纯CSS实现手风琴效果与JavaScript经典特效
31 浏览量
更新于2024-08-28
收藏 415KB PDF 举报
"分享了JavaScript实现的经典特效,包括手风琴、轮播图和图片滑动。其中,提供了纯CSS实现的手风琴效果示例代码。"
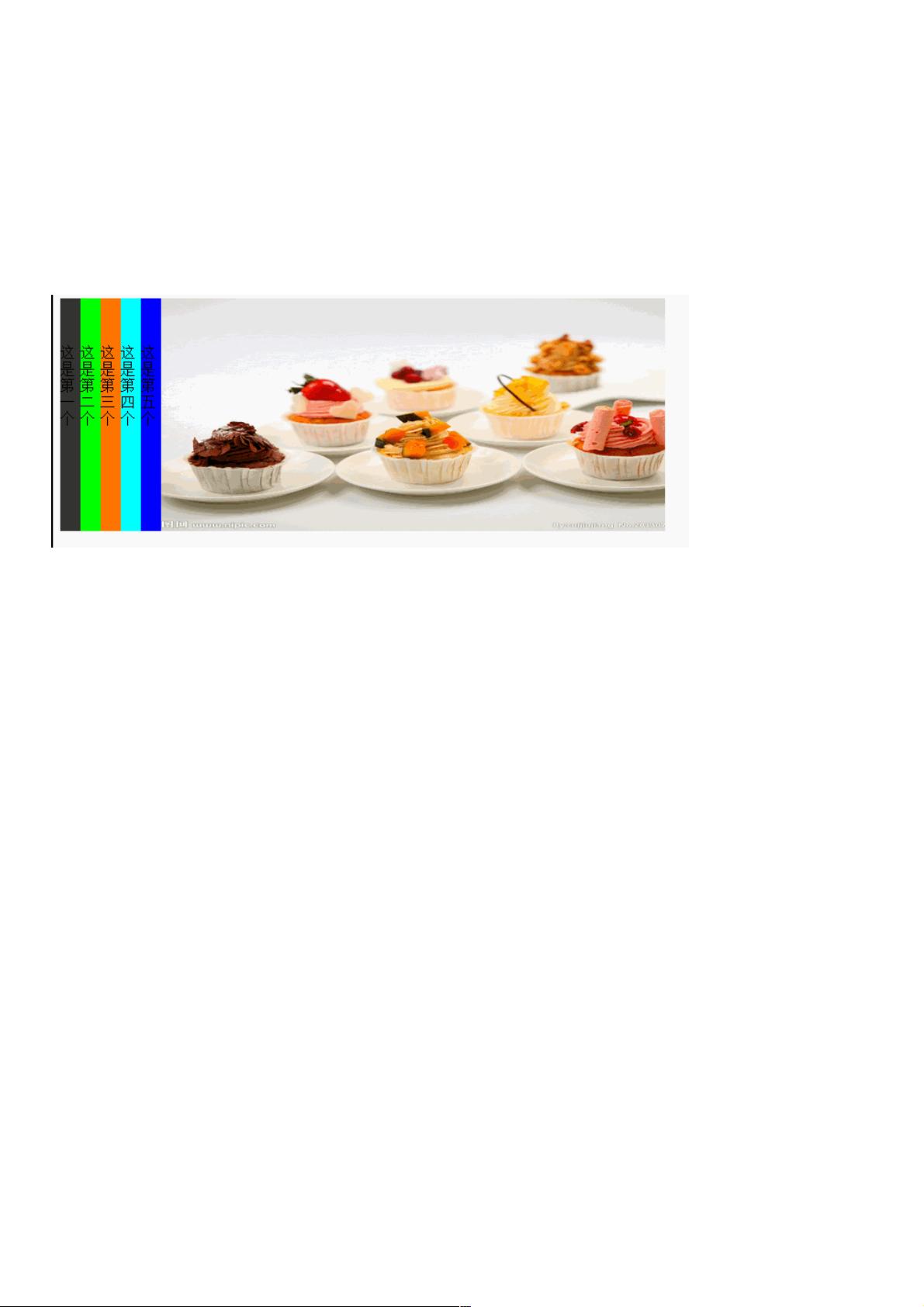
在这个资源中,主要介绍了三种JavaScript特效,分别是手风琴、轮播图和图片滑动。首先,我们来看纯CSS实现的手风琴效果。手风琴是一种常见的UI组件,它允许用户展开或折叠内容区域,以节省空间并提高用户体验。
代码中,`.showBox` 是包含手风琴效果的容器,设置宽度以隐藏超出的内容。`ul` 作为列表元素,设置了无序列表样式,并设置了非常大的宽度,以便在鼠标悬停时可以平滑过渡。`li` 元素则代表手风琴的每一项,通过浮动和定位实现内容的展示与隐藏。关键在于 `ul:hover li` 和 `ul li:hover` 的CSS选择器,当鼠标悬停在 `ul` 上时,`li` 的宽度会缩小,模拟收起效果;而当鼠标悬停在具体的 `li` 上时,其宽度会扩大,展示内容。
`transition: all 0.3s;` 是CSS3中的过渡效果,使得宽度变化过程平滑进行。此外,`span` 元素用于添加背景色和文字,通过不同的背景颜色区分各个手风琴项。
虽然这里没有提供JavaScript实现的手风琴效果,但在实际开发中,JavaScript通常用于实现交互逻辑,如自动切换、动画控制等,而CSS则负责样式和简单的动画效果。
接下来,资源提到了轮播图和图片滑动,这两种效果通常用JavaScript实现,通过定时器控制图片的切换,配合CSS实现过渡动画,以创建平滑的滚动效果。轮播图常见功能包括左右箭头切换、自动播放、指示器等,而图片滑动可能是指在有限的空间内展示多张图片,通过滑动查看。
在实际的网页开发中,JavaScript库和框架如jQuery、React、Vue等提供了丰富的组件和方法来快速实现这些特效,简化了开发流程。同时,CSS预处理器(如Sass、Less)和动画库(如Animate.css)也能帮助开发者更高效地创建复杂和美观的动画效果。
总结来说,这个资源分享了基于CSS的手风琴效果实现,展示了如何利用CSS选择器和过渡效果创建交互式UI组件。同时,也提醒了读者轮播图和图片滑动等其他常见JavaScript特效的存在,这些都对于提升网站的用户体验至关重要。在实际项目中,结合JavaScript和CSS的优势,开发者可以创建出更加丰富多样的动态效果。
2019-11-13 上传
332 浏览量
192 浏览量
266 浏览量
181 浏览量
2022-11-18 上传
weixin_38656609
- 粉丝: 4
- 资源: 931
最新资源
- 马可波罗左侧商品列表导航菜单
- firebat-console:幻影加载工具的控制台助手
- 迈普文化
- x9chroot:创建和/或进入一个简单的chroot环境进行测试
- etch-a-sketch:Web 浏览器蚀刻草图
- Sprucemarks-crx插件
- Synergy_1_10_2 Pro安装包.zip
- bigdata_10_redis:Jedis相关API的练习
- Chess2:David Sirlin的Chess 2的python实现
- 博客前
- 高效团队建设讲义PPT
- prometheus-2.17.2.linux-amd64.tar.gz
- filesharing-app
- 爱淘宝导航分类、菜单栏目可伸缩展开
- torch_sparse-0.6.5-cp37-cp37m-win_amd64whl.zip
- 多斯