Vue.js项目实用技巧:引入Bootstrap与ESLint配置
172 浏览量
更新于2024-08-30
收藏 250KB PDF 举报
"这篇文档汇总了在Vue.js项目中的一些实用小技巧,包括如何引入Bootstrap、如何处理与jQuery的依赖关系、如何关闭或调整ESLint的代码检查规则以及如何修改项目的默认端口号。"
在Vue.js项目开发中,经常会遇到各种各样的问题,这篇文档提供了一些解决这些问题的有效方法。首先,当需要在Vue项目中使用Bootstrap来提升UI设计时,由于Bootstrap依赖jQuery,我们需要先通过npm安装jQuery,然后安装Bootstrap。安装完成后,项目可能因为jQuery未被正确引用而无法正常运行。为了解决这个问题,我们需要在项目的主入口文件(通常是main.js)中引入jQuery并将其挂载到全局变量`window.jQuery`上,然后再引入Bootstrap的JavaScript库。
引入Bootstrap的CSS样式同样重要,可以通过在入口文件中导入`bootstrap/dist/css/bootstrap.min.css`来实现。这样,既能使用Bootstrap的JavaScript功能,也能应用其样式。
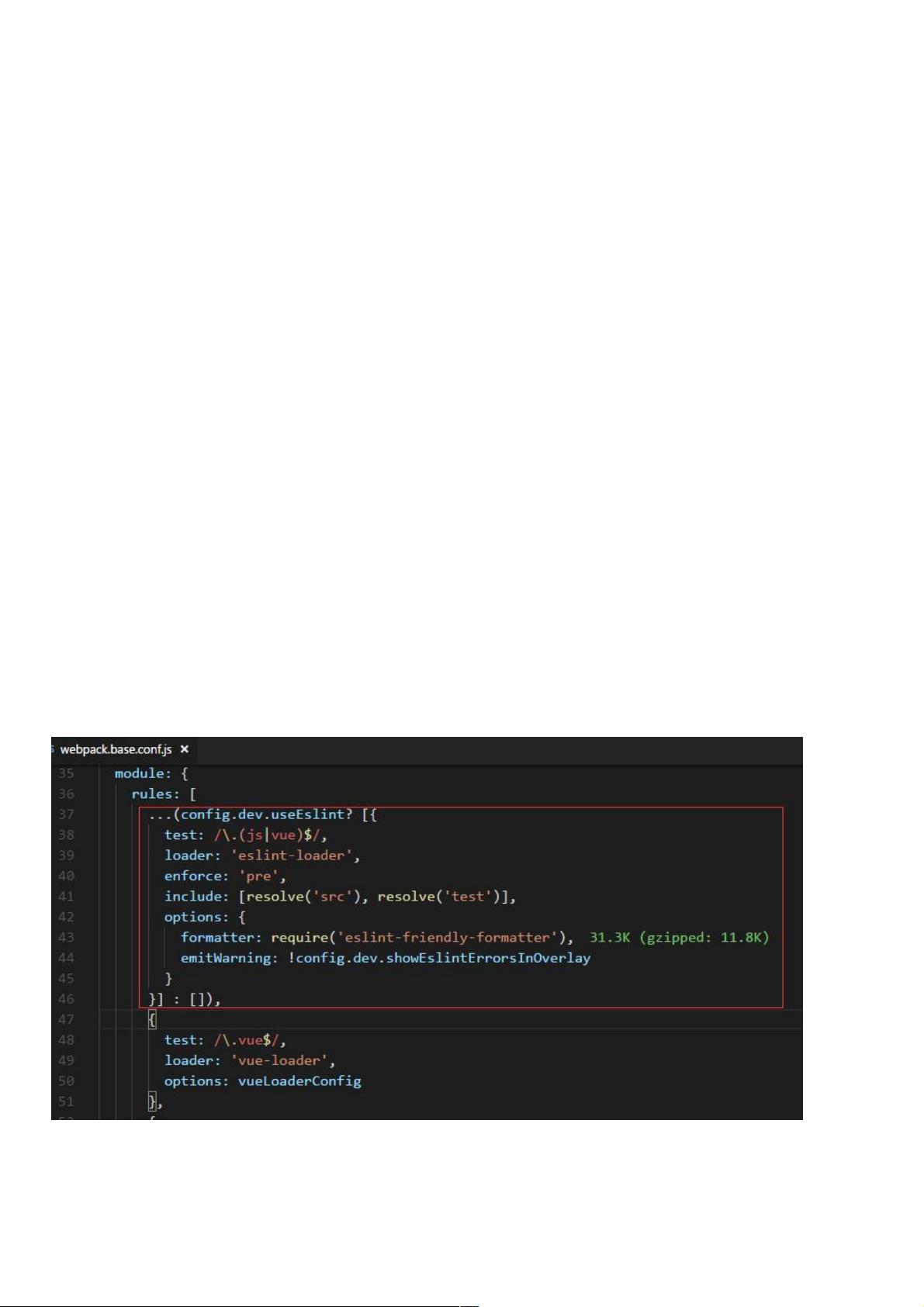
对于ESLint,它是一种静态代码分析工具,用于检测代码中的潜在错误和不符合编码规范的地方。如果需要暂时关闭整个项目的ESLint检查,应修改`config/index.js`文件,将`dev`对象下的`useEslint`属性设为`false`。然而,如果只是希望禁用特定的ESLint规则,可以在`.eslintrc.js`配置文件中找到相应的规则,如`no-unused-vars`,并将该规则的值设置为0,即可关闭这个规则。
此外,文档还提到如何更改Vue项目默认监听的端口号。在某些情况下,我们可能需要避免端口冲突,这可以通过修改`config/index.js`文件中的`dev`对象的`host`和`port`属性来实现,设置成自己想要监听的IP地址和端口号。
这些技巧都是在实际开发过程中非常实用的,它们可以帮助开发者更高效地管理和维护Vue.js项目,同时也提高了代码质量和团队协作的效率。理解并掌握这些小技巧,能让你的Vue开发经验更加顺畅。
2020-12-10 上传
2020-10-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-09-09 上传
2012-05-16 上传
2023-05-08 上传
点击了解资源详情
weixin_38689191
- 粉丝: 5
- 资源: 956
最新资源
- Manning - Spring in Action (2007).pdf
- 食品类公司网站建设方案
- C# 日期函数 string.Format
- SAP财务成本知识库.pdf
- 很好的 学校网站方案
- 第11界全国青少年信息学奥林匹克联赛初赛试题(C语言)
- 协会学会网站建设方案
- 网上书店管理系统详细分析
- 软件需求分析 图形解释的
- S3C44B0X 中文数据手册
- 基于FLAASH的多光谱影像大气校正应用研究
- 基于J2EE的Ajax宝典.pdf
- 如何发表SCI论文,希望对大家有帮助!
- c# 提供面试题大全
- C++ Core 2000
- The MIT Press Essentials of Programming Languages 3rd Edition Apr 2008