Android屏幕适配详解:分辨率、屏幕尺寸和像素密度
152 浏览量
更新于2024-09-02
收藏 277KB PDF 举报
Android 分辨率和屏幕适配详解
Android 开发中,屏幕适配是一个非常重要的问题。随着 Android 设备的碎片化,屏幕尺寸和分辨率的多样性使得开发者们面临着巨大的挑战。因此,了解 Android 的分辨率和屏幕适配机制是非常必要的。
一、为什么 Android 需要进行分辨率与屏幕适配
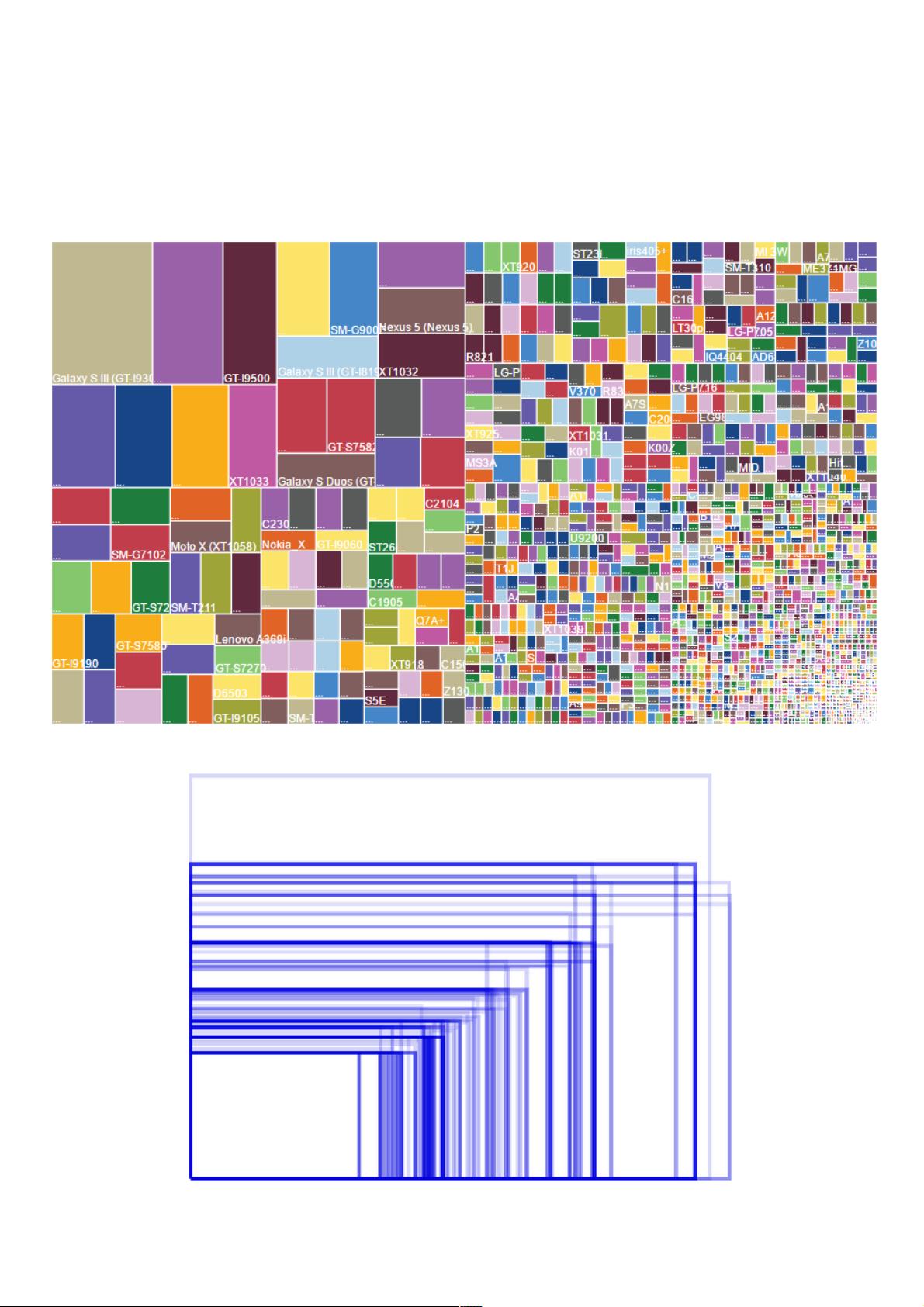
Android 需要进行分辨率与屏幕适配的主要原因是碎片化。由于 Android 的开源性和各个厂商的自定义修改,使得 Android 设备的屏幕尺寸和分辨率非常多样化。根据友盟的统计数据,我们只需要适配六种常见的分辨率,即 800x480、854x480、960x540、1184x720、1280x720、1920x1080。
二、基本知识
1. 屏幕尺寸
屏幕尺寸是指设备的屏幕尺寸,通常以英寸为单位,1 英寸等于 2.54 厘米。常见的屏幕尺寸有 2.4、2.8、3.5、3.7、4.2、5.0、5.5、6.0 等。
2. 屏幕分辨率(px)
屏幕分辨率是指在横纵向上的像素点数,单位是 px,1px 等于 1 个像素点。一般以纵向像素 x 横向像素,如 1960x1080。
3. 屏幕像素密度(dpi)
屏幕像素密度是指每英寸上的像素点数,单位是 dpi,即“dot per inch”的缩写。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
4. 密度无关像素(dip/dp)
密度无关像素(Density Independent Pixels)是由屏幕像素密度和屏幕分辨率决定,以 160dpi 作为基准,1dp(1dip)= 1px,320dpi 时,1dp = 2px。
5. 字体大小(sp)
Sp 是专门为字体准备的单位,其求解方式与密度无关像素(dp)相同。
6. mdpi、hdpi、xdpi、xxdpi、xxxdpi
根据 Google 官方规定,其代表的像素密度分别为 mdpi(medium dots per inch,中等密度)、hdpi(high dots per inch,高密度)、xdpi(extra high dots per inch,非常高密度)、xxdpi(extra extra high dots per inch,非常非常高密度)和 xxxdpi(extra extra extra high dots per inch,非常非常非常高密度)。
