jQuery基础:对话框、菜单、提示与浏览器检测
需积分: 10 69 浏览量
更新于2024-09-09
收藏 699KB DOCX 举报
"jQuery基础"
jQuery是一个广泛使用的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互。以下是对标题和描述中提到的jQuery知识点的详细解释:
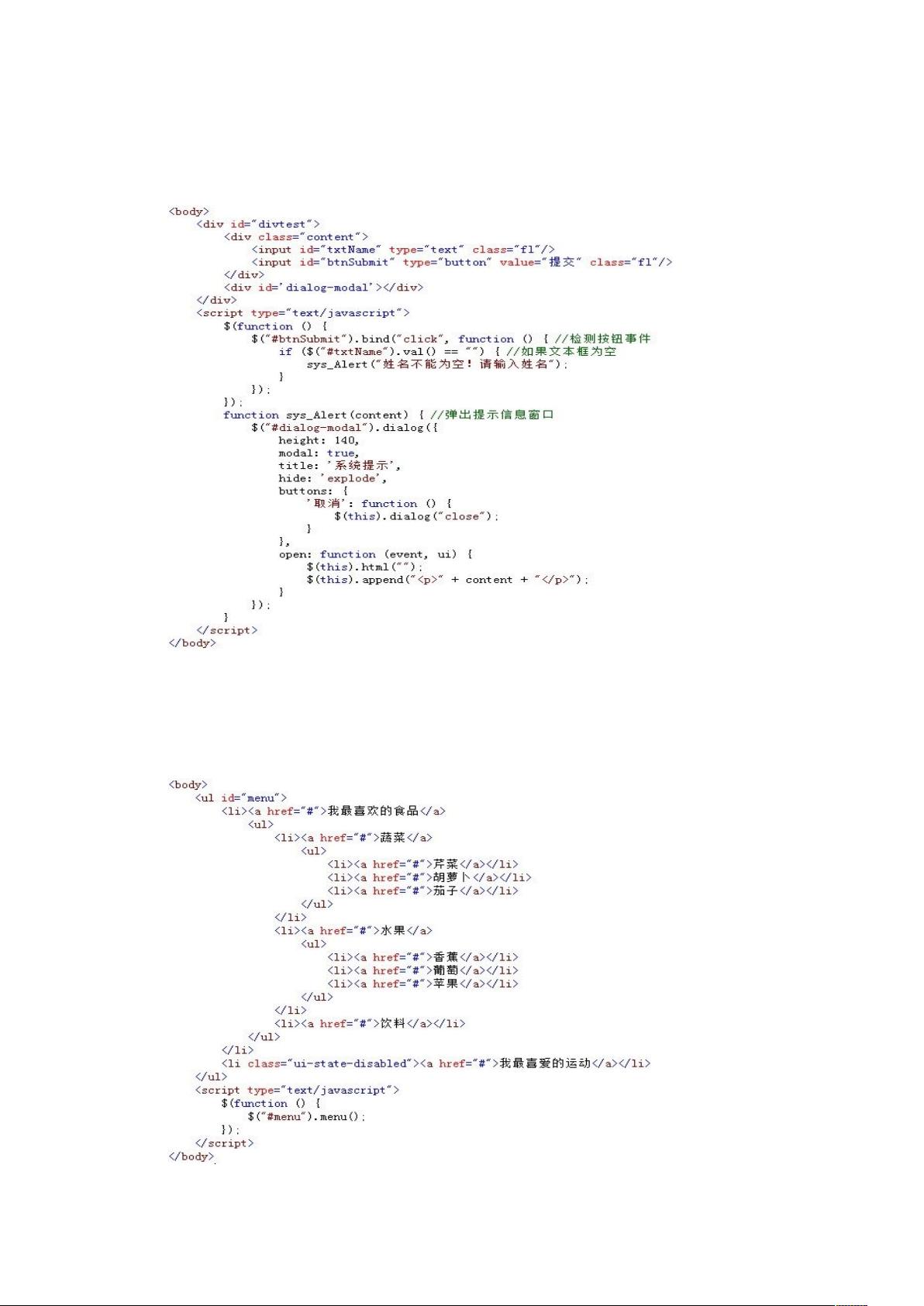
1. 对话框插件---dialog
`$.dialog()` 是jQuery UI库中的一个功能,用于创建具有动画效果的对话框。它可以显示各种类型的弹窗,如警告、确认或自定义内容。`selector` 参数通常是一个`<div>`元素,这个元素将被转换为对话框。你可以通过`options`设置对话框的样式、行为和关闭按钮等。
2. 菜单工具插件---menu
`$.menu()` 用于创建可交互的多级菜单,通常基于`<ul>`元素。它支持键盘导航,允许用户通过方向键控制菜单项的切换,并且可以为菜单项添加图标。`selector` 参数是菜单的最外层`<ul>`。
3. 微调按钮插件---spinner
`$.spinner()` 提供了一个可输入数值的文本框,用户可以点击文本框右侧的上下箭头来增加或减少数值,同时也支持使用键盘的上/下箭头。`selector` 参数是指定的文本框元素,`options` 可以定制按钮的行为和数值限制。
4. 工具提示插件---tooltip
`$.tooltip()` 允许为页面上的元素添加动态显示的提示信息。提示内容可以是静态文本、变量或者通过Ajax获取。`selector` 参数是需要添加提示的元素,`options` 可以配置提示的显示效果和位置。
5. 浏览器信息检测
jQuery提供了一个全局对象`$.browser`,可以用来检测浏览器的类型和版本。例如,`$.browser.chrome` 返回`true`表示当前浏览器是Chrome,而`$.browser.version` 返回浏览器的版本号。不过,这个功能在较新的jQuery版本中已被废弃,现在推荐使用更现代的检测方法,如`navigator.userAgent`。
6. 检测浏览器盒子模型
`$.support.boxModel` 是jQuery的一个属性,用于检测浏览器是否遵循W3C标准的盒子模型。如果值为`true`,表明浏览器使用标准的盒子模型,其中Width和Height不包含padding和border;若为`false`,则可能使用IE盒子模型。
7. 检查对象是否为空
`$.isEmptyObject(obj)` 是一个方便的方法,用来检查对象是否没有任何属性。如果对象为空,它返回`true`,否则返回`false`。
8. 检测原始对象
`$.isPlainObject(obj)` 函数用于判断对象是否由`{}`或`new Object()` 创建。如果是,它返回`true`,否则返回`false`。这对于区分基本JavaScript对象和复杂对象(如DOM元素或jQuery对象)很有帮助。
9. 节点包含关系检测
`$.contains(container, contained)` 是一个实用的功能,用于检测`container`元素是否包含`contained`元素。如果`contained`在`container`内部,它返回`true`,否则返回`false`。
10. 字符串操作---$.trim()
`$.trim(str)` 方法用于去除字符串两侧的空白字符,包括空格、制表符和换行符。它返回处理后的字符串,使你在处理用户输入时能保持文本的整洁。
以上就是jQuery中的一些基础知识点,这些工具和方法极大地提高了JavaScript开发的效率和代码的可读性,使得复杂的前端交互变得简单易行。在实际项目中,结合使用这些插件和函数,可以创建出丰富的用户体验和高效的网页应用。
132 浏览量
132 浏览量
2010-04-17 上传
2023-05-11 上传
2023-04-06 上传
2023-03-24 上传
2023-09-28 上传
2023-07-22 上传
2024-05-31 上传
qq_36479674
- 粉丝: 0
- 资源: 2
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