TypeScript Handbook:探索静态类型的JavaScript超集
需积分: 50 65 浏览量
更新于2024-07-16
收藏 3.56MB PDF 举报
"typescript handbook中文版,详细介绍了typescript的特性、语法和使用,包括类型系统、变量声明、接口、类、函数、泛型、枚举、类型推论、类型兼容性、高级类型、符号、迭代器和生成器等内容,并涵盖了与React、webpack、ASP.NET的相关集成。此外,还讨论了模块、命名空间、编译选项以及如何在不同环境下配置和使用typescript。"
TypeScript是微软推出的一种静态类型的编程语言,它是JavaScript的超集,意味着任何有效的JavaScript代码都是合法的TypeScript代码。TypeScript引入了类型系统,旨在提高代码的可维护性和防止运行时错误。它允许开发者在编译阶段就发现潜在的问题,而不是在程序运行时。
在基础类型方面,TypeScript包含了JavaScript的基本数据类型,如布尔值、数字、字符串、null、undefined,同时还添加了枚举类型、void类型、never类型、any类型、object类型等,以支持更丰富的类型表达。
变量声明在TypeScript中需要指定类型,如let或const关键字后跟着变量名和类型,例如`let name: string`。这种做法提高了代码的可读性和可预测性。
接口(Interfaces)是TypeScript中用于定义对象形状的关键概念,它们描述了对象应该具有的结构。通过接口,你可以确保与其他部分的代码交互时保持一致的数据格式。
类(Classes)提供了面向对象编程的支持,包括构造函数、继承、访问修饰符(public、private、protected)以及静态和实例成员。这使得TypeScript更适合大型项目,因为它可以组织和管理复杂的代码结构。
泛型(Generics)允许在类型级别进行参数化,使得代码更加灵活和可重用。例如,你可以创建一个泛型函数,该函数适用于处理任何类型的数组。
