2013年移动应用设计趋势:扁平化引领潮流
3 浏览量
更新于2024-08-29
收藏 840KB PDF 举报
本文主要总结了2013年移动App设计的13项重要细节,强调了扁平化设计在移动应用设计中的兴起,并探讨了扁平化设计相对于Skeumorphism的优势。
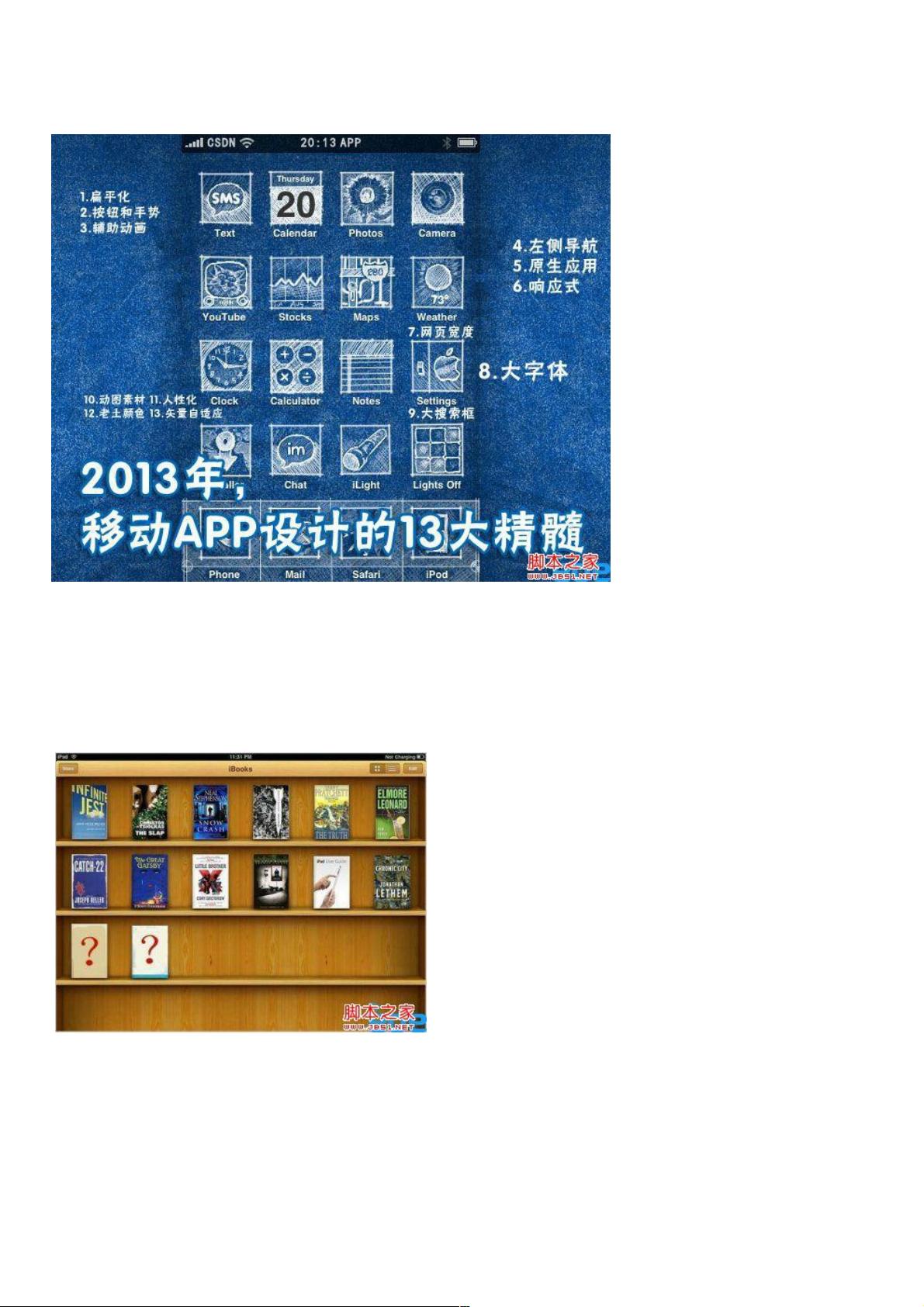
1. 扁平化设计的崛起
扁平化设计在2012年开始流行,并在2013年成为显著的设计趋势。它去除了多余的装饰元素,追求简洁和清晰的界面。与Skeumorphism相比,扁平化设计更注重功能性和用户体验,避免了过度装饰可能导致的用户混淆。
2. Skeumorphism的解析
Skeumorphism是一种设计风格,模仿现实世界的物体和纹理,如皮革、木材或金属。虽然这种设计有时可以增加视觉吸引力,但它可能使界面复杂,不利于用户理解和操作。在App设计中,简洁易懂的界面往往更重要。
3. Windows 8的影响
微软的Windows 8操作系统是推动扁平化设计发展的重要力量。Windows 8的UI设计基于Windows UI(以前称为Metro UI)和实时图块,这些都体现了扁平化设计理念,使得用户界面更加直观和高效。
4. 用户体验的重视
在移动应用设计中,用户体验始终是核心。扁平化设计能够提供更简洁的操作流程,减少用户的学习成本,提高使用效率。这在竞争激烈的移动应用市场中至关重要,因为用户通常会选择易于使用且能满足其需求的应用。
5. 设计趋势的演变
随着用户需求的不断提升,设计趋势也在不断变化。扁平化设计的流行反映了用户对简洁、快速和直观界面的追求,也是设计领域对功能性和美学平衡的探索。
6. 其他设计细节
除了扁平化设计,移动App设计还需要考虑其他因素,如色彩选择、图标设计、交互逻辑、响应式布局以及内容的呈现方式等。这些细节共同构成了一个成功的移动应用设计,帮助开发者在激烈的市场竞争中脱颖而出。
7. 设计师的角色
设计师需要紧跟设计趋势,结合实战经验,不断优化和完善App的用户体验。他们需要理解用户行为,将复杂的功能简化,同时保持设计的独特性和创新性。
总结:
2013年,移动App设计的重点在于提升用户体验,扁平化设计以其简洁和高效成为了设计界的主流。设计师们需要不断适应用户需求的变化,通过创新设计提升应用的可用性和吸引力。扁平化设计不仅是一种美学风格,更是对功能性和用户体验深刻理解的体现。
288 浏览量
229 浏览量
点击了解资源详情
4643 浏览量
503 浏览量
点击了解资源详情
点击了解资源详情
671 浏览量
点击了解资源详情
weixin_38571544
- 粉丝: 3
最新资源
- Sencha Architect:HTML5快速开发神器
- 深入探索编译原理中的语法树实现方法
- 深入理解ACE框架与设计模式的应用
- 掌握Jupyter Notebook核心技巧
- Loxdown: TypeScript实现的Lox静态类型变体
- C语言实现3DES加密算法教程
- Android仪表盘效果的实现方法及代码解析
- HDD Recovery Pro4.1:全面硬盘数据恢复解决方案
- 易语言编程初学者十例源码解析
- 网页制作:精通表单设计与应用
- 掌握Canny边缘检测算法的实践与应用
- 掌握边缘Canny算法实现高效图像边缘提取
- 2Tale Writer's Portal的轻量级Web文字处理器开发
- Tryséuma学校技术课程:全面提升前端与后端技能
- VB开发多功能透明时钟程序及其自定义功能介绍
- 辰华CHI760E电化学工作站软件实用版介绍与安装