深入解析React.js面试题及事件机制pdf下载【高清必收藏】
版权申诉
164 浏览量
更新于2024-04-05
收藏 3.54MB PDF 举报
React.js 是一个流行的JavaScript库,用于构建用户界面。在React.js 的学习和应用过程中,了解一些常见的面试题是非常重要的。这些面试题涵盖了React.js 的各个方面,包括组件基础、事件机制、虚拟 DOM、状态管理、生命周期方法等等。
在React.js 中,事件机制是被广泛提及的一个主题。React 并不是将事件直接绑定在真实的 DOM 元素上,而是在 document 处监听所有事件,然后封装并交由真正的处理函数运行。这种事件代理的方式不仅减少了内存消耗,还能统一订阅和移除事件,同时也提供了合成事件(SyntheticEvent)来处理事件冒泡。因此,在编写事件处理程序时,应该调用 event.preventDefault() 方法而不是 event.stopPropagation() 方法。
另外,在React.js 中,虚拟 DOM 是非常关键的概念。JSX 编写的事件也并不是直接绑定在真实 DOM 上,而是通过事件代理方式统一绑定在 document 上。这种方法不仅减少了内存消耗,还可以在组件挂载和销毁时统一处理事件。此外,React 实现了自己的合成事件来处理事件冒泡,因此在需要阻止事件冒泡时,应该调用 event.preventDefault() 而不是 event.stopPropagation()。
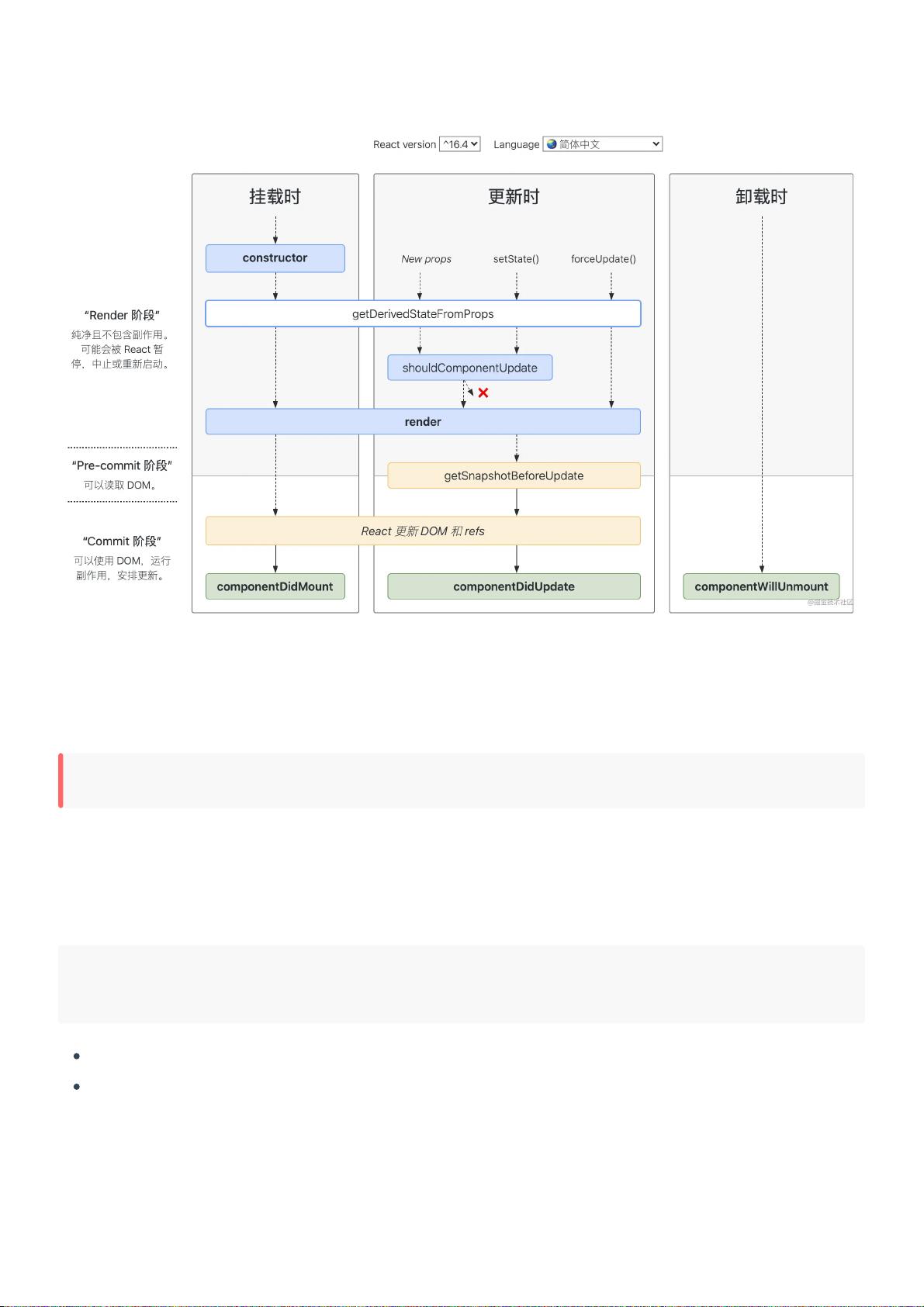
除了以上内容,React.js 还涉及到组件基础、虚拟 DOM、状态管理、生命周期方法等方面的知识。了解这些内容不仅有助于更好地理解 React.js 的工作原理,还可以在面试过程中展示自己的技术能力和知识水平。
综上所述,熟记常被问到的 React.js 面试题是非常重要的,可以帮助我们更好地掌握 React.js 的知识,提升面试的成功率,并在职场中更加游刃有余地应对各种挑战。因此,务必收藏这些常被问到的 React.js 面试题,不断学习和提升自己的技术水平。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践