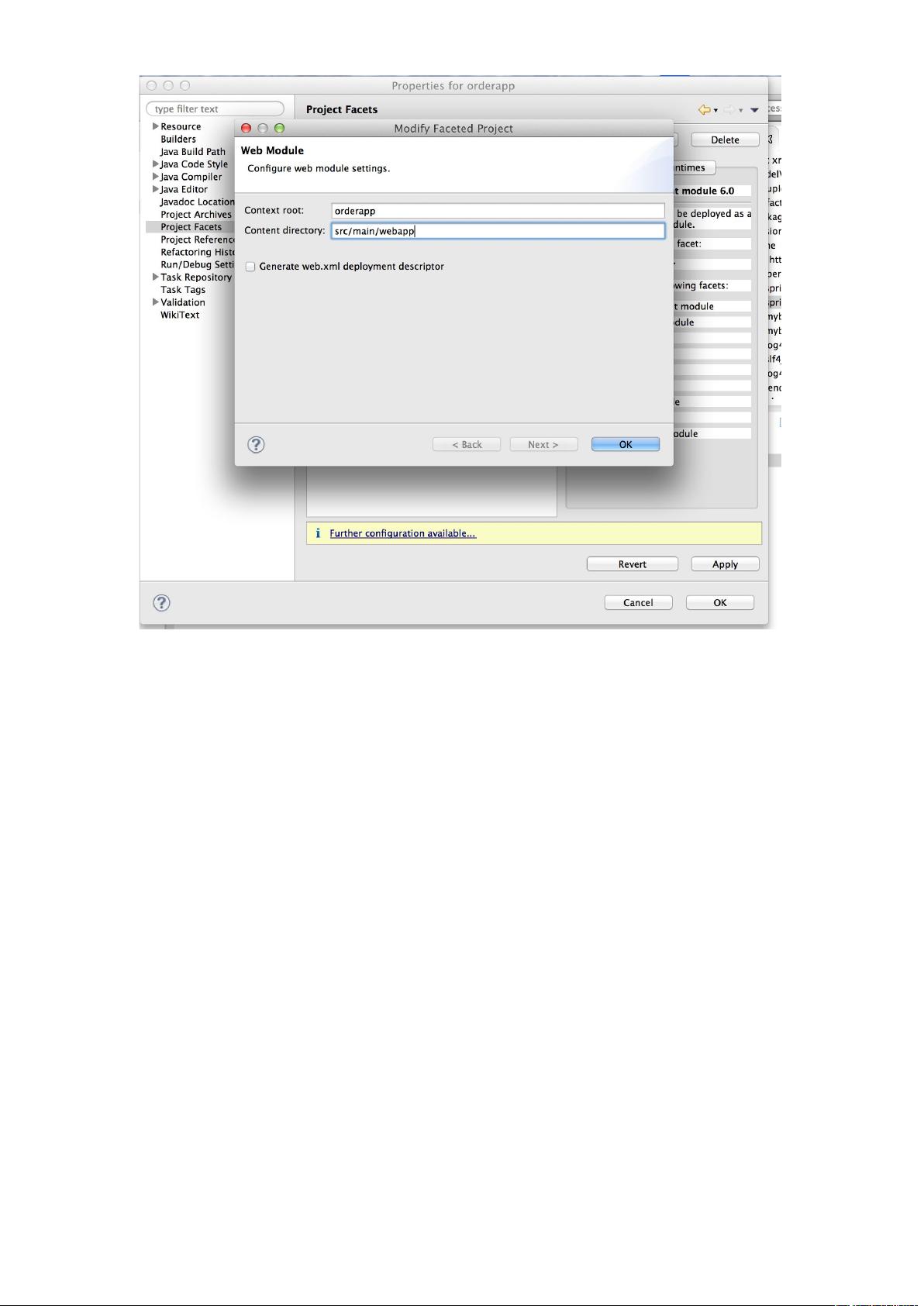
- 修改输出目录:在Eclipse中,右键点击项目,选择“Properties” -> “Project Facets”,确保选中“Dynamic Web Module”,并设置相应的版本。然后在“Runtime”选项中配置正确的输出目录。
- 修改web部署组装:同样在“Properties”中选择“Web Deployment Assembly”,添加源代码目录到Web内容的映射。
7. 编辑POM.xml文件
POM(Project Object Model)是Maven项目的配置文件,用于定义项目依赖、构建过程等。你需要根据项目需求添加必要的依赖包,例如Spring MVC、MyBatis、Servlet API等。下面是一个示例的POM.xml文件片段:
```xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>eyas.springmvc</groupId>
<artifactId>springmvc</artifactId>
<!-- 添加更多依赖项 -->
</project>
```
你需要根据你的项目需求,添加相应的依赖标签,如`<dependency>`,指定对应的groupId、artifactId和version。
通过以上步骤,你已经成功地在Mac上搭建了一个基本的Spring MVC + MyBatis的Web项目。接下来,你可以开始编写业务逻辑,配置Spring和MyBatis,以及设定相应的Maven构建生命周期,如编译、测试、打包等。记住,持续集成和自动化测试也是现代Web开发的重要组成部分,可以考虑使用Jenkins或GitLab CI/CD等工具进行自动化构建和部署。
相关推荐









energyhanyun
- 粉丝: 1
最新资源
- codi:基于Grails的代码审查应用v0.1至v0.7版本特性解析
- Java语言学习实践:4Geeks Academy交互式教程
- iOS自定义弹出窗口设计与实现
- 掌握ArcGIS Android SDK v10.2.8-1开发包指南
- 在Winforms中实现指定SVG文件的显示方法
- Git初学者指南:基础概念与实践操作
- 易语言实现10进制与2进制互转教程
- HTML游览技术要点解析
- SecComm 客户端文档手册:详细教程与支持指南
- 自定义iOS AlertView实现与图片文字展示教程
- Java命令行界面简易框架实现与应用
- WTRequestCenter:iOS源码快速请求接口与图片处理
- Sparkset系统:高效管理客户配置与事件安排
- 掌握SpringMVC独立运行及视图处理
- gowxpprune:提高本地 Wordpress 开发效率的工具
- iOS仿QQ侧边栏菜单交互效果实现