TypeScript的类型推论(Type Inference)机制能够自动推断变量、函数返回值和参数的类型,减少了显式类型注解的需要。
类型兼容性规则确保了不同类型的变量、函数等可以在某些情况下互相操作。例如,如果一个类型的所有属性和方法都在另一个类型中存在,那么这两个类型就被认为是兼容的。
高级类型如联合类型、交叉类型、索引类型、映射类型和条件类型提供了更强大的类型表达能力,帮助开发者编写更健壮的代码。
此外,TypeScript还支持Symbol类型,这是ES6引入的一种新的原始类型,用于创建唯一的标识符。它还支持迭代器和生成器,这些是处理数据序列和异步编程的重要工具。
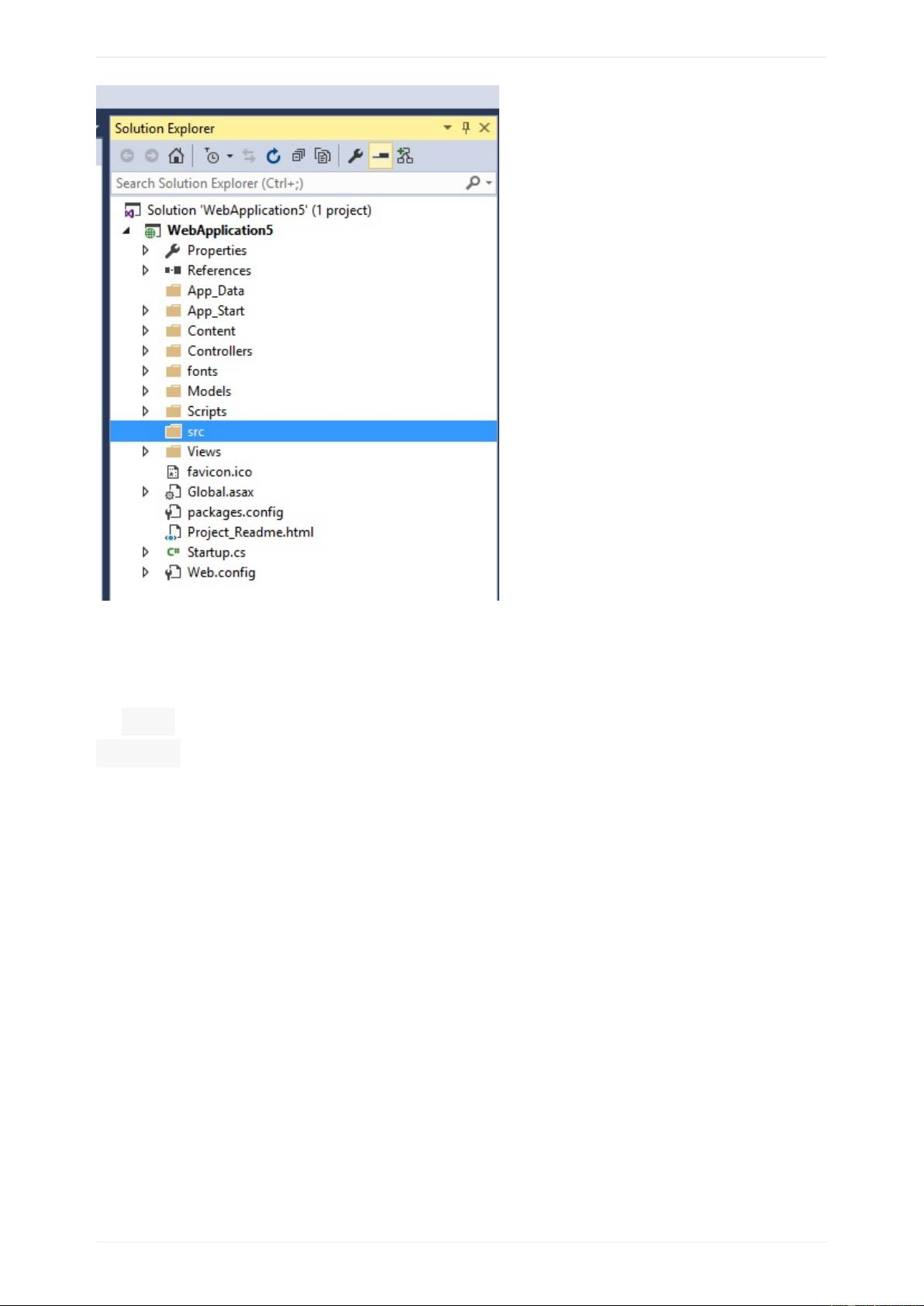
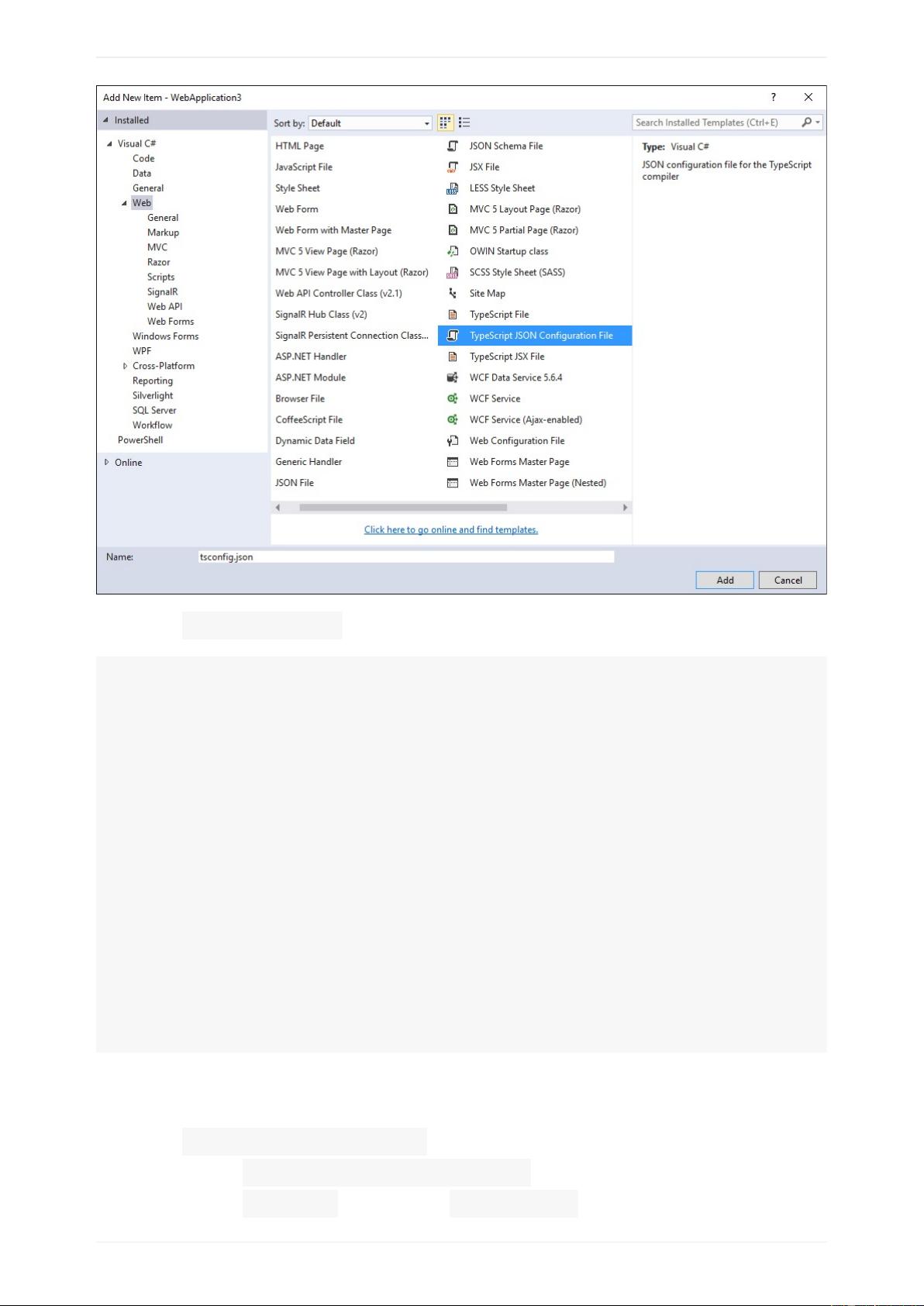
在实际项目中,TypeScript可以与React、webpack、ASP.NET等框架和工具无缝集成,提供类型安全的开发体验。通过模块和命名空间,可以管理代码的组织和导入导出。`.d.ts`文件则用来声明库的类型信息,让非TypeScript的库也能在TypeScript环境中得到类型检查。
TypeScript的手册详细解释了所有这些概念,并且随着语言的发展持续更新,确保开发者能跟上最新的特性和最佳实践。通过使用tsconfig.json文件,可以配置编译选项,控制TypeScript的编译行为,并与其他构建工具集成。
TypeScript是JavaScript开发的一个强大补充,它的类型系统和静态检查显著提升了代码质量和开发效率,尤其适合大型复杂项目的开发。
2021-03-20 上传
2018-03-22 上传
2023-09-06 上传
2023-09-11 上传
2023-04-29 上传
2023-05-29 上传
2023-05-18 上传
2023-08-25 上传
shankesgk2
- 粉丝: 0
- 资源: 6
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载