Android与iPhone界面布局差异分析
版权申诉
99 浏览量
更新于2024-08-05
收藏 610KB DOC 举报
"本文对比了Android和iPhone在界面布局上的差异,包括状态栏、标题栏、标签栏和工具栏的设计特点。"
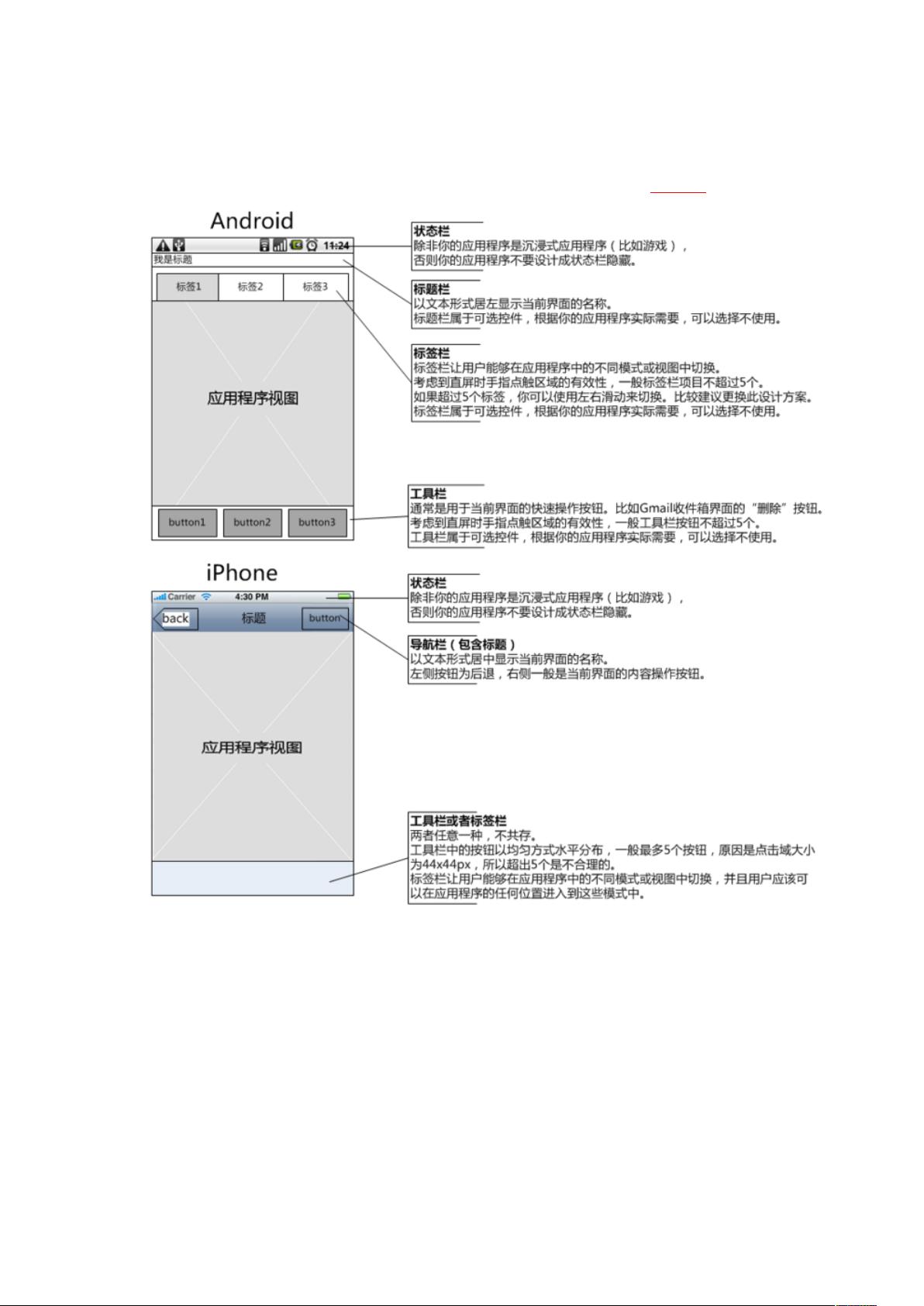
在Android和iPhone的UI设计中,两者都遵循一定的设计规范,但各有其独特之处。首先,状态栏方面,两者都置于屏幕顶端,方便用户从上至下的视觉流程。Android的状态栏不仅显示状态,还具有通知功能,用户可以通过下拉查看新通知,这种设计被Windows Phone 7所借鉴。相比之下,iPhone的状态栏则更专注于状态显示,不提供直接的操作。
标题栏是另一个关键区别。Android的标题栏主要作为界面标题展示,不包含导航功能,后退操作通常由物理按键完成。而在iPhone上,标题栏不仅显示标题,还承载导航功能,用户可以点击返回,或者在浏览时双击标题快速滚动到顶部。这使得iPhone的标题栏在用户体验上更具交互性。
标签栏的设计上,Android将其置于标题栏下方,但视觉效果可能不如iPhone理想,且最多显示5项。iPhone的标签栏则固定在屏幕底部,所有标签宽度一致,选中时会有明显的视觉反馈,且在标签过多时会自动整合为"更多标签"选项。Android可能考虑不让菜单键遮挡标签,而iPhone则强调易于触控,因此将标签栏置于下方。
最后,Android的工具栏通常位于屏幕底部,常包含3个按钮,以确保手指操作的有效性。与之相反,iPhone的工具栏设计较为灵活,可以根据应用需求放置在合适的位置,如在底部或嵌入到界面内容中。这种差异反映了两个平台对于易用性和界面空间利用的不同理解。
总结来说,Android与iPhone在UI设计上各有优缺点,Android注重功能性与实用,而iPhone倾向于简洁和直观。这些设计差异在很大程度上影响了用户的交互体验,也是开发者在跨平台开发时需要考虑的重要因素。在设计过程中,应根据平台特性进行优化,以提供最佳的用户体验。
2022-11-28 上传
2021-10-17 上传
2024-10-24 上传
2024-10-24 上传
2024-10-24 上传
2024-10-24 上传
2024-10-24 上传
2024-10-24 上传
GJZGRB
- 粉丝: 2926
- 资源: 7737
最新资源
- 掌握Jive for Android SDK:示例应用的使用指南
- Python中的贝叶斯建模与概率编程指南
- 自动化NBA球员统计分析与电子邮件报告工具
- 下载安卓购物经理带源代码完整项目
- 图片压缩包中的内容解密
- C++基础教程视频-数据类型与运算符详解
- 探索Java中的曼德布罗图形绘制
- VTK9.3.0 64位SDK包发布,图像处理开发利器
- 自导向运载平台的行业设计方案解读
- 自定义 Datadog 代理检查:Python 实现与应用
- 基于Python实现的商品推荐系统源码与项目说明
- PMing繁体版字体下载,设计师必备素材
- 软件工程餐厅项目存储库:Java语言实践
- 康佳LED55R6000U电视机固件升级指南
- Sublime Text状态栏插件:ShowOpenFiles功能详解
- 一站式部署thinksns社交系统,小白轻松上手