自定义Android底部导航栏实现
75 浏览量
更新于2024-08-29
收藏 235KB PDF 举报
"这篇教程将指导你如何在Android开发中创建一个底部导航控件,它具有与ViewPager联动、切换颜色和图片以及响应用户交互的能力。"
在Android开发中,底部导航栏(Bottom Navigation)是一种常见的界面元素,用于在多个主功能之间切换。本教程将介绍如何实现这样一个自定义的底部导航控件,它满足了以下需求:
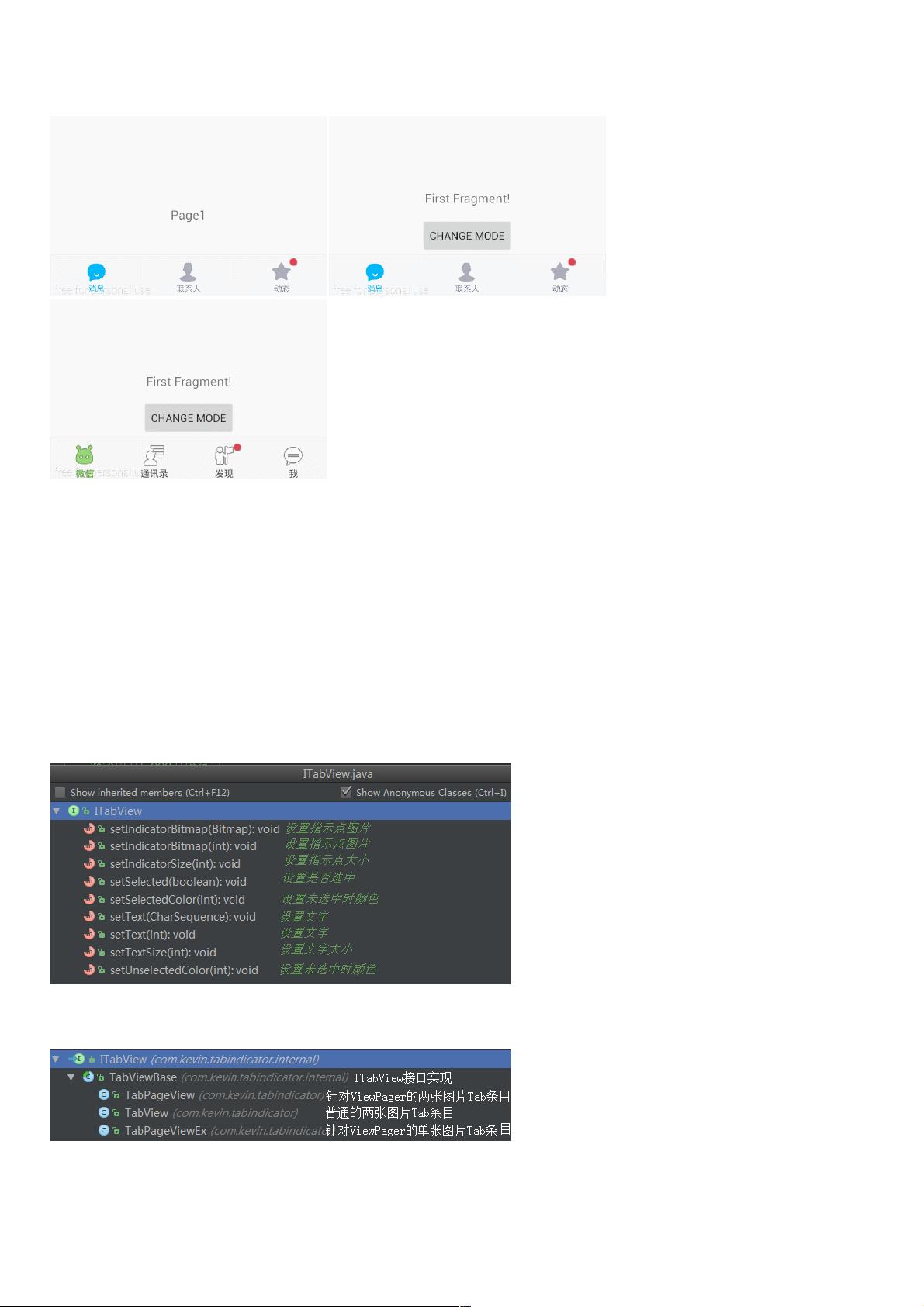
1. **展示效果**:控件可以单独使用,也可以与ViewPager结合,实现随着页面滑动颜色的渐变效果。两种不同形式的呈现,一种是选中和非选中状态使用两张不同的图片,另一种则是通过颜色变化来区分状态。
2. **设计与实现**:控件需要能够在XML布局中添加,并且能够绑定数据。同时,开发者应该能方便地在代码中设置监听器和回调,以处理用户的点击事件。
3. **需求分析**:为了满足这些需求,我们可以使用LinearLayout作为父容器,然后在其中添加自定义的View控件作为每个底部导航项。每个View需要有状态切换的功能,并且能够设置文字、颜色、图片等属性。
4. **子View设计**:自定义的View应包含文字、选中和非选中状态的颜色、图片以及可选的指示点。此外,还可以定制指示点的大小和图片,以及文字的大小等。
5. **接口设计**:定义一个接口来处理Tab条目的操作,包括设置文字、颜色和指示点等。接口中不直接包含设置选中和非选中图片的接口,因为这可能会根据不同的实现方式有所不同。
6. **类结构**:设计一个基类TabViewBase,它负责基本的测量和一些接口的简单实现。其他的特性和定制化逻辑可以通过继承这个基类并在子类中实现。
在`TabViewBase`类中,`onMeasure()`方法是关键,它决定了View的大小,特别是图标的位置和大小。其他的方法如设置文字、颜色、指示点等,可以根据接口定义在具体的实现类中完成。
7. **与ViewPager的集成**:为了实现与ViewPager联动的效果,我们需要监听ViewPager的页面改变事件,当页面切换时,更新底部导航栏相应项的状态。
通过以上步骤,你可以创建一个功能丰富且易于配置的底部导航控件,提升应用的用户体验。这个过程涉及到Android的自定义View、布局管理、事件处理等多个方面的知识,对于深化Android开发技能是非常有价值的实践。
2014-04-27 上传
156 浏览量
2021-01-04 上传
2020-09-02 上传
2020-08-31 上传
2016-10-21 上传
148 浏览量
点击了解资源详情
2021-01-03 上传
weixin_38689857
- 粉丝: 8
- 资源: 888
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器