FlexChart入门教程:安装与基本操作详解
需积分: 10 19 浏览量
更新于2024-07-25
收藏 780KB DOC 举报
FlexChar教程深入介绍了如何在Flex环境中进行应用程序开发。FlexBuild3和FlexEclipse插件作为基础工具,提供了集成开发环境,用于构建和编译Flex项目。以下是该教程的主要知识点:
1. **准备阶段**:
- 安装FlexBuild3或FlexEclipse插件:这是必要的开发起点,因为FlexBuild3包含了Flex SDK,这是Flex项目的编译器,类似于Java的JDK。
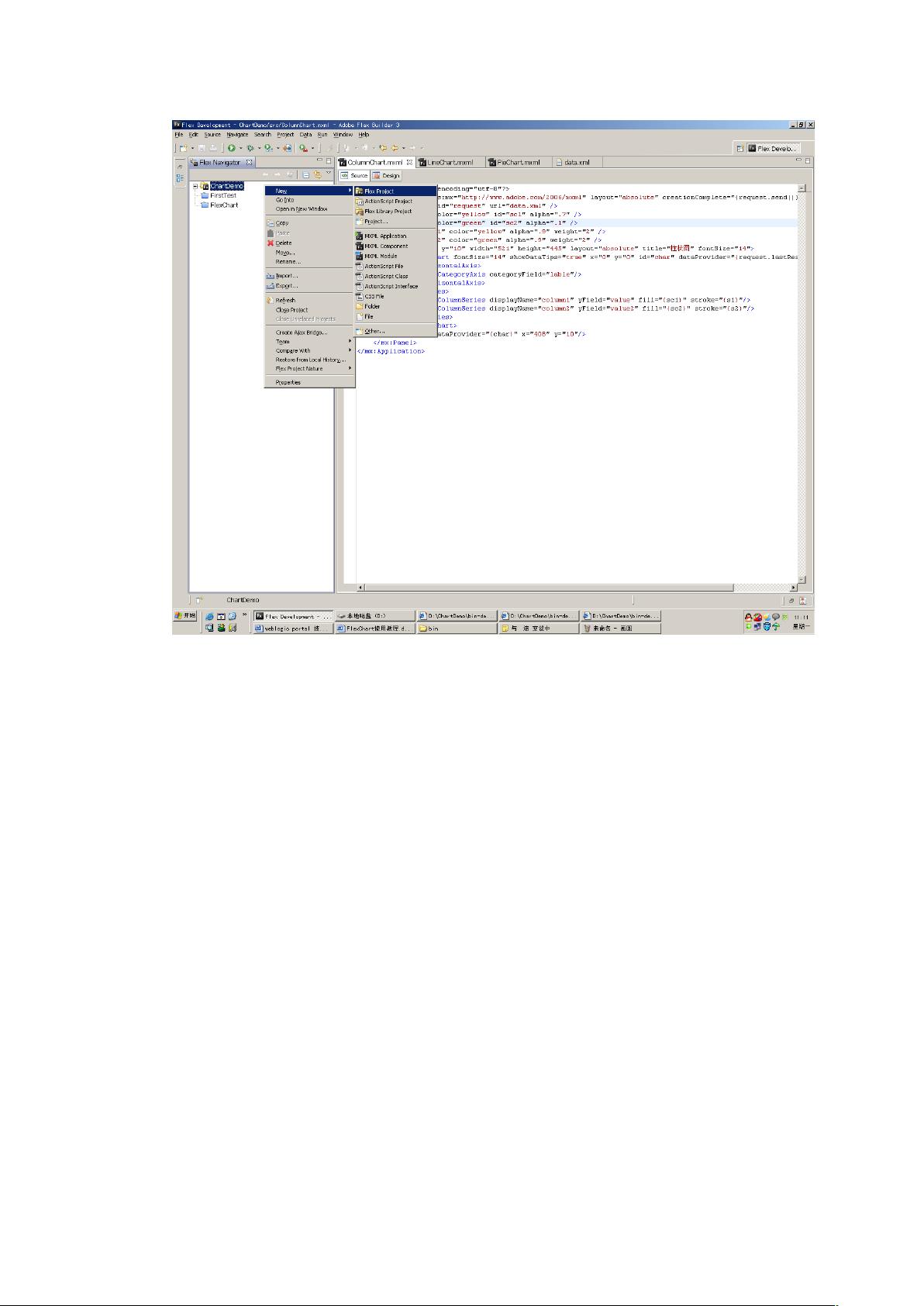
- 创建工程:用户可以通过"New -> FlexProject"选项创建新项目,输入项目名称和位置,并选择"ApplicationType"。
2. **Flex文件结构**:
- FlexDemo工程结构包括bin-debug(编译后的*.swf文件存放处)、html-template(HTML模板)、libs(外部库文件)和src(源文件存放区,包含.mxml、.as和.css等文件)。
- .mxml是XML与ActionScript的混合文件,用于描述界面布局和交互逻辑。
- .as文件是ActionScript脚本,一种面向对象的语言,类似Java或JavaScript。
3. **开发模式**:
- FlexBuild3支持两种开发模式:设计模式和代码编写模式。设计模式允许开发者直观地在设计面板上添加和调整UI元素,而代码编写模式则通过标签和脚本控制布局和组件。
4. **开发实例**:
- 在实际开发前,需要准备测试数据,这通常包括在src目录下创建一个data.xml文件,它包含了示例数据结构,如标签、值和值2。
5. **代码组织**:
- 代码编写过程强调数据驱动,例如在data.xml中定义的数据可以驱动Flex应用程序中的显示和行为,这体现了Flex的灵活性和数据绑定功能。
此教程涵盖了Flex环境的配置、项目结构理解、开发模式操作以及基本的项目组织原则,对于初学者来说,这是一个很好的入门指南,帮助他们理解和实践Flex应用的开发流程。通过这些步骤,开发者可以建立起自己的Flex项目,并逐步掌握ActionScript编程和基于Flex的UI设计技巧。
2024-12-25 上传
2024-12-25 上传
2024-12-25 上传
2024-12-25 上传
enter2324
- 粉丝: 0
- 资源: 1