Vue三层嵌套路由实现详解
196 浏览量
更新于2024-08-31
收藏 79KB PDF 举报
"Vue三层嵌套路由的示例代码展示了如何在Vue应用中实现复杂的导航结构,通过使用Vue Router创建动态、多级的路由配置。在这个示例中,路由分为三层,分别是顶级路由、二级子路由和三级子路由。通过点击一级tab,可以展示对应的二级tab内容,而二级tab的切换不会影响到非tab区域的内容渲染,确保了页面效率。"
在Vue.js项目中,路由管理是至关重要的,Vue Router作为官方的路由库,允许开发者轻松地定义和管理应用的导航。在这个例子中,我们看到如何设置三层嵌套的路由,以实现更加灵活的页面布局和导航体验。
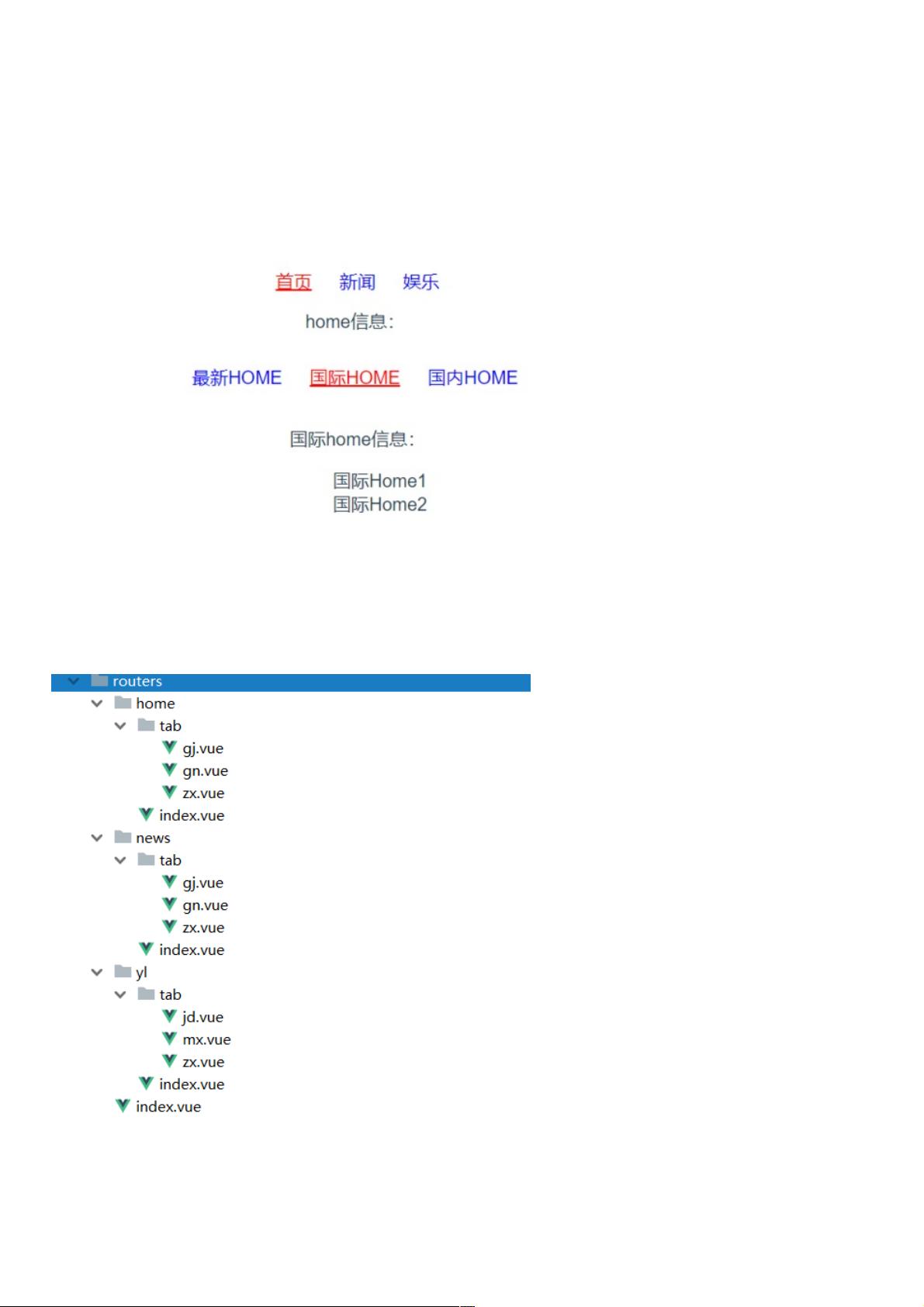
首先,创建一个名为`page/routers/`的文件夹,这个文件夹将包含所有相关的路由组件。在`index.vue`文件中,我们看到一级路由的定义,它包含三个`router-link`组件,分别链接到首页、新闻和娱乐。每个`router-link`组件都有一个唯一的`name`属性,用于在路由配置中匹配,同时使用`@click.native`监听用户的点击事件,并调用`tabck`方法来改变选中的tab。
```html
<router-link :to="{name: 'rindex_rhome'}" class="rlink" :class="{active: selected == 1}" @click.native="tabck(1)">首页</router-link>
<router-link :to="{name: 'rindex_rnews'}" class="rlink" :class="{active: selected == 2}" @click.native="tabck(2)">新闻</router-link>
<router-link :to="{name: 'rindex_ryl'}" class="rlink" :class="{active: selected == 3}" @click.native="tabck(3)">娱乐</router-link>
<router-view />
```
`router-link`组件的`:to`属性指定目标路由,`:class`属性用于根据`selected`状态改变样式,表示当前选中状态。`tabck`方法接收点击的索引,并更新`selected`数据属性,以便更新选中项的样式。