三、适配规则
1. 支持各种屏幕尺寸
使用 wrap_content 和 match_parent 属性,在 android_width 和 android_height 上使用 wrap_content 和 match_parent,因为这两个属性是随着容器的大小而进行改变的,所以适应性会很强。
2. 使用相对布局,禁用绝对布局
使用 RelativeLayout,保持元素的相对位置,禁止使用绝对布局,以确保屏幕适配的灵活性。
了解了 Android 的分辨率和屏幕适配机制,我们可以更好地适应 Android 设备的多样化,提高应用程序的可移植性和用户体验。
103 浏览量
点击了解资源详情
点击了解资源详情
495 浏览量
2020-09-01 上传
158 浏览量
点击了解资源详情
128 浏览量
点击了解资源详情
weixin_38546789
- 粉丝: 3
- 资源: 911
最新资源
- drive_ros_localize_odom_fusion:融合来自各种来源的测距消息
- 恒嘉科技全产品手册.zip
- 铁岭分类信息程序(Tlxxmps)v2.0版本
- react-material-tooltip:一个React组件,通过简单的工具提示即可包装另一个元素,从而实现材料设计
- 实用图标集 .fig素材下载
- 372249_724190_compressed_round1_diac2019_train.csv.zip
- 行业文档-设计装置-一种降低鸡蛋胆固醇含量保健蛋鸡饲料.zip
- chrome-extension-localization:组织和管理Chrome扩展程序的本地化
- browser-pwn:针对浏览器开发的资源的更新集合
- 泰国车牌识别:泰国车牌的本地化和识别
- JAVA-CODES
- SendAndStoreCoreOnly:商店投递物品,命令他们,将它们删除
- 合成GIF图片 - 表情包
- awesome-dev-podcasts:精选的真棒dev播客列表以及它们为什么很棒的原因
- MDI窗体实现多窗口.zip
- react-node-boilerplate:具有套接字,多语言,代码拆分和其他优点的可扩展,可维护的PWA react-node样板