dhtmlxGrid:功能强大的表格显示控件
“dhtmlxgrid帮助文档包含了关于dhtmlXGrid表格显示控件的详细信息,包括其功能特性、示例页面实现的功能以及文件列表和功能简介。”
dhtmlXGrid是一款强大的JavaScript表格组件,用于在网页中展示和操作数据。它提供了丰富的功能,包括但不限于以下几点:
1. **美观的表格布局**:dhtmlXGrid能够以整洁的表格形式展示数据,用户可以通过鼠标拖动调整列宽,使得表格布局更加灵活。
2. **客户端排序**:用户只需单击列头即可对表格进行排序。此外,它支持设置列的数据类型,如数字、字符串或日期,从而根据数据类型进行排序。
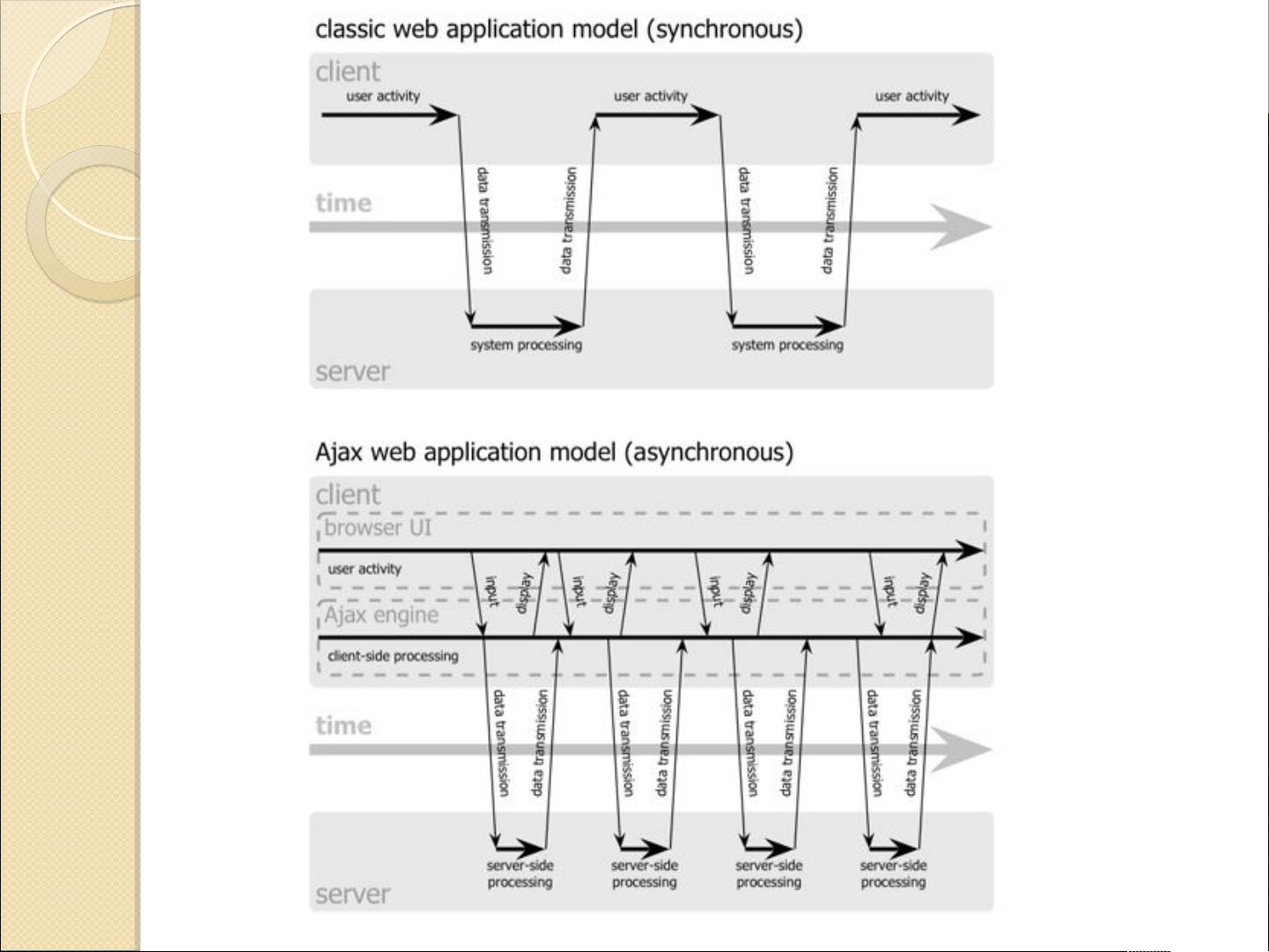
3. **Ajax技术**:dhtmlXGrid利用Ajax技术实现页面的异步更新,避免了整个页面的刷新。页面数据加载一次后,后续的所有操作只更新页面的特定区域。
4. **原位编辑**:用户双击单元格即可进入编辑模式,完成后按下回车键自动提交。在提交前,可以进行客户端的数据验证,确保数据的准确性。
5. **行操作**:支持动态添加新行和删除选中行,增强了数据管理的灵活性。
6. **日期选择器**:日期格式的列提供了内置的日历控件,方便用户选择日期。
7. **分页功能**:dhtmlXGrid支持数据分页,可以有效地管理大量数据,提高页面加载速度。
示例页面展示了dhtmlXGrid的多种功能,如从Oracle数据库中读取数据进行分页显示,并实现对数据的增删改操作。页面还包含复选框、超级链接和日期选择器的示例。在修改特定列时,会弹出一个新的页面(getval.html)获取用户输入,这在实际开发中可以扩展更多的功能。
文件列表展示了dhtmlXGrid的核心组件和可选模块,包括:
- usersgrid.html:dhtmlXGrid数据展示和修改的示例页面。
- getval.html:弹出页面,用于接收用户输入。
- js目录下的dhtmlXCommon.js、dhtmlXGrid.js、dhtmlXGridCell.js等文件:提供了dhtmlXGrid的基本功能和单元格操作。
- dhtmlXGrid_excell_link.js和dhtmlXGrid_excell_calendar.js:分别为链接(超链接)列类型和日历列类型提供支持。
dhtmlXGrid是一款功能强大的表格组件,它集成了数据展示、操作、编辑和验证等多种功能,适合用于创建交互式、高性能的数据管理界面。通过灵活的配置和丰富的组件,开发者可以轻松地构建符合需求的数据展示和处理应用。
2014-09-07 上传
2015-04-21 上传
2009-11-12 上传
2022-09-23 上传
2014-05-11 上传
2010-10-21 上传
2010-06-24 上传
2011-08-31 上传
2011-09-07 上传
北极的企鹅
- 粉丝: 18
- 资源: 57
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常