`<router-view>`组件则用于渲染二级及以下级别的子路由。当用户点击一级tab时,对应的二级子路由会被渲染在这里。这样,每个一级tab下面都可以有独立的二级导航和内容。
例如,在`home/index.vue`文件中,我们可以看到一个简单的二级路由的定义,它显示了"HOME页面信息",这表明当用户点击"首页"tab时,这个组件会被渲染在`<router-view>`中。
为了确保非tab区域的内容不被重复渲染,路由的切换应当只影响到与之相关的组件。这可以通过在组件中使用适当的条件渲染或动态数据绑定来实现,以确保只更新必要的部分。
总结起来,Vue三层嵌套路由的实现涉及以下关键点:
1. 使用`router-link`创建可点击的导航链接。
2. 通过`:to`属性和`name`值指定目标路由。
3. 通过`router-view`组件显示子路由内容。
4. 在父组件中处理点击事件并更新状态以控制导航。
5. 避免重复渲染,确保路由切换的高效性。
这个示例为开发者提供了一个基础模板,可以根据项目需求扩展成更复杂的路由结构。
3796 浏览量
121 浏览量
3298 浏览量
点击了解资源详情
261 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38717031
- 粉丝: 3
最新资源
- 虚幻引擎4经典FPS游戏开发包解析
- 掌握LaTeX中psfig.sty的使用技巧
- 探索X102 51学习板:深入嵌入式系统开发
- 深入理解STM32外部中断的实现与应用
- 大冶市数字高程模型(DEM)数据详细解读
- 俄罗斯方块游戏制作教程:Protues实现指南
- ASP.NET视频点播系统源代码及论文:多技术项目资源集锦
- Platzi JavaScript课程体系:全面覆盖初、中、高级
- cutespotify:跨平台MeeSpot音乐播放器兼容SailfishOS
- PictureEx类:在VC6下显示jpg与gif动图
- 基于stc89C51的数字时钟Proteus仿真设计
- MATLAB全面基础教程与实践技巧分享
- 实现双行文字向上滚动效果的js插件
- Labview温度报警系统:实时监控与声光警报
- Java官网ehcache-2.7.3实例教程
- A-Frame超级组件集:超帧的创新与应用