DOM树详解:形象教学与实用操作方法
需积分: 8 30 浏览量
更新于2024-09-19
收藏 56KB DOC 举报
DOM(Document Object Model)是网页浏览器中用于处理文档的标准模型,它是一种基于树状结构的表示网页内容的方式。在这个教程中,我们将深入理解DOM的各个方面,以便于形象易理解地掌握其在网页制作中的关键作用。
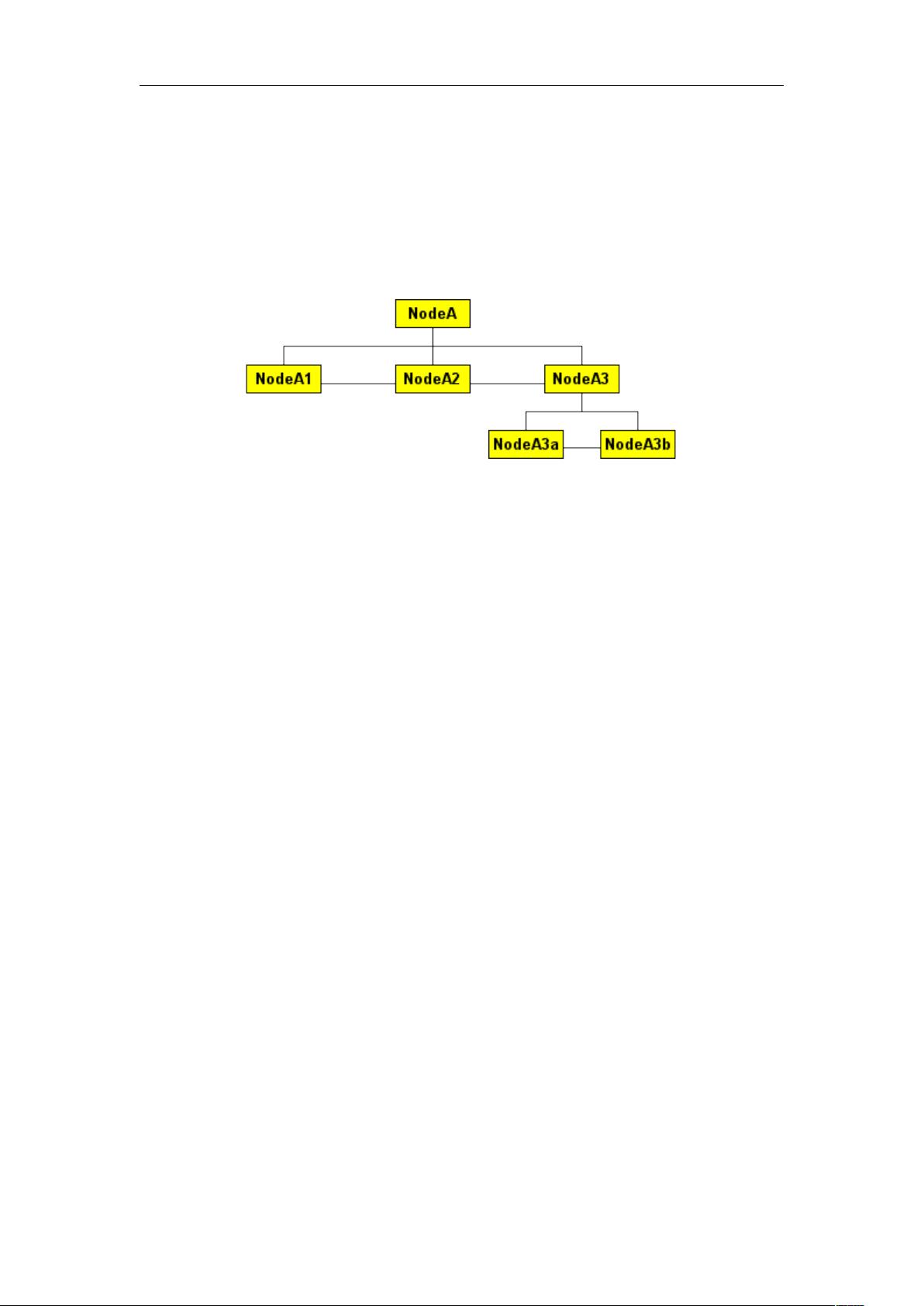
首先,DOM树的概念是理解的基础。就像示例中的NodeA是树的根节点,每个节点都有其子节点和父节点的关系。通过`firstChild`, `lastChild`, `childNodes`属性,我们可以导航整个树结构,例如`NodeA.firstChild`指向第一个子节点NodeA1,`NodeA.childNodes.length`获取子节点数量,`NodeA1.nextSibling`则表示前一个兄弟节点。
DOM提供的核心操作方法包括:
1. `insertBefore(newChild, referenceNode)`:此方法在指定的`referenceNode`节点之前插入新的`newChild`节点。如果`referenceNode`为`null`,则新节点将成为其父节点的最后一个子节点。
2. `replaceChild(newChild, oldChild)`:替换当前节点`oldChild`为`newChild`。返回被替换的旧节点。如果`newChild`为`null`,则只删除`oldChild`。
3. `removeChild(childNode)`:从当前节点的子节点列表中移除指定的`childNode`,并返回被删除的节点。
4. `appendChild(newChild)`:在当前节点的子节点列表末尾添加新的`newChild`,返回新添加的节点。
5. `cloneNode(deepClone = false)`:创建一个节点的副本,如果`deepClone`为`true`,不仅复制节点本身,还会递归复制所有子节点,以及属性和事件。对于元素节点,属性也会被复制。
此外,DOM还提供了几个实用的获取和创建节点的方法:
- `getElementById(id)`:根据ID查找元素节点。
- `getElementsByTagName(name)`:返回具有指定标签名的所有元素节点。
- `createElement(tagName)`:创建一个新的元素节点。
- `createAttribute(name)`:创建一个名为`name`的属性节点。
- `createTextNode(data)`:创建一个包含文本数据的文本节点。
理解这些基础概念和操作方法后,开发者可以更高效地动态修改网页内容,实现交互功能。通过DOM,你可以实时响应用户操作,改变页面结构或样式,为现代Web应用提供强大的灵活性和可维护性。
2009-06-15 上传
2012-06-07 上传
2021-03-29 上传
2021-04-02 上传
2021-03-08 上传
2021-04-12 上传
子心
- 粉丝: 11
- 资源: 4
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建